
1. Erstellen Sie den Projektordner: my_jade
2. Laden Sie Express- und Jade-Pakete lokal herunter, ich lade sie lieber in den Projektordner herunter
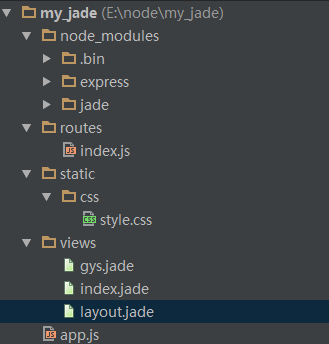
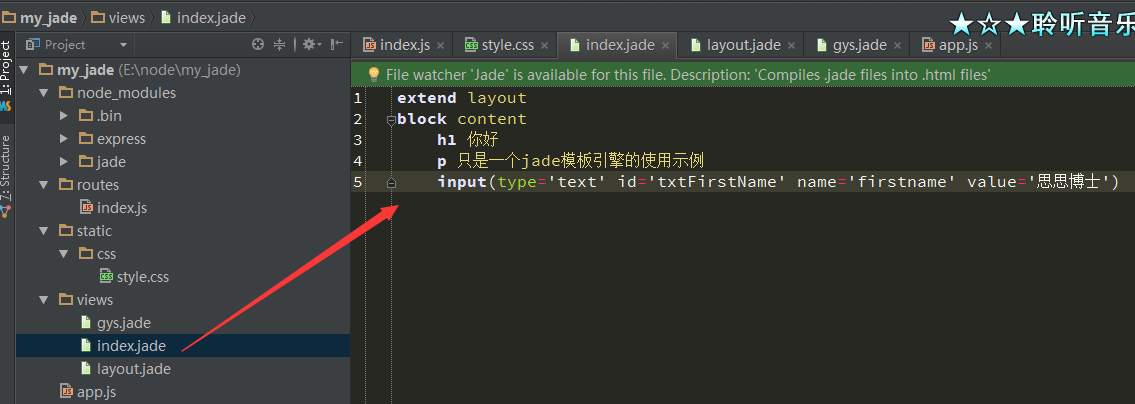
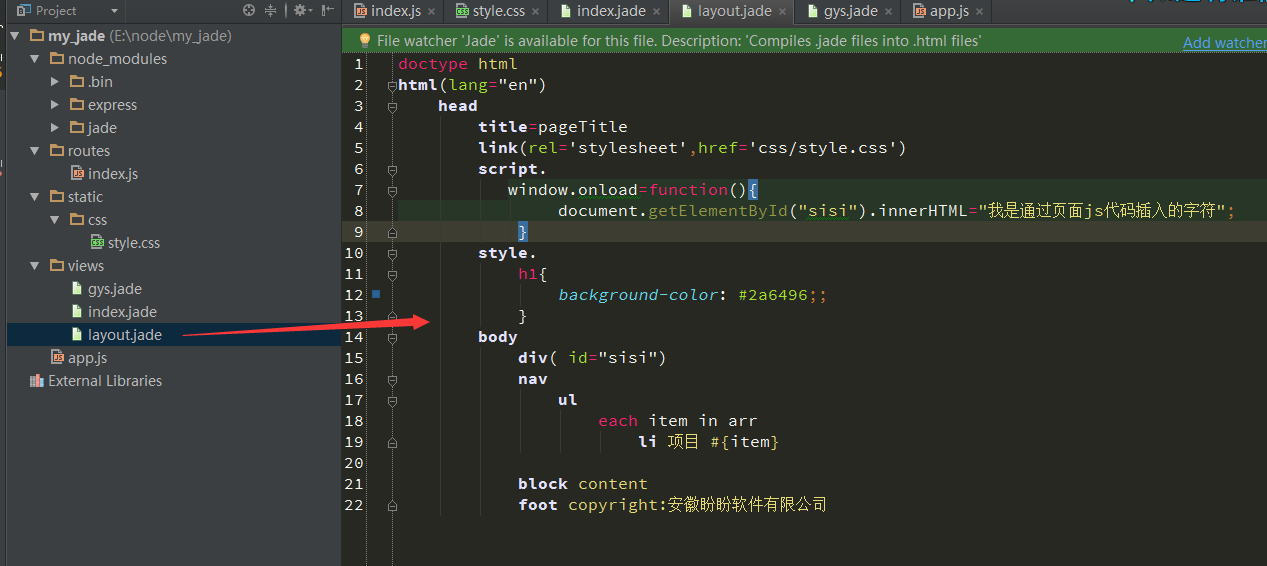
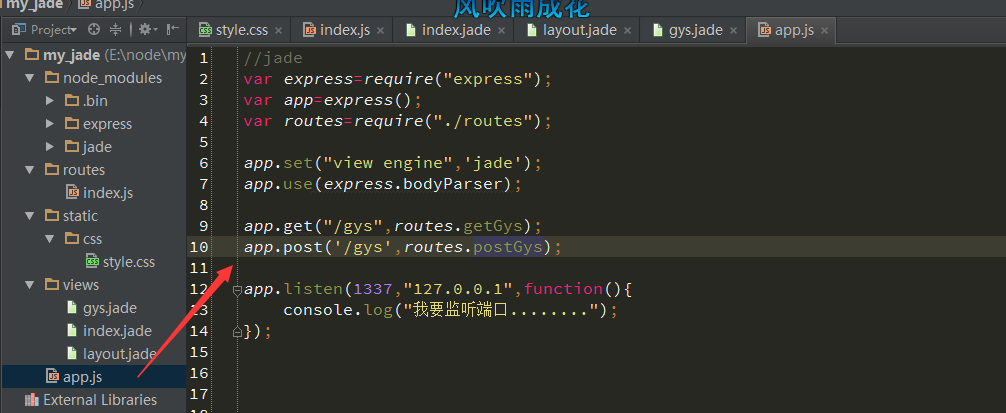
