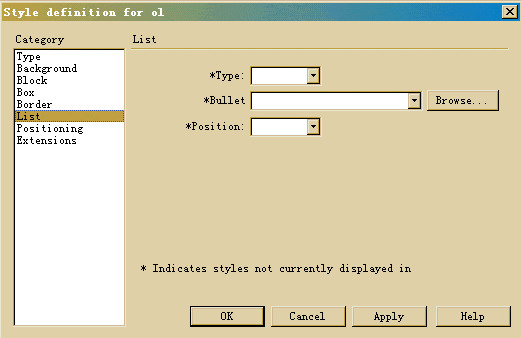
1 F7 (oder klicken Sie in der Schnellstartleiste auf das Symbol, das wie „Bagua-Diagramm“ aussieht), rufen Sie das CSS-Bedienfeld auf, wählen Sie „Keine“, klicken Sie dann auf das Bearbeitungssymbol unten im Bedienfeld und klicken Sie auf die Schaltfläche „Neu“. Wählen Sie im Popup-Dialogfeld „Stylesheet bearbeiten“ nach der Auswahl von „HTML-TAG neu definieren (HTML-Tag neu definieren)“ im Popup-Dialogfeld „Neuer Stil“ die Option „ol“ im Auswahlfeld „Tag“ unten aus. Drücken Sie OK, und das Dialogfeld „Stildefinition für OL“ wird sofort angezeigt, wie unten gezeigt:


2. Lassen Sie mich die Bedeutung jedes Elements in der Liste im Bild oben erklären:
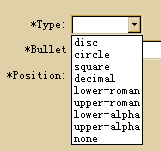
Scheibe: ausgefüllter Kreis; Kreis: hohl Kreis; Quadrat: Vollquadrat; Kleinbuchstaben: römische Ziffern; Ziffern; Kleinbuchstaben: englische Kleinbuchstaben;Großbuchstaben: englische Großbuchstaben
keine: Aufzählungszeichen und Zahlen werden nicht angezeigt.
Natürlich wählen Sie in diesem Beispiel „upper-roman“ aus und drücken dann OK, um zurückzukehren (beachten Sie, dass das Attribut „Bullet“ jetzt nicht ausgewählt werden sollte, da sonst möglicherweise nicht das erwartete Ergebnis erzielt wird). Beenden Sie den Vorgang, indem Sie im Dialogfeld „Stylesheet bearbeiten“ auf die Schaltfläche „Fertig“ klicken. Der CSS-Code zwischen 〈head〉 und 〈/head〉 des Webseiten-Quellcodes lautet wie folgt:
Für Internetnutzer, die Dreamweaver3 nicht verwenden, kopieren Sie den obigen Code direkt zwischen 〈head〉 und 〈/head〉 〈/head〉, der Effekt ist der gleiche.3.
Auf diese Weise klicken Sie beim Entwerfen einer Webseite auf das Artikelnummernsymbol〈style type="text/css"〉
〈!--
ol { list-style-type: upper-romancircle}
--〉
〈/style〉, um die Hauptstadt Roman zu erhalten Es gibt eine Liste mit Zahlen, aber die Dezimalzahlen werden beim Bearbeiten weiterhin angezeigt und ihre wahren Farben werden nur beim Durchsuchen angezeigt. Wenn Sie Zahlen in anderen Formaten benötigen, wählen Sie im zweiten Schritt einfach andere Stile in der Liste aus.
Wenn Sie auf das Symbol






















![[Web-Frontend] Node.js-Schnellstart](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



