
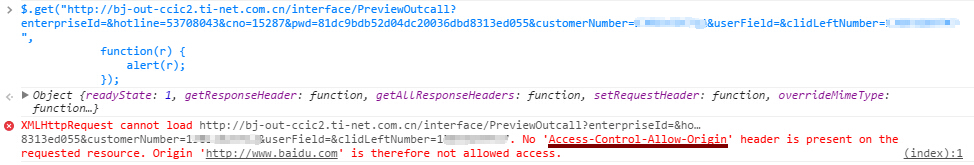
Rufen Sie die Weboberfläche auf, rufen Sie die Anfrage ab und finden Sie die Eingabeaufforderung: Auf der angeforderten Ressource ist kein Header „Access-Control-Allow-Origin“ vorhanden.
Dies hängt mit dem Sicherheitsmechanismus zusammen, domänenübergreifende Aufrufe sind standardmäßig nicht zulässig

Verarbeitungsmethode: JSONP-Format verwenden, Ajax-Anforderungsparameter dataType:'JSONP'.
}
});
Hey, das ist wirklich schwierig für diejenigen, die es nicht wissen, aber es ist nicht schwierig für diejenigen, die es wissen. Eine einfache Codezeile löst dieses große Problem. . . . Weinen~
 jsonp löst domänenübergreifende Probleme
jsonp löst domänenübergreifende Probleme
 So lösen Sie das Problem des langsamen Downloads von Baidu Netdisk
So lösen Sie das Problem des langsamen Downloads von Baidu Netdisk
 Warum Webstorm die Datei nicht ausführen kann
Warum Webstorm die Datei nicht ausführen kann
 So deaktivieren Sie den automatischen WeChat-Download
So deaktivieren Sie den automatischen WeChat-Download
 Was sind die DDoS-Angriffstools?
Was sind die DDoS-Angriffstools?
 Was bedeutet es, wenn eine Nachricht gesendet, aber von der anderen Partei abgelehnt wurde?
Was bedeutet es, wenn eine Nachricht gesendet, aber von der anderen Partei abgelehnt wurde?
 So öffnen Sie eine CSV-Datei
So öffnen Sie eine CSV-Datei
 Detaillierte Erklärung des dd-Befehls
Detaillierte Erklärung des dd-Befehls




