
React Hooks sind eine leistungsstarke Funktion, die in React 16.8 eingeführt wurde und es Ihnen ermöglicht, Status- und andere React-Funktionen zu verwenden, ohne eine Klasse schreiben zu müssen. Sie ermöglichen es Ihnen, die Logik innerhalb einer Komponente zu organisieren und so Ihren Code sauberer und wiederverwendbar zu machen. Lassen Sie uns tiefer in einige der am häufigsten verwendeten React Hooks eintauchen:
Grundlegende Verwendung:

Status: Der aktuelle Wert des Status.
setState: Eine Funktion zum Aktualisieren des Status.
Wichtige Punkte:
Anfangszustand: Der Anfangszustand kann ein beliebiger Datentyp sein, z. B. eine Zahl, eine Zeichenfolge, ein Objekt oder ein Array.
Status aktualisieren: Sie können den Status aktualisieren, indem Sie einen neuen Wert an setState übergeben oder eine Funktion verwenden, die den vorherigen Status als Argument verwendet.
Erneutes Rendern: Das Aktualisieren des Status löst ein erneutes Rendern der Komponente aus.
Lazy Initialization: Für einen komplexen Anfangszustand können Sie eine Funktion an useState übergeben, um den Anfangswert nur beim ersten Rendern zu berechnen.
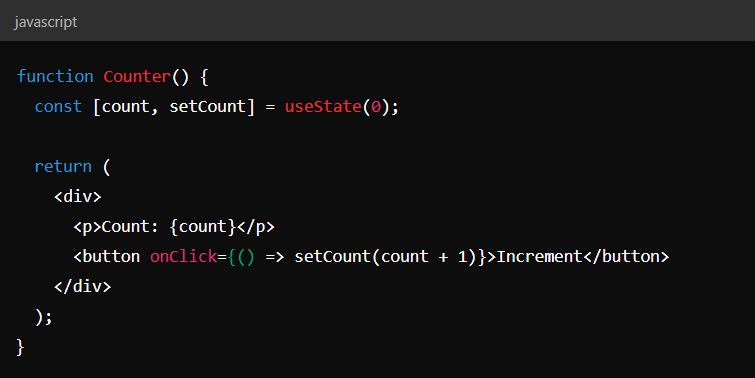
Beispiel:

In diesem Beispiel wird useState verwendet, um einen Zählstatus zu verwalten, der aktualisiert wird, wenn auf die Schaltfläche geklickt wird.
Grundlegende Syntax:

Wie es funktioniert:
Das erste Argument ist eine Funktion, die den Nebeneffektcode enthält.
Die optionale Rückgabefunktion wird zur Bereinigung verwendet, beispielsweise zum Abmelden von einem Dienst, um Speicherlecks zu vermeiden.
Das zweite Argument ist eine Reihe von Abhängigkeiten. Der Effekt wird nur ausgeführt, wenn sich eine der Abhängigkeiten ändert.
Abhängigkeitsarray:
Wenn das Abhängigkeitsarray leer ist ([]), wird der Effekt nur einmal nach dem ersten Rendern ausgeführt.
Wenn es weggelassen wird, wird der Effekt nach jedem Rendern ausgeführt.
Häufige Anwendungsfälle:
Abrufen von Daten von einer API, wenn die Komponente bereitgestellt wird.
Ereignisse abonnieren (z. B. WebSocket, Fenstergröße ändern) und bereinigen, wenn die Bereitstellung der Komponente aufgehoben wird.
Aktualisierung des Dokumenttitels oder Interaktion mit dem DOM.
Beispiel:

Das Verständnis von useEffect ist entscheidend, um Nebenwirkungen zu verwalten und sicherzustellen, dass sich Ihre Komponenten bei allen Renderings wie erwartet verhalten.
Grundlegende Syntax:

Wie es funktioniert:
Sie erstellen zunächst einen Kontext mit React.createContext(), der ein Kontextobjekt zurückgibt.
Dieses Kontextobjekt besteht aus zwei Komponenten: Anbieter und Verbraucher.
Die Provider-Komponente stellt den Kontextwert bereit, auf den alle verschachtelten Komponenten zugreifen können, die den useContext-Hook verwenden.
Beispiel:

