1、HTML
有的时候会将一段HTML片段保存在HTML文件中,在另外的主页面直接读取该HTML文件,然后解析里面的HTML代码片段融入到主页面中。
fragment.html文件,其内容:
在主页面
Test.html中解析代码
$("#a1").click(function(){
$("#div2").load('fragment.html');
return false;
});[code]
2、JSON
JSON文件是test.json,其内容:
[code]
[{"name":"jim","age":"20"},{"name":"lily","age":"18","hobby":["swim","movie"]}]
在主页面
Test.html中解析代码
$("#a2").click(function(){
$.getJSON('test.json',function(data){
var html = '
';
$.each(data,function(entryIndex,entry){
html += '
| '+entry.name+' |
'+entry.age+' | ';
if(entry.hobby){
html += '';
$.each(entry.hobby, function(lineindex,line) {
html += line+",";
});
html += ' | ';
}
html += '
';
});
html += '
';
$("#div2").html(html);
return false;
});
});
3、XMLXML文件是test.xml,其内容是:
深入浅出extjs
张三
88
锋利的jQuery
李四
99
深入浅出flex
王五
108
java编程思想
钱七
128
在主页面
Test.html中解析代码
$("#a3").click(function(){
$.get('test.xml',function(data){
var s="";
$(data).find('book').each(function(i){
var id=$(this).attr('id');
var name=$(this).children('name').text();
var author=$(this).children('author').text();
var price=$(this).children('price').text();
s+=id+" "+name+" "+author+" "+price+"
";
});
$('#div2').html(s);
});
});
对JQuery解析不同文档做了一个Demo,Test.html的原码是
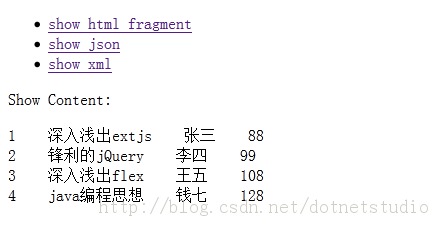
利用FireFox浏览器打开该Test.html文件,效果如下

点第一个超链接会在Show Content区域显示新插入的html片段

点第二个超链接,会显示json数据:

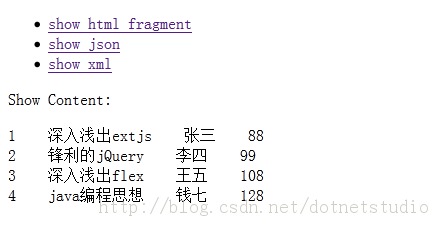
点第三个超链接,会显示xml数据: