Jemand in der Gruppe hat gestern eine Frage zum Speicherort des Ereignisquellcodes gestellt. Eine kurze Beschreibung lautet wie folgt.
Wie kann ich schnell den Ereigniscode finden, der an eine Seite gebunden ist, die ich nicht geschrieben habe? (Die Seite verwendet jQuery)
Dieses Problem ist nicht schwer zu sagen, aber es ist nicht so einfach, es zu sagen. Es wird schwieriger, wenn die Delegation verwendet wird.
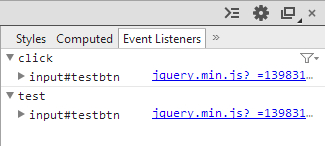
In der Chrome-Konsole gibt es Event-Listener, die die Ereignisse des von Ihnen ausgewählten Elements anzeigen. Wenn es sich um ein natives Ereignis handelt, wird es direkt angezeigt,
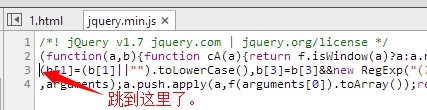
Wenn Sie auf ein Ereignis klicken, wird zum entsprechenden Code gesprungen, aber das an jQuery gebundene Ereignis ist nicht so. Nach dem Klicken wird nur zum jQuery-Quellcode gesprungen,
Der jQuery-Quellcode nach min ist so dicht, dass es schwindelerregend ist, ihn anzusehen.


Was das Event-Management von jQuery betrifft, so haben die Experten es ebenfalls sehr gründlich analysiert. Ich werde nicht näher darauf eingehen, da es nicht der Schwerpunkt dessen ist, worüber wir heute sprechen wollen.
Der wichtigste Punkt, über den wir sprechen möchten, ist das Auffinden des Ereignisquellcodes. Da es viele Versionen von jQuery gibt und es viele Male umgestaltet wurde, müssen wir es von Fall zu Fall erklären.
Grundsätzlich gibt es zwei Fälle: 1.2.6-1.8 und 1.9. Nach dem Test wird im Allgemeinen festgestellt, dass es sich um die folgenden zwei Versionen handelt
1.2.6-1.8 Verwenden Sie $.data(elem, "events", undefiniert, true);
1.9 Verwenden Sie $._data( elem, "events" );
Da Google stark blockiert war, habe ich das CDN auf das von Baidu geändert. 07.06.2014
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<script src="http://libs.baidu.com/jquery/1.4.0/jquery.js"></script>
</head>
<body>
<input type="button" id="testbtn" value="testbtn" />
<script>
var version = ["1.2.6", "1.3.0", "1.4.0", "1.5.0", "1.6.0", "1.7.0", "1.8.0", "1.9.0", "1.10.0"],
elem = $("#testbtn")[0], // 待操作的元素
url, // jquery 地址
jq = null, // 保存新的jquery句柄
jqver, // jqury 版本
fn; // 函数句柄
for (var i = 0; i < version.length; i++) {
url = "http://libs.baidu.com/jquery/" + version[i] + "/jquery.min.js";
$.getScript(url, function() {
jq = $.noConflict(true); // 释放控制权
jqver = jq.fn.jquery; // 当前 jquery 版本
fn = new Function('ver_' + jqver.replace(/\./g, "_"), ''); // 生成类似 function (ver_1_9_0) {} 这样的函数
jq(elem).click(fn).click(fn).bind("test", fn); // 普通事件和自定义事件
console.log(
jqver,
jq.data && jq.data(elem, "events", undefined, true),
jq._data && jq._data(elem, "events")
);
});
}
</script>
</body>
</html>
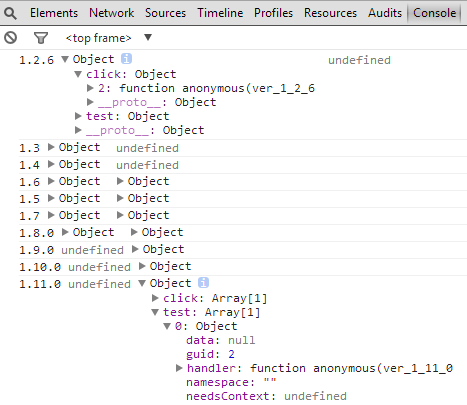
 Nach der Erweiterung können Sie sehen, dass die Version in den gebundenen Funktionsparametern der aktuellen Version entspricht.
Nach der Erweiterung können Sie sehen, dass die Version in den gebundenen Funktionsparametern der aktuellen Version entspricht.