Wann anzuwenden:
Verwenden Sie useContext, wenn Sie Daten tief durch einen Komponentenbaum weiterleiten müssen, ohne Prop Drilling.
Es ist besonders nützlich für Themen, Benutzerauthentifizierung, Spracheinstellungen oder eine globale Statusverwaltung.
Wichtiger Hinweis:
useContext vereinfacht die Nutzung von Kontextwerten und erleichtert so die Verwaltung des globalen Status in Ihrer Anwendung.
Grundlegende Syntax:

Wie es funktioniert:
Reduzierer: Eine Funktion, die bestimmt, wie sich der Zustand basierend auf der empfangenen Aktion ändern soll. Es nimmt den aktuellen Status und eine Aktion und gibt den neuen Status zurück.
initialState: Der Anfangswert des Zustands.
Beispiel:

Wann anzuwenden:
Verwenden Sie useReducer, wenn Sie über eine komplexe Zustandslogik verfügen, die mehrere Unterwerte umfasst, oder wenn Zustandsaktualisierungen von vorherigen Zustandswerten abhängen.
Es ist auch nützlich, wenn Sie mehrere Aktionen verwalten müssen, die sich auf unterschiedliche Weise auf den Zustand auswirken können.
useReducer hilft dabei, den Zustand vorhersehbarer und wartbarer zu verwalten, insbesondere in Szenarien mit komplexen Zustandsinteraktionen oder wenn die Zustandslogik in einer einzigen Funktion gekapselt werden muss.
Grundlegende Syntax:

Wie es funktioniert:
useMemo verwendet eine Funktion, die einen Wert und ein Abhängigkeitsarray berechnet.
Die Funktion wird nur dann neu ausgewertet, wenn sich eine der Abhängigkeiten ändert.
Es gibt das gespeicherte Ergebnis der Berechnung zurück.
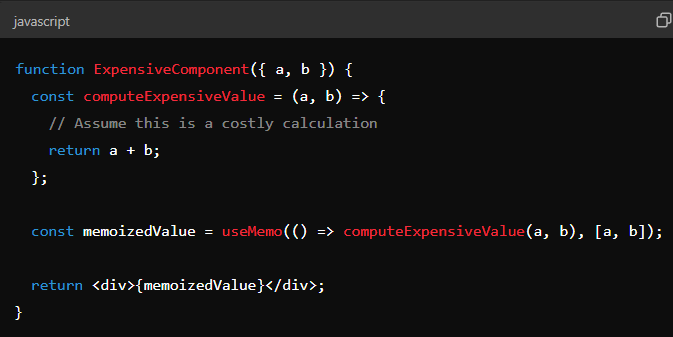
Beispiel:

Wann anzuwenden:
Verwenden Sie useMemo, wenn Sie teure Berechnungen haben, die nicht bei jedem Rendern neu berechnet werden müssen.
Es ist besonders nützlich für die Leistungsoptimierung von Komponenten mit umfangreichen Berechnungen oder großen Datentransformationen.
Wichtiger Hinweis:
useMemo garantiert nicht, dass der Wert nicht neu berechnet wird; Es stellt lediglich sicher, dass es nur dann neu berechnet wird, wenn sich Abhängigkeiten ändern.
Eine übermäßige Verwendung von useMemo oder die Verwendung für triviale Berechnungen kann zu unnötiger Komplexität ohne nennenswerte Leistungssteigerungen führen.
useMemo ist ein leistungsstarkes Tool zur Leistungsoptimierung, es sollte jedoch mit Bedacht eingesetzt werden, um ein Gleichgewicht zwischen Leistung und Komplexität zu finden.
Grundlegende Syntax:

