
Ich liebe Emojis. Wer nicht?
Ich war vor ein paar Tagen gerade dabei, einen hochintellektuellen X-Beitrag fertigzustellen, als mir etwas klar wurde.

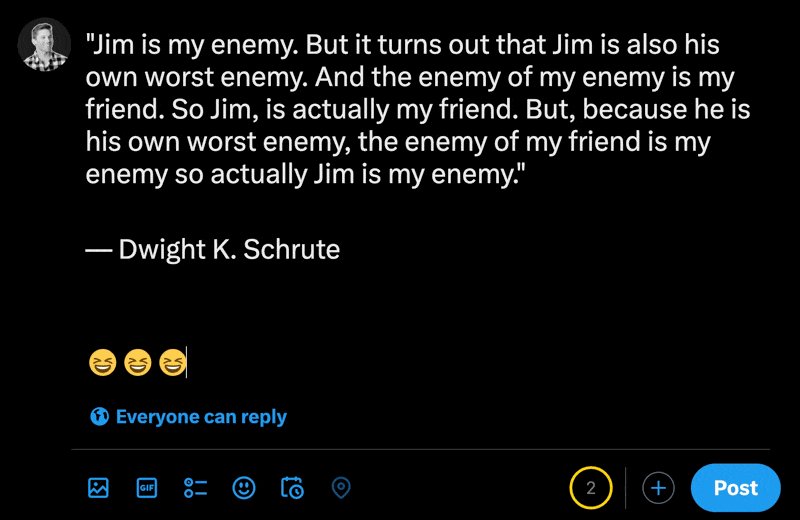
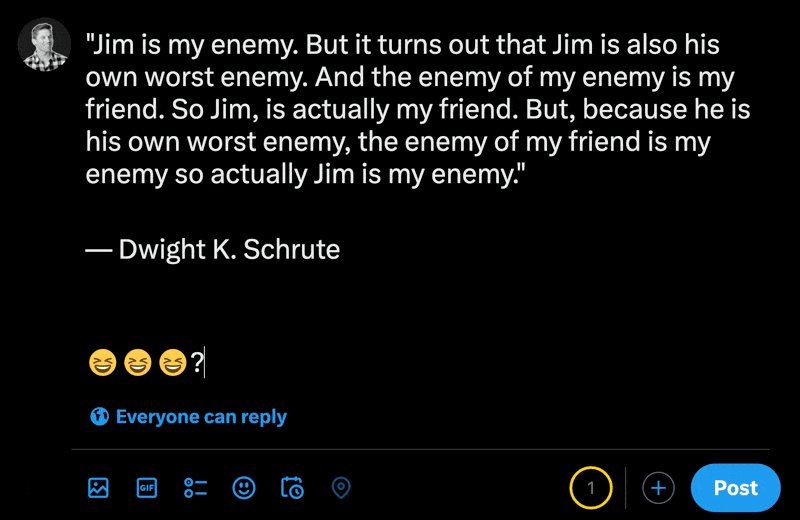
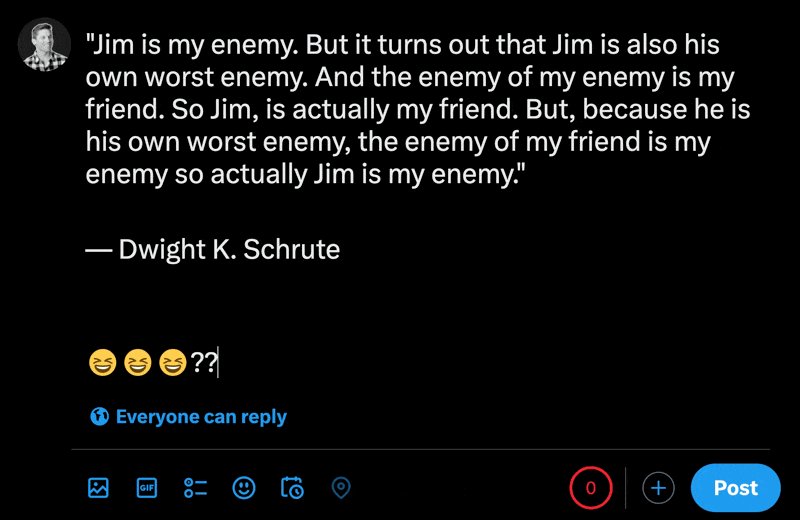
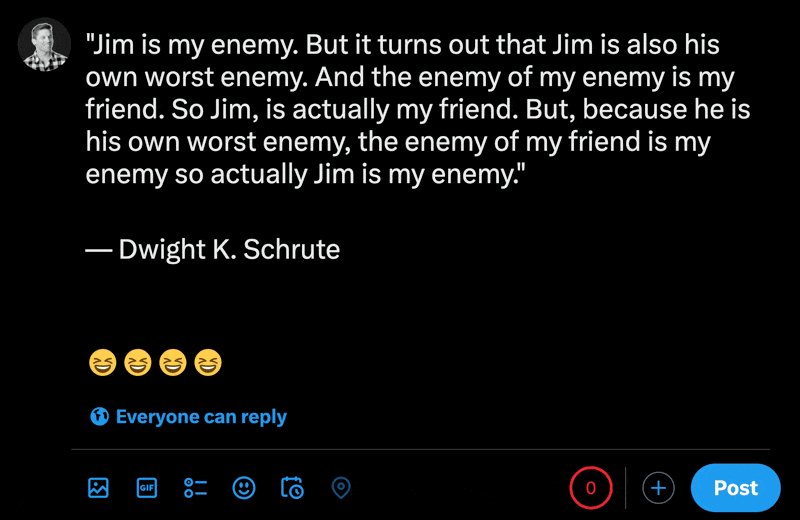
Wenn Sie Emojis im Abschnitt „Neuer Beitrag“ von X eingeben, können Sie sehen, dass normale Zeichen weniger zählen als Emojis.
Nach einer kurzen Suche habe ich herausgefunden, dass es etwas damit zu tun hat, wie sie im Unicode-System kodiert sind.
Emojis bestehen im Wesentlichen aus mehreren Codepunkten und die Länge zählt nur Codepunkte, nicht Zeichen.
Unabhängig davon, warum es passiert, habe ich an alle Textzähler gedacht, die ich erstellt habe, und daran, wie viele es im SaaS-Bereich gibt.
Emojis kommen nicht auf ihre Kosten ?.
Die bloße Messung der Länge der Zeichenfolge ist keine genaue Berechnung. Nehmen Sie zum Beispiel so etwas:
import { useState } from "react";
export default function App() {
const [text, setText] = useState("");
function countString() {
return text.length;
}
function handleChange(e) {
setText(e.target.value);
}
return (
<div className="App">
<h1>Make the emojis count ?</h1>
<textarea value={text} onChange={handleChange} />
<small>Characters: {countString()}</small>
</div>
);
}
Dies ist eine einfache React-Komponente, die die in ein Textfeld eingegebenen Zeichen verfolgt. Dies ist die häufigste Implementierung dieser Funktion.
Aber die Ausgabe gibt uns das gleiche Problem wie mein X-Beitrag:

Sie können ein integriertes Objekt namens Intl.Segmenter verwenden.
Es gibt einen viel umfassenderen Anwendungsfall für das Objekt, aber es zerlegt Zeichenfolgen im Wesentlichen in aussagekräftigere Elemente wie Wörter und Sätze, basierend auf einem von Ihnen angegebenen Gebietsschema. Es bietet mehr Granularität als nur die Verwendung von Codepunkten.
Um unser obiges Beispiel zu beheben, müssen wir lediglich unsere countString-Funktion wie folgt aktualisieren:
import { useState } from "react";
export default function App() {
const [text, setText] = useState("");
function countString() {
return Array.from(new Intl.Segmenter().segment(text)).length;
}
function handleChange(e) {
setText(e.target.value);
}
return (
<div className="App">
<h1>Make the emojis count ?</h1>
<textarea value={text} onChange={handleChange} />
<small>Characters: {countString()}</small>
</div>
);
}
Wir erstellen eine neue Instanz des Intl.Segmenter-Objekts und übergeben unseren Text daran. Wir fügen diese Ausgabe in ein Array ein und ermitteln schließlich die Länge, was weitaus genauer ist, als einfach die Länge der Originalzeichenfolge zu ermitteln.
Hier ist das Ergebnis:

Kurze Antwort: Ich habe keine Ahnung.
Ich habe viel zu lange programmiert, um mir vorzumachen, dass es eine einfache Antwort gibt.
Intl.Segmenter verfügt jedoch über eine gute Browserunterstützung und etwaige Leistungs- oder Speichereinschränkungen wären vernachlässigbar.
Meine beste Vermutung ist, dass die Codebasis so groß und so alt ist, dass sich die Nebenwirkungen eines Refactors nicht lohnen.
Ich würde mich freuen, mehr zu erfahren, wenn jemand einen besseren Einblick in dieses Thema hat.
Ich hoffe, das hilft?.
Viel Spaß beim Codieren?.
Das obige ist der detaillierte Inhalt vonSo zählen Sie Zeichenfolgen mit Emojis in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So richten Sie eine Linux-Firewall ein
So richten Sie eine Linux-Firewall ein
 mybatis First-Level-Cache und Second-Level-Cache
mybatis First-Level-Cache und Second-Level-Cache
 Zellsumme
Zellsumme
 So verwenden Sie insertBefore in Javascript
So verwenden Sie insertBefore in Javascript
 Wofür wird Javascript hauptsächlich verwendet?
Wofür wird Javascript hauptsächlich verwendet?
 Was bedeuten C-Seite und B-Seite?
Was bedeuten C-Seite und B-Seite?
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Wie man mit Laptop-Verzögerungen und langsamer Reaktion umgeht
Wie man mit Laptop-Verzögerungen und langsamer Reaktion umgeht




