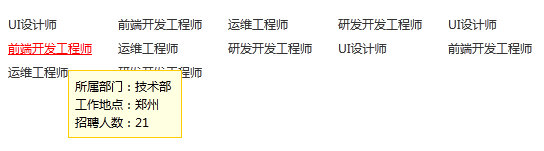
Ein Beispiel für die Nachahmung des Titelattributs einer mit jQuery implementierten Methode. Während des Tests gab es eine Ebenenverwechslung in IE6 und 7, die jedoch schließlich behoben wurde.
Der HTML-Code lautet wie folgt:
<div class="wrap"> <ul class="list clearfix"> <li><a href="">UI设计师</a> <div class="show"> <p>所属部门:技术部</p> <p>工作地点:郑州</p> <p>招聘人数:21</p> </div> </li> <li><a href="">前端开发工程师</a> <div class="show"> <p>所属部门:技术部</p> <p>工作地点:郑州</p> <p>招聘人数:21</p> </div> </li> <li><a href="">运维工程师</a> <div class="show"> <p>所属部门:技术部</p> <p>工作地点:郑州</p> <p>招聘人数:21</p> </div> </li> <li><a href="">研发开发工程师</a> <div class="show"> <p>所属部门:技术部</p> <p>工作地点:郑州</p> <p>招聘人数:21</p> </div> </li> <li><a href="">UI设计师</a> <div class="show"> <p>所属部门:技术部</p> <p>工作地点:郑州</p> <p>招聘人数:21</p> </div> </li> <li><a href="">前端开发工程师</a> <div class="show"> <p>所属部门:技术部</p> <p>工作地点:郑州</p> <p>招聘人数:21</p> </div> </li> <li><a href="">运维工程师</a> <div class="show"> <p>所属部门:技术部</p> <p>工作地点:郑州</p> <p>招聘人数:21</p> </div> </li> <li><a href="">研发开发工程师</a> <div class="show"> <p>所属部门:技术部</p> <p>工作地点:郑州</p> <p>招聘人数:21</p> </div> </li> <li><a href="">UI设计师</a> <div class="show"> <p>所属部门:技术部</p> <p>工作地点:郑州</p> <p>招聘人数:21</p> </div> </li> <li><a href="">前端开发工程师</a> <div class="show"> <p>所属部门:技术部</p> <p>工作地点:郑州</p> <p>招聘人数:21</p> </div> </li> <li><a href="">运维工程师</a> <div class="show"> <p>所属部门:技术部</p> <p>工作地点:郑州</p> <p>招聘人数:21</p> </div> </li> <li><a href="">研发开发工程师</a> <div class="show"> <p>所属部门:技术部</p> <p>工作地点:郑州</p> <p>招聘人数:21</p> </div> </li> </ul> </div>
Der CSS-Code lautet wie folgt
* {
margin:0;
padding:0;
}
body {
font-size:12px;
}
.wrap {
width:600px;
margin:100px auto;
}
.clearfix:after, .clearfix:before {
display:table;
content: "";
}
.clearfix:after {
clear:both;
overflow: hidden;
}
.clearfix {
zoom: 1;
}
.list {
position:relative; //作为定位的父元素,li直接做父元素出现元素内容重叠问题
}
.list li {
list-style:none;
width:100px;
height:24px;
line-height:24px;
margin-right:10px;
float:left;
}
.list li a {
text-decoration:none;
color:#333;
display:block;
}
.show {
position:absolute;
width:100px;
background:#FFFFE1;
border:1px solid #ffcc01;
padding:6px;
display:none;
z-index:5;
margin-top:10px; //代替top
margin-left:60px; //代替left
}
.show p {
height:18px;
line-height:18px;
}
.list li a:hover {
text-decoration:underline;
color:#FF0000;
}Der jQuery-Code lautet wie folgt:
<script type="text/javascript">
$(function(){
var $li=$(".wrap").find("li");
$li.bind("mouseover",function(){
$(this).find(".show").show();
}).bind("mouseout",function(){
$(this).find(".show").hide();
})
})
</script>Vorschaueffekt;