kann gesehen werden
1.2.6-1.4 unterstützt nur $.data(elem, "events", undefiniert, true); 1.5-1.8 Beide werden unterstützt
1.9-1.11 unterstützt nur $._data( elem, "events" );
Dann können wir eine einfache Funktion schreiben, um es kompatibel zu machen, und dann ist es vollständig kompatibel
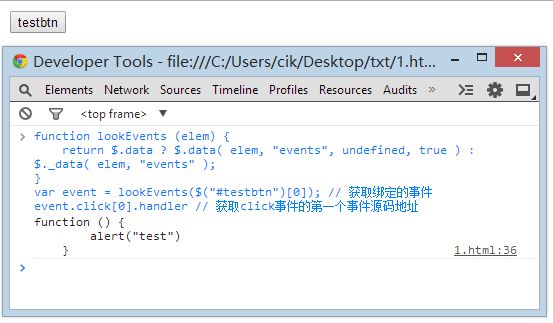
Rufen Sie nun „lookEvents“ auf, um das entsprechende Ereignisobjekt abzurufen.
function lookEvents (elem) {
return $.data ? $.data( elem, "events", undefined, true ) : $._data( elem, "events" );
}Jetzt lokalisieren wir seine konkrete Position. Versuchen wir es mit 1,7.
PS: Die folgenden Vorgänge werden alle in der Konsole ausgeführt. Meine Umgebung ist Chrome 34
function lookEvents (elem) {
return $.data ? $.data( elem, "events", undefined, true ) : $._data( elem, "events" );
}
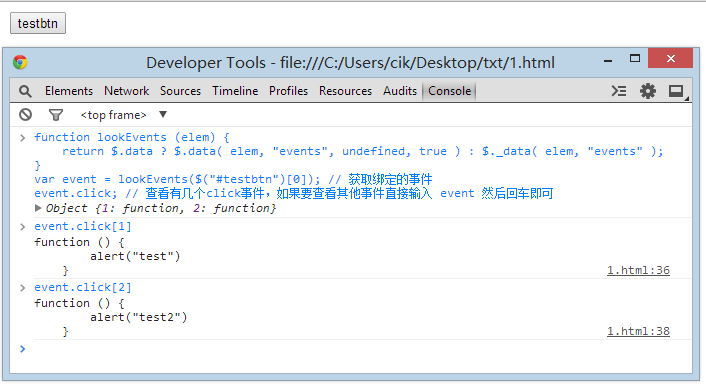
var event = lookEvents($("#testbtn")[0]); // 获取绑定的事件
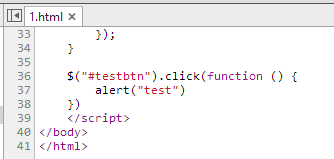
event.click[0].handler // 获取click事件的第一个事件源码地址Haben Sie 1.html:36 in der unteren rechten Ecke gesehen? Dies ist die Datei, in der sich der Quellcode befindet, und die entsprechende Zeilennummer.
Sie können direkt auf 1.html:36 klicken, um zum entsprechenden Code zu springen. Ist das nicht sehr leistungsfähig? 
 function lookEvents (elem) { return $.data ? $.data( elem, "events", undefiniert, true ) : $._data( elem, "events" );}var event = lookEvents($("# testbtn")[0]); // Das gebundene Ereignis abrufen event.click; // Überprüfen Sie, wie viele Klickereignisse vorhanden sind. Wenn Sie andere Ereignisse überprüfen möchten, geben Sie einfach event ein und drücken Sie die Eingabetaste
function lookEvents (elem) { return $.data ? $.data( elem, "events", undefiniert, true ) : $._data( elem, "events" );}var event = lookEvents($("# testbtn")[0]); // Das gebundene Ereignis abrufen event.click; // Überprüfen Sie, wie viele Klickereignisse vorhanden sind. Wenn Sie andere Ereignisse überprüfen möchten, geben Sie einfach event ein und drücken Sie die Eingabetaste
Die oben gezeigte Codierung entspricht dem Ereignishandle. Bei meinen 1, 2 Ereignissen (wie in der Abbildung unten gezeigt) sind diese Nummern nicht in Ordnung, daher sollten Sie darauf achten.
event.click[1] // Holen Sie sich die Ereignisquellcode-Adresse des Klickereignisses, dessen ID 1 istEs überrascht nicht, dass Sie das folgende Ergebnis sehen können.
Okay, das ist alles, was gesagt werden muss. Lasst uns anfangen, es auszuprobieren, Freunde.