
Bei der Webseitenerstellung gibt es viele Begriffe, wie zum Beispiel: CSS, HTML, DHTML, XHTML usw. Im folgenden Artikel werden wir einige Grundkenntnisse über HTML verwenden. Bevor Sie dieses Einführungs-Tutorial studieren, stellen Sie bitte sicher, dass Sie bereits über gewisse Grundkenntnisse in HTML verfügen. Beginnen wir Schritt für Schritt mit der Verwendung von DIV+CSS zum Entwerfen des Webseitenlayouts.
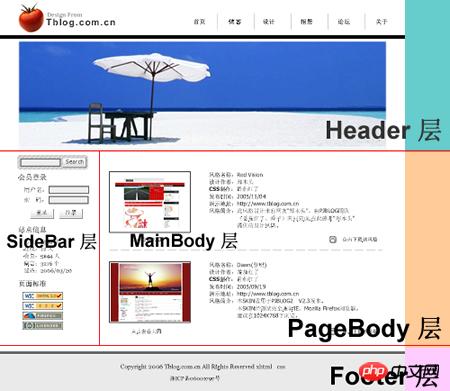
Der erste Schritt bei allen Entwürfen ist die Konzeption. Sobald das Konzept fertig ist, müssen Sie im Allgemeinen eine Fotobearbeitungssoftware wie PhotoShop oder FireWorks (im Folgenden als PS oder FW bezeichnet) verwenden, um es einfach zu zeichnen Das zu erstellende Schnittstellenlayout ist das von mir konzipierte Schnittstellenlayout.
Als nächstes müssen wir das Layout der Seite basierend auf dem konzeptionellen Diagramm planen. Nach sorgfältiger Analyse des Diagramms können wir leicht feststellen, dass das Bild grob unterteilt ist Folgende Teile:
1. Der obere Teil, der das LOGO, das MENÜ und ein Bannerbild enthält
2. Der Inhaltsteil kann in Seitenleiste und Hauptinhalt unterteilt werden;
3. Der untere Teil , einschließlich einiger Copyright-Informationen.
Mit der obigen Analyse können wir unsere Designebene ganz einfach wie unten gezeigt anordnen:

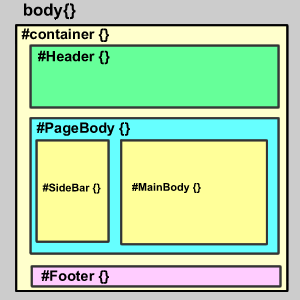
Gemäß dem obigen Bild habe ich ein tatsächliches Seitenlayoutdiagramm gezeichnet, das veranschaulicht die Verschachtelungsbeziehung der Ebenen, damit sie leichter zu verstehen ist.

Die DIV-Struktur ist wie folgt:
│body {} /*Dies ist ein HTML-Element, I Ich kenne die Details nicht. Beschreibung*/
└#Container {} /*Seitenebenencontainer*/
├#Header {} /*Seitenkopf*/
├#PageBody {} /*Seite body*/
│ ├#Sidebar {} /*Sidebar*/
│ └#MainBody {} /*Hauptinhalt*/
└#Footer {} /*Ende der Seite*/
Das ist es, das Seitenlayout und die Planung sind abgeschlossen, als nächstes müssen wir mit dem Schreiben von HTML-Code und CSS beginnen.
 Welche Münze ist NFT?
Welche Münze ist NFT?
 Implementierungsmethode der js-Sperrfunktion
Implementierungsmethode der js-Sperrfunktion
 So fahren Sie herunter, nachdem Sie den Befehl nohup ausgeführt haben
So fahren Sie herunter, nachdem Sie den Befehl nohup ausgeführt haben
 So wechseln Sie zwischen voller und halber Breite
So wechseln Sie zwischen voller und halber Breite
 Datenanalysemethoden
Datenanalysemethoden
 Was ist der Unterschied zwischen RabbitMQ und Kafka?
Was ist der Unterschied zwischen RabbitMQ und Kafka?
 Was ist der Python-Bereich?
Was ist der Python-Bereich?
 Anforderungen an die Hardwarekonfiguration des Webservers
Anforderungen an die Hardwarekonfiguration des Webservers