Wie es funktioniert:
useCallback benötigt eine Funktion und ein Abhängigkeitsarray.
Die Funktion wird gespeichert und nur dann neu erstellt, wenn sich eine der Abhängigkeiten ändert.
Es gibt die gespeicherte Version der Rückruffunktion zurück.
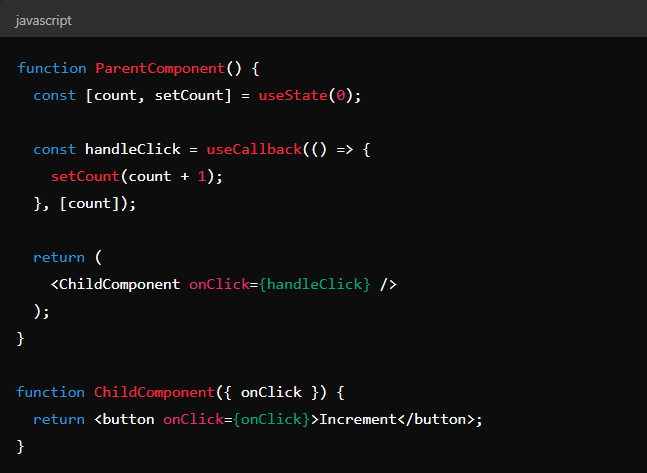
Beispiel:

Wann anzuwenden:
Verwenden Sie useCallback, um Rückruffunktionen zu speichern, die als Requisiten an untergeordnete Komponenten übergeben werden, um unnötiges erneutes Rendern zu verhindern.
Es ist nützlich, wenn eine untergeordnete Komponente auf Referenzgleichheit angewiesen ist, um unnötiges Rendern zu verhindern oder die Neuerstellung von Funktionen innerhalb von Komponenten zu vermeiden, die teure Vorgänge auslösen.
Wichtiger Hinweis:
Grundlegende Syntax:

Wie es funktioniert:
useRef gibt ein veränderliches Objekt mit einer aktuellen Eigenschaft zurück.
initialValue wird beim ersten Rendern dem aktuellen Wert zugewiesen.
Sie können die aktuelle Version aktualisieren, ohne ein erneutes Rendern zu verursachen.
Beispiel:

Häufige Anwendungsfälle:
Zugriff auf DOM-Elemente: Zur direkten Interaktion mit DOM-Knoten, z. B. Fokussieren einer Eingabe oder Messen der Größe eines Elements.
Persistente Werte: Um Werte beizubehalten, die über mehrere Renderings hinweg beibehalten werden müssen, ohne ein erneutes Rendering auszulösen, z. B. das Verfolgen früherer Statuswerte oder Timer.
Wichtiger Hinweis:
Aktualisierungen auf den aktuellen Stand lösen kein erneutes Rendern der Komponente aus.
useRef ist nützlich für Fälle, in denen Sie Werte oder DOM-Elemente verwalten oder mit ihnen interagieren müssen, ohne die Rendering-Logik der Komponente zu beeinträchtigen.
useRef bietet eine Möglichkeit, veränderliche Referenzen beizubehalten, die über Renderings hinweg bestehen bleiben, was es zu einem vielseitigen Tool für die Verwaltung von DOM-Interaktionen und nicht Rendering-bezogenen Werten macht.
React Hooks vereinfacht die Zustandsverwaltung, die Behandlung von Nebenwirkungen und andere Logik in Funktionskomponenten. Sie fördern die Wiederverwendung von Code und eine bessere Organisation, indem sie es Ihnen ermöglichen, Logik in wiederverwendbare Hooks zu extrahieren. Das Verständnis dieser Hooks und ihrer richtigen Verwendung kann Ihre React-Entwicklungsfähigkeiten erheblich verbessern.
Bitte teilen Sie uns Ihre Meinung dazu mit. Viel Spaß beim Codieren!
Das obige ist der detaillierte Inhalt vonTauchen Sie tief in React Hooks ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Was ist eine Mac-Adresse?
Was ist eine Mac-Adresse?
 Der Computer meldet, dass msvcr110.dll fehlt und wie man das Problem beheben kann
Der Computer meldet, dass msvcr110.dll fehlt und wie man das Problem beheben kann
 Was sind die neuen Funktionen von Hongmeng 3.0?
Was sind die neuen Funktionen von Hongmeng 3.0?
 Was ist der Unterschied zwischen MySQL und MSSQL?
Was ist der Unterschied zwischen MySQL und MSSQL?
 WeChat stellt den Chatverlauf wieder her
WeChat stellt den Chatverlauf wieder her




