
Am Anfang geschrieben: Tatsächlich habe ich schon vorher darüber nachgedacht, ob ich das schreiben soll, weil es wirklich nicht schwierig ist, aber warum fragen so viele Leute nicht, wie man die Konsole benutzt, sondern wie um es zu steuern. Sie wissen auch, dass es Dinge wie console.log gibt, aber sie wissen nicht, warum eine so lange Zeichenfolge anstelle von Alert zur Ausgabe von Informationen verwendet wird. In ihren Augen genügt Wachsamkeit. Okay, ich gebe zu, dass ich eine kleine Beschwerde eingereicht habe, aber in dieser Serie möchte ich nur die Grundkenntnisse des Debuggens vorstellen und nicht zu sehr in die Tiefe gehen, da tiefgreifende Dinge mit js-Kenntnissen kombiniert werden Wenn ich ein bestimmtes js-Niveau erreicht habe, werde ich es Ihnen beibringen. Sie debuggen Fehler, knacken einige Plug-Ins usw. und Sie haben keine Ahnung, was ich tue. Mein Zweck besteht lediglich darin, Sie mit der Konsole vertraut zu machen und Ihnen den Einstieg in die Fehlersuche zu erleichtern. Danach müssen Sie den Weg alleine gehen.
Natürlich, Helden, kommt bitte vorbei, oder ihr könnt euch einfach beschweren. .
JS-Debugging-Serienverzeichnis:
Tatsächlich weiß das jeder, der Webentwicklung betreibt, egal ob es sich um Front-End oder Back-End handelt, aber viele Leute bleiben nur bei der HTML-Anzeige und CSS-Änderung und verwenden die Konsole überhaupt nicht.
Vielleicht wissen einige Leute, die gerade erst anfangen, nicht, dass es das gibt. .
Es gibt viele Informationen zu diesem Thema online, aber sie sprechen nicht über das Debuggen, sondern stellen lediglich die grundlegende Verwendung vor. .
Ob Chrome Firefox IE (Version 8 oder höher) oder 360 Rapid Browser Sogou Browser usw., drücken Sie einfach F12, um die Konsole zu öffnen.
Unser Artikel verwendet Chrom als Beispiel, denn ich mag Chrom. . Jeder hat seine eigenen Vorlieben für Radieschen und Kohl. .
ps: ff Früher wurde die Welt von Firebug dominiert, aber jetzt ist auch die native Version sehr gut.
Jetzt drücken wir F12, um die Konsole zu öffnen und klicken auf den Eintrag Konsole.

Sie können meinen Avatar und ein paar Zeilen Text sehen, aber es gibt ein paar Zeilen darunter, die wir vorerst ignorieren und später erklärt werden.
Tatsächlich ist für diesen F12 der genaueste Name „Entwicklertools“ und „Konsole“ die Konsole.
PS: Als grundlegendes Tutorial werde ich nur das Debuggen von Konsole und Quellen vorstellen. Sie können andere Funktionen selbst kennenlernen. .
Klicken Sie mit der rechten Maustaste auf das Menü „Konsole löschen“ oder geben Sie „clear()“ ein und drücken Sie die Eingabetaste, um den Konsoleninhalt zu löschen.
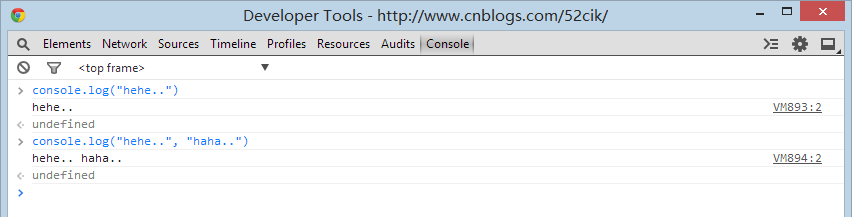
Machen wir den ersten Schritt und verwenden wir console.log, um Informationen auszugeben.
Geben Sie console.log("hehe..") bzw. console.log("hehe..", "haha..") ein und drücken Sie die Eingabetaste. Sie können die Ausgabe auf der Konsole sehen.

