
Beim Erstellen einer Next.js-Anwendung ist die effiziente Organisation Ihrer Komponenten und Layouts entscheidend für die Aufrechterhaltung einer sauberen, skalierbaren Codebasis. In diesem Blogbeitrag betrachten wir ein praktisches Beispiel für die Strukturierung Ihrer Komponenten und Layouts mithilfe eines seitenbasierten Ansatzes, inspiriert von der Codebasis von Supabase.
Next.js verwendet ein Seitenverzeichnis, in dem jede Datei einer Route in Ihrer Anwendung entspricht. Diese Struktur ist intuitiv, aber wenn Ihre App wächst, ist es sehr wichtig, Komponenten und Layouts so zu organisieren, dass Wiederverwendbarkeit und Klarheit gefördert werden.
Sehen wir uns ein Beispiel aus der Praxis an, indem wir die Struktur einer SignInPage-Komponente im Supabase-Quellcode untersuchen.

Wir bauen eine Plattform auf, die Best Practices vermittelt und sich dabei von der Open-Source-Community inspirieren lässt. Geben Sie uns einen Stern auf Github.
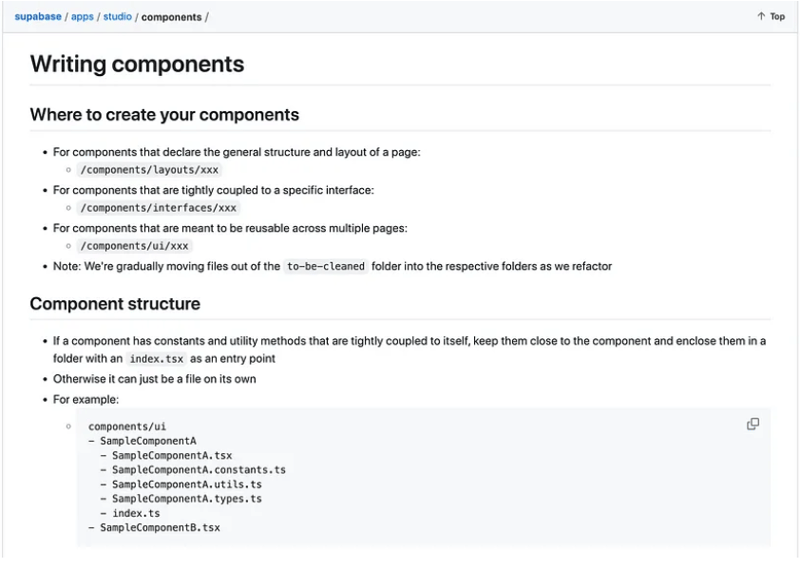
Beachten Sie, wie die Komponenten und Layouts organisiert sind:

Tatsächlich gibt es im Supabase-Komponentenordner eine gute Erklärung zu diesem Ansatz.

Eine der Stärken von Next.js ist die Möglichkeit, Layouts pro Seite zu definieren. Die SignInPage-Komponente ist in ein SignInLayout eingeschlossen, das die Gesamtstruktur der Seite definiert:
SignInPage.getLayout = (page) => (
<SignInLayout
heading="Welcome back"
subheading="Sign in to your account"
logoLinkToMarketingSite={true}
>
{page}
</SignInLayout>
)
export default SignInPage
Die Organisation Ihrer Komponenten und Layouts in einer seitenbasierten Next.js-Anwendung auf diese Weise fördert eine saubere, skalierbare Struktur. Durch die Gruppierung verwandter Komponenten und die Trennung der Layoutlogik erstellen Sie eine wartbare Codebasis, die sich leicht erweitern lässt, wenn Ihre Anwendung wächst.
Website: https://thinkthroo.com/
Github: https://github.com/thinkthroo/thinkthroo (Geben Sie uns einen Stern!)
Erstellen Sie kostenlos Open-Source-Projekte von Grund auf
Lassen Sie Ihr Entwicklerteam die Best Practices erlernen
Benötigen Sie Hilfe bei einem Projekt? Kontaktieren Sie uns unter thinkthroo@gmail.com
Das obige ist der detaillierte Inhalt vonOrganisieren Sie auf diese Weise Ihre Komponenten und Layouts in Ihrer seitenbasierten Next.js-Anwendung.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So flashen Sie ein Xiaomi-Telefon
So flashen Sie ein Xiaomi-Telefon
 Einführung in das xmpp-Protokoll
Einführung in das xmpp-Protokoll
 So spielen Sie Videos mit Python ab
So spielen Sie Videos mit Python ab
 Wie lautet der chinesische Name der Fil-Münze?
Wie lautet der chinesische Name der Fil-Münze?
 Was bedeutet XML-Format?
Was bedeutet XML-Format?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 Verwendung der Datumsfunktion
Verwendung der Datumsfunktion
 So senden Sie Ihren Standort an eine andere Person
So senden Sie Ihren Standort an eine andere Person




