
Beim Schreiben von JS-Programmen müssen Sie möglicherweise häufig den Typ eines Objekts bestimmen. Wenn Sie beispielsweise eine Funktion schreiben, müssen Sie verschiedene Parametertypen bestimmen, um unterschiedliche Codes zu schreiben.
Denken Sie zunächst an den Operatortyp:
<script type="text/javascript"> var object = {}; var b = true; alert(typeof object + " " + typeof b); </script>Das erhaltene Ergebnis ist wie folgt:

Wie Sie den obigen Ergebnissen entnehmen können, kann der Operator „typeof“ verwendet werden, um den Typ des Objekts anzuzeigen. Was sind also die Ergebnisse von null und undefiniert im Bereich des Operators „typeof“. ?
/*var object = {}; var b = true; alert(typeof object + " " + typeof b);*/ alert(typeof null + " " + typeof undefined)
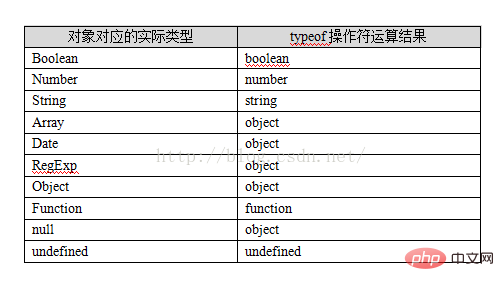
Der Typ-Operator wirkt auf Null und zeigt tatsächlich „Objekt“ an (das scheint unwissenschaftlich, ich dachte, es würde „Null“ anzeigen) ), wenn es auf undefinierte Objekte einwirkt, wird „undefiniert“ angezeigt (dies entspricht dem gewünschten Ergebnis). Seien Sie daher besonders vorsichtig, wenn Sie den Operator „typeof“ zur Bestimmung des Typs eines Objekts verwenden, da das Objekt möglicherweise null ist. Das Obige gibt nur einen Teil der Ergebnisse der Operation „typeof“ für diese Objekte an. Die folgende Tabelle listet die Ergebnisse der Operation „typeof“ für Boolean, Number, String, Array, Date, RegExp, Object, Function, null, undefiniert auf (interessierte Leser). kann es selbst testen):

Aus den Ergebnissen in der obigen Tabelle können wir ersehen, dass Array, Date und RegExp alle Anzeigeobjekte sind Objekttyp direkt anzeigen? Dies führt zu einem anderen Operator von js: Instanz des Operators Dieser Operator wird verwendet, um zu bestimmen, ob ein Objekt ein bestimmter Objekttyp ist Der berechnete Wert ist wahr oder falsch. Werfen wir zunächst einen Blick darauf:
var now = new Date(); var pattern = /^[\s\S]*$/; var names = ['zq', 'john']; alert((now instanceof Date) + " " + (pattern instanceof RegExp) + " " + (names instanceof Array));

