
Frage: Haben Sie Probleme beim Erstellen eines grünen Kreises in Adobe Illustrator CS5? Einfache Anleitung: Der PHP-Editor Baicao führt Sie Schritt für Schritt durch die einfache Methode zum Erstellen eines grünen Kreises in Adobe Illustrator CS5. Geführte Lektüre: Bitte lesen Sie unten weiter, um zu erfahren, wie Sie in einfachen Schritten ganz einfach einen grünen Kreis erstellen und so Ihre Designeffizienz verbessern können.
Wie erstelle ich einen grünen Kreis in Adobe Illustrator CS5? So erstellen Sie einen grünen Kreis in Adobe Illustrator cs5
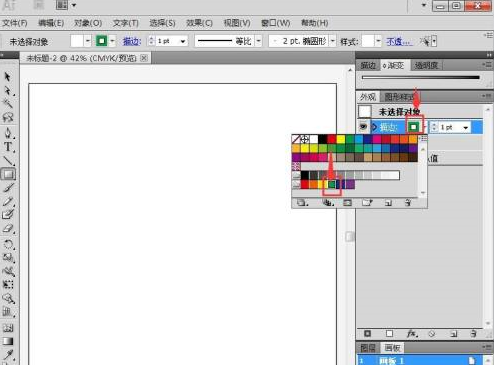
Öffnen Sie die Adobe Illustrator-Software und rufen Sie deren Hauptoberfläche auf;

Drücken Sie Strg+N, geben Sie die Breite und Höhe der Datei ein und drücken Sie OK;

Erstellen Sie eine neue Datei, drücken Sie lange auf das Ellipsen-Werkzeug in der geöffneten Formbibliothek.



Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen grünen Kreis in Adobe Illustrator CS5. So erstellen Sie einen grünen Kreis in Adobe Illustrator CS5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux




