
Willkommen zum zweiten Teil unserer Serie auf jargons.dev!
Nach dem ersten Commit begann ich mit der Arbeit am „Fork-Skript“ (ich frage mich, was das ist? Das erfahren Sie später in der Serie?), aber ich muss gestehen, und wie Sie im Commit-Verlauf sehen werden, dass ich eine lange Pause (über 3 Monate) von der Arbeit an jargons.dev eingelegt habe. In dieser Zeit hatte ich die Gelegenheit, unbewusste Überlegungen anzustellen, die für das Projekt großartig waren.
Ich habe die Arbeit an jargons.dev eine Zeit lang eingestellt, nicht absichtlich, sondern weil ich so in die Arbeit an Hearts vertieft war, dass ich nicht einmal an jargons.dev gedacht habe. Nun, im Laufe dieser Monate kam das neue Jahr (natürlich mit neuen Zielen), und ich habe auch einige neue Technologien erlebt und mit ihnen in Kontakt gebracht. Eine Technologie ist mir besonders aufgefallen und das war Astro.
Im Januar hatte ich das Ziel, „neue Technologien mit Dokumenten zu erlernen“. Dies war eine Herausforderung, die mich dazu brachte, mit Astro anzufangen, nachdem ich großartige Dinge darüber gehört hatte.
Im März arbeitete ich an einem völlig anderen Nebenprojekt (wp-Theme). Ich schaute mir einen YT-Stream von Eddie Jaoude an, in dem ich Eddie darauf aufmerksam machte, aber seine Reaktion zwang mich letztendlich dazu, wieder daran zu arbeiten jargons.dev
Sie haben einige Nebenprojekte ... ich weiß nicht, welches.
Diese Aussage brachte mich zum Nachdenken, und so beschloss ich, all die vielen Nebenprojekte zu stoppen und mich sofort auf einige zu konzentrieren, die wichtig waren. Jargons.dev kam mir sofort wieder in den Sinn.
Astro war mir zu diesem Zeitpunkt bereits einigermaßen vertraut – ein Framework für inhaltsgesteuerte Web-Apps, mit einem supereinfachen Dateisystem, i18n-ready, SSG mit großartiger SEO (wichtig für das Projekt), performant, Unterstützung für andere Frontend-Bibliotheken wie ReactJS mit Inseln (ich liebe diese besonders); Es war ein himmlisches Werkzeug, mit dem man jargons.dev erstellen konnte.
Nun, am nächsten freien Wochenende machte ich mich schnell an die Arbeit und musste am Basiswörterbuchteil des Projekts arbeiten.
Das Basiswörterbuch
npm create astro@latest
npx astro add tailwind npx astro add mdx
Außerdem wurde der Wortlayout-Navigationsleiste ein statisches Mini-Suchformular hinzugefügt.


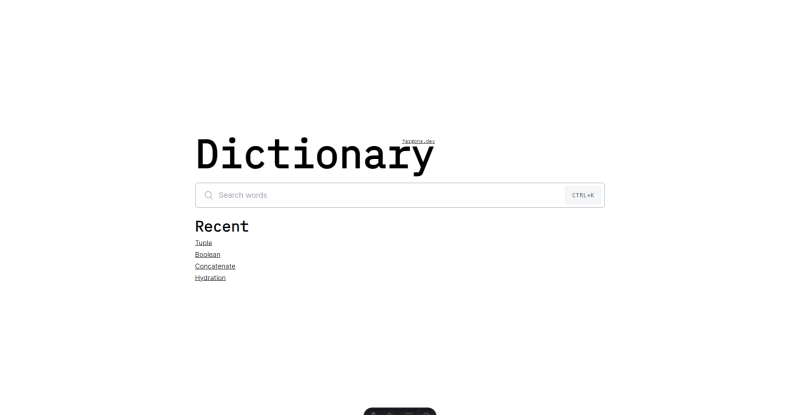
Homepage

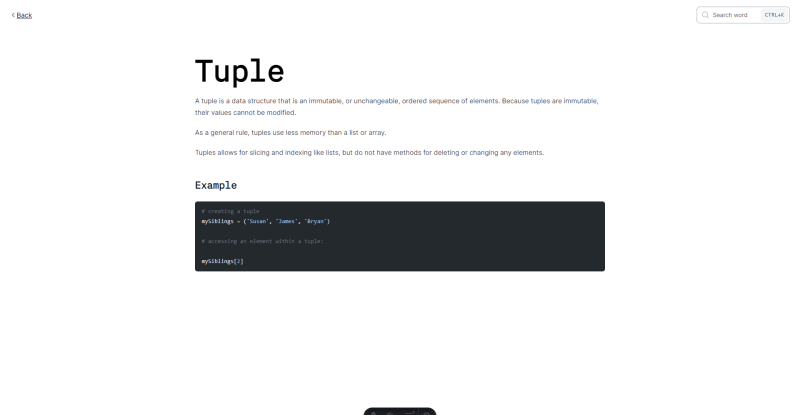
Wortseite

Das obige ist der detaillierte Inhalt vonErstellen von jargons.dev [# Das Basiswörterbuch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 BigDecimal-Methode zum Vergleichen von Größen
BigDecimal-Methode zum Vergleichen von Größen
 So schalten Sie die Firewall aus
So schalten Sie die Firewall aus
 HTML-Online-Editor
HTML-Online-Editor
 Bitcoin-Kauf- und -Verkaufsprozess auf Huobi.com
Bitcoin-Kauf- und -Verkaufsprozess auf Huobi.com
 Der Server kann auf der Computerlösung nicht gefunden werden
Der Server kann auf der Computerlösung nicht gefunden werden
 Wie Oracle eine Datenbank erstellt
Wie Oracle eine Datenbank erstellt
 Einführung in die Verwendung der Funktion sort() in Python
Einführung in die Verwendung der Funktion sort() in Python
 Welche Taste muss ich zur Wiederherstellung drücken, wenn ich nicht auf meiner Computertastatur tippen kann?
Welche Taste muss ich zur Wiederherstellung drücken, wenn ich nicht auf meiner Computertastatur tippen kann?




