CSS-Styling:
Tools, die Seiteninhalte gestalten
-
Breite: width } auto/ initial
Höhe: Höhe } min/ max
Erben: Behält die bereits definierte Messung bei
Rand: oben/links/rechts/unten
Padding: Abstand zwischen internem und externem Inhalt
Boxgröße: Setzt das Element auf vordefinierte Größen zurück
Farben in CSS
-
RGB: Werte zwischen 0 und 255 zur Definition der Farbtöne Rot, Grün und Blau, getrennt durch ein Komma. Beispiel:
#rgb{
color: rgb(250, 30, 70);
}
Nach dem Login kopieren
Der Wert 250 steht für Rot, 30 für Grün und 70 für Blau, was in diesem Fall zu etwas Ähnlichem führen würde:

-
RGBA: Sehr ähnlich zu RGB, jedoch wird der Transparenzfaktor hinzugefügt, der zwischen 0 und 1 variiert;
-
HEX: Hexadezimal, definiert zwischen 0 und 9 und A bis F, wobei F der höchste Wert ist und einem ähnlichen Muster wie RGB folgt. Beispiel:
00FF00 -> Grün
FF0000 -> Rot
0000FF -> Blau
#hex{
color: #03BB76;
}
Nach dem Login kopieren
Es würde zu etwa Folgendem führen:

-
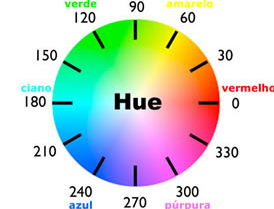
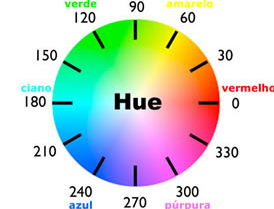
HSL (Farbton, Sättigung, Helligkeit): Definiert die Farbe durch ihren Farbton (0 Rot, 120 Grün, 240 Blau), Sättigung (0 % Grauton, 100 % Vollfarbe), Leuchtkraft (0 % Schwarz). , 100 % Weiß) – Es gibt auch HSLA, das auf dem Alpha-Faktor (0 bis 1) basiert, um den Grad der Transparenz zu messen. Beispiel:
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
Nach dem Login kopieren
Diese Programmierung würde zu einer vollständig grünen Farbe führen, Sie können jedoch mithilfe des HSL-Farbkreises nach anderen Tönen suchen.

Mittel
-
Hintergrundfarbe: einfarbige Hintergrundfarbe
-
Hintergrundbild: Referenzbild im Hintergrund
-
linearer Gradient: linearer Gradient
-
radialer Gradient: kreisförmiger Gradient
-
Wiederholen: Wiederholungseffekt
Hintergrundgröße: definiert die Größe des Hintergrunds des Elements, zusammen mit den Einstellungen:
-
auto: automatische Anpassung
-
Abdeckung: Decken Sie den gesamten Raum des Elements ab
-
enthalten: Ändern Sie die Größe des Inhalts, sodass das vollständige/nicht zugeschnittene Bild angezeigt wird
-
Wert: Legen Sie die Größe des Bildes innerhalb des Elements fest
Wiederholung Hintergrundwiederholung: definiert die Achse, auf der sich das Bild wiederholt:
-
wiederholen: maximal mögliche Wiederholungen
-
wiederholen-x: Wiederholungen nur auf der x-Achse (horizontal)
-
Wiederholung-y: Wiederholungen nur auf der Y-Achse (vertikal)
-
Leerzeichen: Wiederholt sich auf beiden Achsen, ohne durch Leerzeichen abgeschnitten zu werden
-
rund: Wird in alle Richtungen wiederholt, ohne beschnitten zu werden, nur in der Größe geändert
-
no-repeat: keine Wiederholungen
Hintergrundposition: Positionierung von Hintergrundbildern
Mitte, links, rechts, x%,y%
Hintergrundanhang: Wie sich das Bild je nach Browserfenster verhält
-
behoben: Verlässt seinen Platz nicht
-
scrollen: Es ist an einem Objekt befestigt
-
local: „scrollt“ neben dem Inhalt
Hintergrundursprung: Definiert den Bildpositionierungsbereich
-
padding-box: Ursprungsecke neben der Polsterung
-
border-box: Das Bild beginnt neben dem äußeren Bereich des Randes
-
content-box: niedriger als padding, ausgerichtet auf den Inhalt des Elements
Hintergrundumkehr: Definiert, ob die Farbe des Elements die Kanten bedeckt oder nicht
-
padding-box: ausgerichtet auf padding
-
border-box: randausgerichtet
-
Content-Box: füllt den Inhaltsbereich
-
Clip-Text: Hintergrund im Text (die Farbe muss transparent sein)
Hintergrund-Bland-Modus: Auswirkungen auf den Hintergrund von Elementen
Kanten
-
Randbreite: Größe, die der Rand haben wird
-
Rahmenstil: Rahmentyp
-
Rahmenfarbe: Rahmenfarbe
-
border-radius: Rundet den Rand ab
Rahmenbild
-
Quelle: Legen Sie den Bildpfad fest
-
Breite: Rahmenbildbreite
-
wiederholen: Steuern Sie, ob das Bild wiederholt wird oder nicht
-
Anfang: Abstand vom Rand des Elements
-
Slice: in Regionen aufteilen
Inhalt (Bild oder Video)
Objektanpassung: Wie sich der Inhalt eines Elements in der festgelegten Box verhält
-
füllen: den gesamten Raum füllen und verzerren
-
enthalten: Es wird nicht verzerrt, passt aber in die festgelegten Maße
-
Abdeckung: Füllen Sie den gesamten Raum aus, ohne ihn zu verzerren
-
keine: ignoriert die Maße des übergeordneten Objekts und verwendet seine ursprünglichen Maße
-
Verkleinern: kleinste Bildeinstellung ohne Verzerrung
Objektposition: Zentrieren Sie das Bild
- x-Achse und y-Achse
-
links, rechts, in der Mitte, oben, unten
Das obige ist der detaillierte Inhalt vonCSS-Seiten-Styling-Frameworks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!