Natürlich kann der Typ des Objekts durch diese Instanz von bestimmt werden, aber dies kann nur anders als bestimmt werden Für andere Typen (einschließlich String-Typ) kann er den Basistyp nicht bestimmen. Allerdings kann die Instanz von nicht immer normal beurteilt werden. Um zu beurteilen, ob es sich bei dem Objekt seines Typs um ein von einem anderen Frame übergebenes Objekt handelt, schauen Sie sich zunächst das folgende Beispiel an.
main.html
<!doctype html> <html lang="en"> <head> <title>Main</title> </head> <frameset cols="45%,*"> <frame name="frame1" src="frame1.html"/> <frame name="frame2" src="frame2.html"/> </frameset> </html>
frame1.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame1</title> </head> <script type="text/javascript"> var names = ['riccio zhang', 'zq', 'john']; </script> <body style="background: #ccc"> </body> </html>
frame2.html
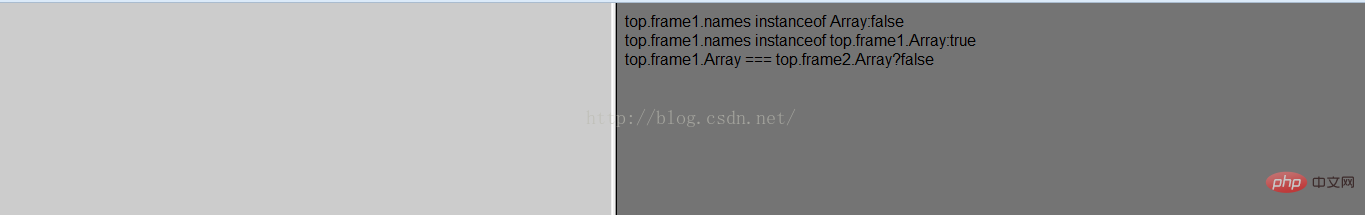
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame2</title> <script type="text/javascript"> document.write("top.frame1.names instanceof Array:" + (top.frame1.names instanceof Array)); document.write("<br/>"); document.write("top.frame1.names instanceof top.frame1.Array:" + (top.frame1.names instanceof top.frame1.Array)); document.write("<br/>"); document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array)); </script> </head> <body style="background: #747474"> </body> </html>
Das Namensobjekt befindet sich im Frame1-Frame. Zu diesem Zeitpunkt wird es über das Array des Frame1-Frames erstellt Frame2 zum Vergleich: Offensichtlich ist „Names“ keine Instanz von „Frame“ in „Frame2“. Es wird angenommen, dass „Frame1“ und „Frame2“ überhaupt nicht dasselbe Array sind. Aus dem zweiten tatsächlichen Ergebnis ist klar ersichtlich, dass „Names“ eine Instanz von „Frame in“ ist Aus der dritten Ausgabe geht hervor, dass das Array von Frame1 und das Array von Frame2 unterschiedlich sind. Was sollten wir also tun, wenn wir auf den obigen Cross-Frame-Vergleich stoßen? Wir können das dem Frame entsprechende Array nicht jedes Mal vergleichen. Schauen Sie sich den folgenden Code an:
var toString = {}.toString; var now = new Date(); alert(toString.call(now))
{}.toString bedeutet, die toString-Methode für das Object-Objekt abzurufen (diese Methode ist eine der Grundmethoden des Object-Objekts), und toString.call(now) bedeutet, die toString-Methode aufzurufen. Durch Aufrufen der nativsten toString()-Methode des Date-Objekts (diese Methode ist die Methode für Object) kann eine Zeichenfolge vom Typ [Objektdatum] angezeigt werden. Wenn es sich um ein Array handelt, werden die Wörter [Objektarray] generiert Das heißt, führen Sie die obige Operation aus. Die Operation zeigt Wörter an, die der [Objektklasse] ähneln. Können wir ihren Typ also nur durch Beurteilung der Zeichenfolge ermitteln? Daraus kann die folgende Toolklasse geschrieben werden:
tools.js
var tools = (function(undefined){ var class2type = {}, toString = {}.toString; var fun = { type: function (obj){ return obj === null || obj === undefined ? String(obj) : class2type[toString.call(obj)] }, isArray: function (obj){ return fun.type(obj) === "array"; }, isFunction: function (obj){ return fun.type(obj) === "function"; }, each: function (arr, callback){ var i = 0, hasLength = arr.length ? true : false; if(!callback || (typeof callback !== 'function') || !hasLength){ return; } for(i = 0; i< arr.length; i++){ if(callback.call(arr[i], i, arr[i]) === false){ break; } } } }; fun.each("Boolean Number String Array Date RegExp Object Function".split(" "), function(i, name){ class2type["[object "+ name +"]"] = name.toLowerCase(); }); return fun; })();tools stellt Methoden wie type, isArray, isFunction bereit, um den Typ des Objekts zu bestimmen. Entsprechend dem tatsächlichen Bedarf können Sie Ihre eigene Methode zur Bestimmung des Typs hinzufügen. type akzeptiert einen obj-Parameter, der den tatsächlichen Typ des Objekts in Kleinbuchstaben zurückgibt. Wenn Sie beispielsweise feststellen müssen, dass der Typ des Objekts Array ist, gibt diese Methode ein Array zurück.
Schreiben Sie es basierend auf der Werkzeugklasse neu oben bereitgestellt Das obige Beispiel:
fram2.html
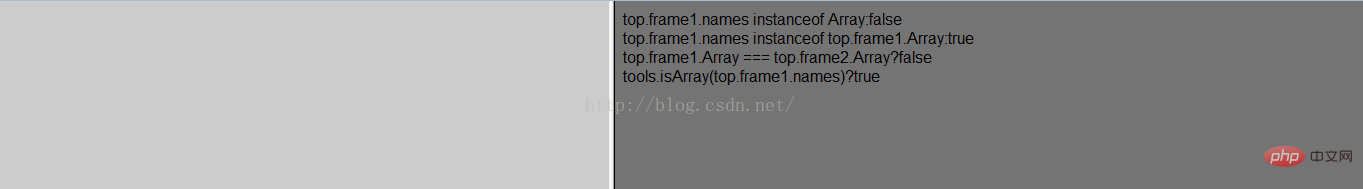
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame2</title> <script type="text/javascript" src="tools.js"></script> <script type="text/javascript"> document.write("top.frame1.names instanceof Array:" + (top.frame1.names instanceof Array)); document.write("<br/>"); document.write("top.frame1.names instanceof top.frame1.Array:" + (top.frame1.names instanceof top.frame1.Array)); document.write("<br/>"); document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array)); document.write("<br/>"); document.write("tools.isArray(top.frame1.names)?" + tools.isArray(top.frame1.names)); </script> </head> <body style="background: #747474"> </body> </html>
An diesem Punkt kann der Objekttyp leicht durch bestimmt werden über der Klasse.
Hinweis: Elemente wie Warnungen können im IE nicht beurteilt werden.