
So passen Sie Grunt-Aufgaben an
Manchmal müssen wir einige unserer eigenen Grunzaufgaben schreiben, hier ist ein konkretes Beispiel
1. Vorbereitung
1. Erstellen Sie ein neues Verzeichnis g1
2. Erstellen Sie eine neue package.json und fügen Sie sie in g1 ein
3. Erstellen Sie eine neue Gruntfile.js und fügen Sie sie in g1 ein
Die gesamte Verzeichnisstruktur ist wie folgt

2. Erstellen Sie die einfachste Aufgabe
grunt.registerTask(taskName, [description,] taskFunction)
taskName Aufgabenname, verwenden Sie grunt in der Befehlszeile taskName
Beschreibung Beschreibung der Aufgabe
taskFunction Implementierung der Aufgabe
Gehen Sie in das g1-Verzeichnis und geben Sie grunt mytask ein
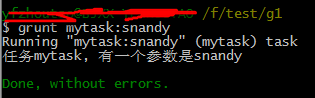
 Geben Sie grunt mytask:snandy erneut ein
Geben Sie grunt mytask:snandy erneut ein

Fügen Sie nach dem Aufgabennamen einen Doppelpunkt hinzu, um Parameter zu übergeben
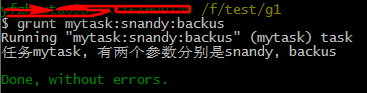
Grunzen Sie mytask:snandy:backus

Sie können mehrere Parameter durch Doppelpunkt getrennt übergeben
3. Erstellen Sie mehrere Aufgaben gleichzeitig
grunt.registerMultiTask(taskName, [description,] taskFunction)
Sie können sehen, dass die Parameter gleich sind, aber die Methodennamen unterschiedlich sind. Die Verwendungsmethode ist jedoch anders. Sie müssen zuerst die Konfiguration von Gruntfile.js wie folgt initialisieren
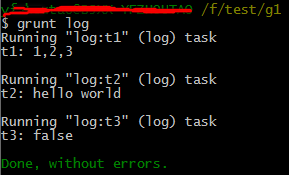
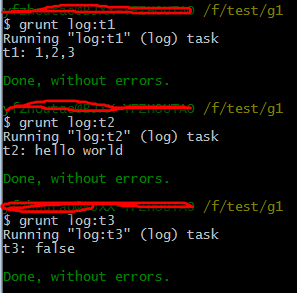
Geben Sie grunt log:t1, grunt log:t2 bzw. grunt log:t3 ein
 4. Kommunikation zwischen Aufgaben
4. Kommunikation zwischen Aufgaben
Sie können eine andere Aufgabe innerhalb einer Aufgabe wie folgt aufrufen
Code kopieren
Der Code lautet wie folgt:
 photoshare.db
photoshare.db
 So fügen Sie Bilder in CSS ein
So fügen Sie Bilder in CSS ein
 Was ist Adobe Flash Player?
Was ist Adobe Flash Player?
 So lösen Sie das Problem, dass Dateien auf dem Computer nicht gelöscht werden
So lösen Sie das Problem, dass Dateien auf dem Computer nicht gelöscht werden
 Software zur Erstellung von Sudoku-Lösern
Software zur Erstellung von Sudoku-Lösern
 Befehl zum Neustart des Servers
Befehl zum Neustart des Servers
 So beheben Sie den unbekannten Fehler 11
So beheben Sie den unbekannten Fehler 11
 So fügen Sie HTML einen CSS-Stil hinzu
So fügen Sie HTML einen CSS-Stil hinzu