3. Erstellen Sie relevante Ordner und Dateien.







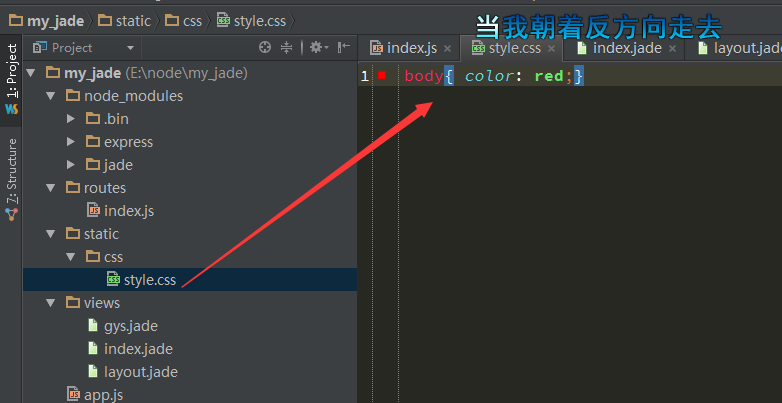
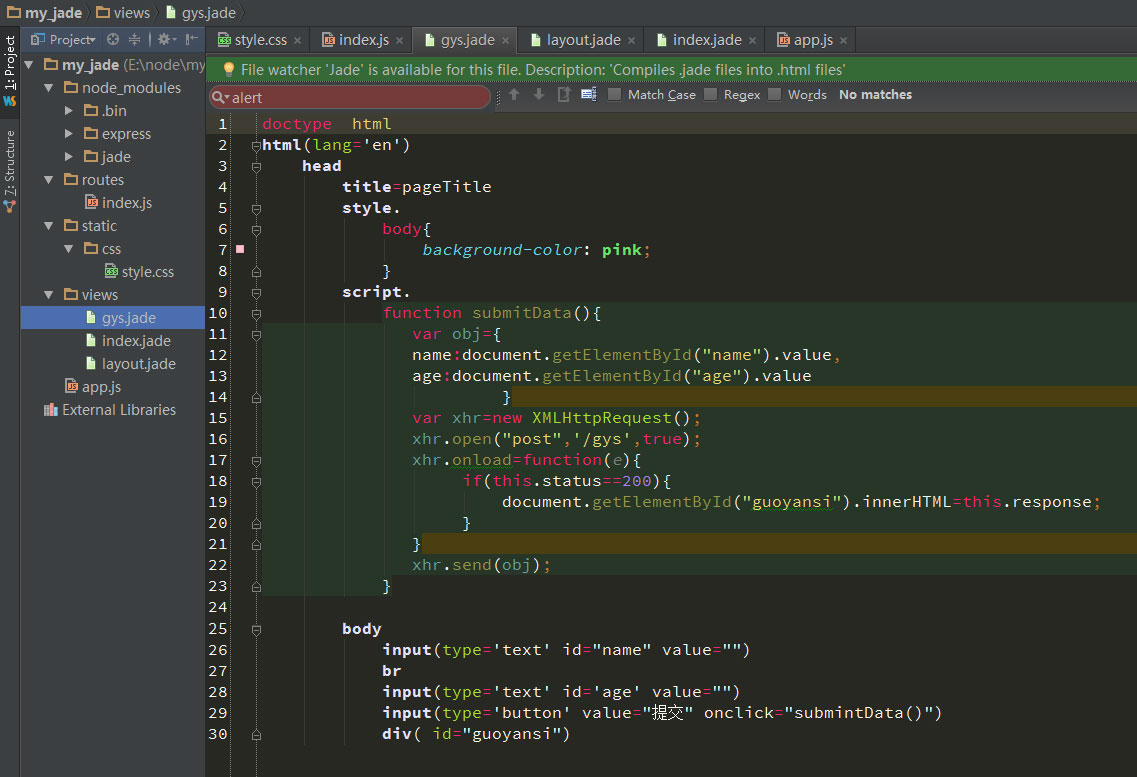
aus
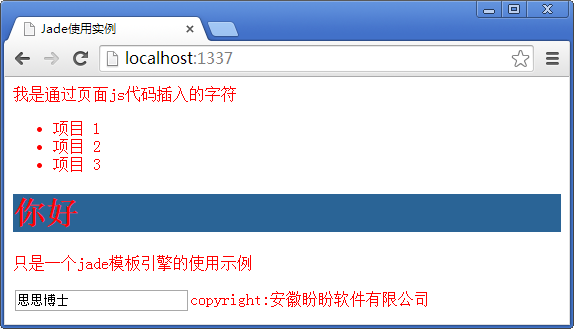
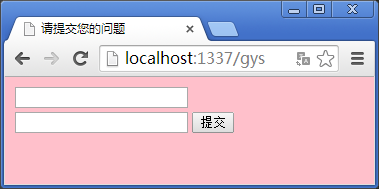
Vorschau im Browser:

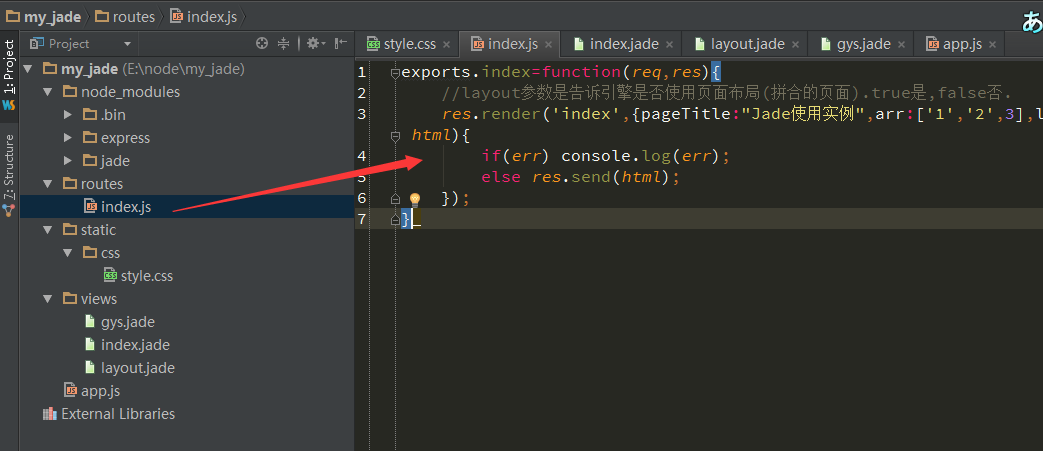
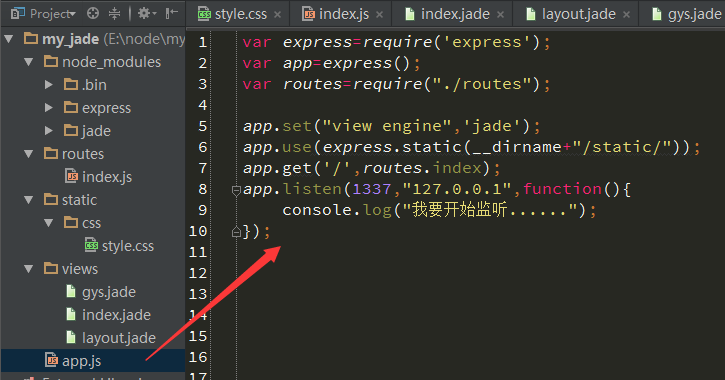