Tatsächlich werden nur Informationen ausgegeben, was sehr einfach ist. Verwenden Sie es, um Alert und Document.write zum Debuggen zu ersetzen, und Ihre Arbeit wird sehr einfach.
Wenn Sie beispielsweise eine Codeschleife debuggen, das Array aber Dutzende oder sogar Hunderte von Elementen enthält, werden Sie verrückt, wenn Sie auf Alarm drücken,
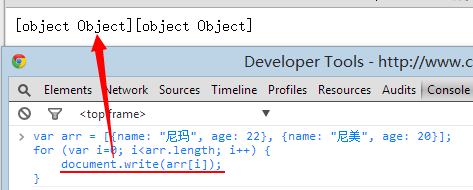
document.write ist nicht unmöglich, aber für die Objektausgabe können Sie nur Dinge wie [object Object] sehen.
Dies ist ein echtes Problem, mit dem viele Neulinge konfrontiert sind.
Wenn Sie console.log anstelle von Alert document.write verwenden, um Objektinformationen auszugeben, können Sie das Objekt in der Konsole erweitern, um bestimmte Informationen anzuzeigen.
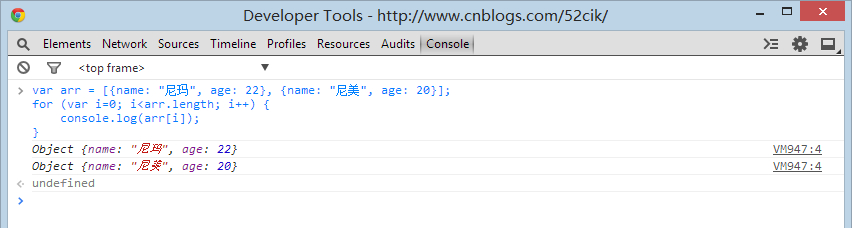
Zum Beispiel:
var arr = [{name: "尼玛", age: 22}, {name: "尼美", age: 20}];
for (var i=0; i<arr.length; i++) {
console.log(arr[i]);
}
Sie können die Objektinformationen direkt sehen, ohne [Objektobjekt] anzuzeigen, was uns verwirrt.

Hatten Sie plötzlich das Gefühl, dass console.log großartig war?
Tatsächlich ist dies nur die Spitze seines Eisbergs. Ich werde mein Bestes geben, um Ihnen einige seiner Vorteile zu zeigen.
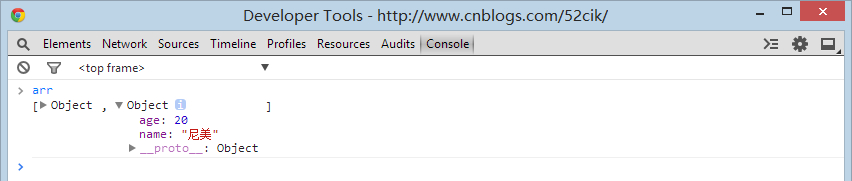
Um mit den vorherigen Schritten fortzufahren, geben wir nun direkt arr ein und drücken die Eingabetaste.

Ist es nicht noch interessanter? Jetzt können Sie direkt auf „Objekt“ klicken, um die Objekte in diesem Array zur Ansicht zu erweitern, und sogar die Schleifenausgabe entfällt.
Das ist der Charme der Konsole, und das ist nur ihre grundlegendste Funktion.
Lassen Sie uns zunächst verstehen, welche Methoden uns zur Verwendung unter dem Konsolenobjekt zur Verfügung stehen.
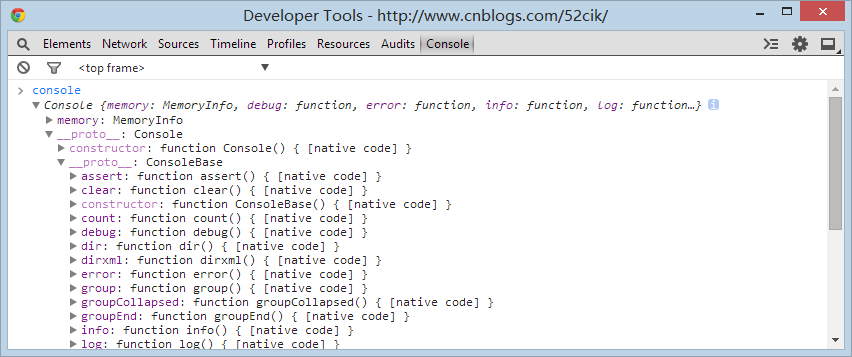
Geben Sie console ein und drücken Sie die Eingabetaste, um dieses Objekt zu erweitern,

Sie können einige dunkle und helle Methoden sehen, die wir direkt aufrufen können. Sie müssen sich nicht um die Anzeige kümmern Gelegenheit.
Tatsächlich wird üblicherweise nur das Protokollverzeichnis verwendet. Andere werden selten verwendet und werden nur beim erweiterten Debuggen verwendet.
Hilfseigenschaften wie Gruppe und Tabelle können je nach Wunsch verwendet werden oder nicht. Ich benutze es nicht wirklich gerne.
Lassen Sie uns Schritt für Schritt einen Blick darauf werfen. Beginnen wir jedoch mit dem Protokollverzeichnis. Der größte Teil des Debuggens hängt davon ab.
PS: Eigentlich sollte ich Ihnen offizielle Dokumente geben, aber seit kurzem kann es nicht mehr auf Google geöffnet werden, sodass Sie die Funktionen jeder Methode auf Baidu überprüfen können.
Ich habe eine chinesische Version gefunden, die ziemlich gut ist. Bitte lesen Sie zuerst „Konsolenobjekt“.
Machen wir einige Übungen nach dem Unterricht: (Öffnen Sie zuerst Baidu, dann die Konsole)
1 Sehen Sie sich die Elementinformationen mit der ID kw1 in der Konsole
an
2 Verwenden Sie dann die Methode console.dir, um die Informationen des kw1-Elements anzuzeigen