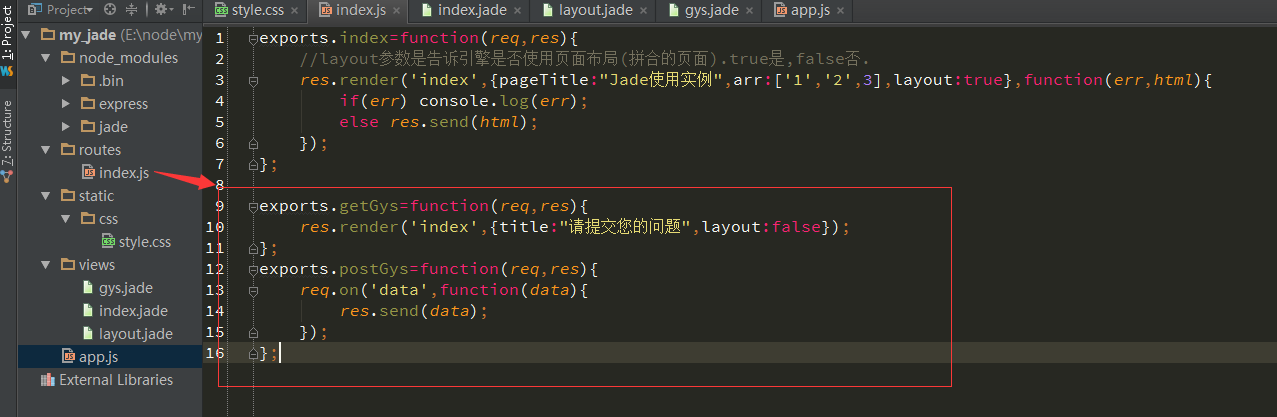
Index.js ändern



 So verwandeln Sie zwei Seiten in ein Word-Dokument
So verwandeln Sie zwei Seiten in ein Word-Dokument
 vue v-wenn
vue v-wenn
 Wie man Bilder in ppt scrollen lässt
Wie man Bilder in ppt scrollen lässt
 Kostenloser Website-Domainname
Kostenloser Website-Domainname
 Verwendung der Matlab-Griddata-Funktion
Verwendung der Matlab-Griddata-Funktion
 Standarddrucker festlegen
Standarddrucker festlegen
 Welche Software ist ig
Welche Software ist ig
 So lösen Sie das Problem, das Einschaltkennwort eines Win8-Computers zu vergessen
So lösen Sie das Problem, das Einschaltkennwort eines Win8-Computers zu vergessen




