css3 radial-gradient()径向渐变
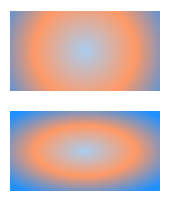
径向渐变:从起点到终点颜色从内到外进行圆形渐变。(从中间向外拉)。
css3的radial-gradient()径向渐变详解:
渐变包括径向渐变和线性渐变,关于线性渐变可以参阅css3的linear-gradient线性渐变详解一章节。
同样在以前对于一些浏览器有比较老旧的语法,这里就不介绍了,本人介绍的是最新的关于径向渐变的语法。
从渐变的名称我们可以得到一些关于此渐变的端倪,也就是从圆心位置沿着半径的渐变效果。
语法结构:
radial-gradient( [ circle || <length> ] [ at <position> ]? ,
| [ ellipse || [<length> | <percentage> ]{2}] [ at <position> ]? ,
| [ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? ,
| at <position> ,
<color-stop> [ , <color-stop> ]+ )参数解析:
(1).circle:规定径向渐变为圆形。
(2).ellipse:规定径向渐变为椭圆形。
(3).at <position>:规定圆心的坐标位置。
(4).<extent-keyword>:规定镜像渐变半径大小(当然也可以使用像素或者百分比,但是圆形径向渐变不能够使用百分比)的关键词:closest-side, closest-corner, farthest-side, farthest-corner, contain 和 cover,这里暂且不介绍,后面会有详细的介绍。
(5).<color-stop>:规定起止颜色。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:radial-gradient(#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
如果没有规定圆心的位置,那么值都是center。
圆心的位置除了使用百分比和像素之外,还有几个关键字,那就是left、top、bottom和right。
代码实例如下:
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:radial-gradient(at left bottom,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
上面的代码规定了径向渐变的圆心坐标left bottom,也就是圆心在矩形的左下角。
我们也可以显示的规定径向渐变的形状,代码实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:radial-gradient(circle ,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
上面的代码可以规定径向渐变的形状为圆形。
我们也可以规定径向渐变半径的尺寸,代码实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.closest-side{
background:radial-gradient(closest-side,#ace, #f96, #1E90FF);
}
.closest-corner{
background:radial-gradient(closest-corner,#ace, #f96, #1E90FF);
}
.farthest-side{
background:radial-gradient(farthest-side,#ace, #f96, #1E90FF);
}
.farthest-corner{
background:radial-gradient(farthest-corner,#ace, #f96, #1E90FF);
}
.contain{
background:-webkit-radial-gradient(contain,#ace, #f96, #1E90FF);
}
.cover{
background:-webkit-radial-gradient(cover,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
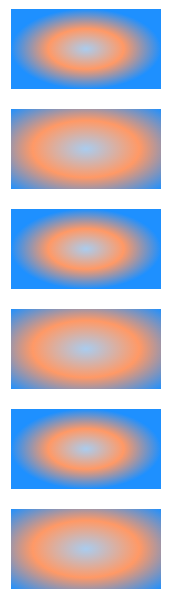
<div class="closest-side"></div>
<div class="closest-corner"></div>
<div class="farthest-side"></div>
<div class="farthest-corner"></div>
<div class="contain"></div>
<div class="cover"></div>
</body>
</html>
特别说明:contain和cover在当前需要加各自浏览器的前缀,这里只兼容谷歌浏览器。
下面介绍一下关键字的含义:
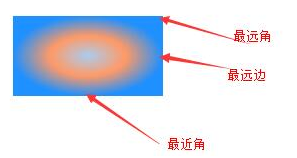
(1).closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边。
(2).closest-corner:指定径向渐变的半径长度为从圆心到离圆心最近的角。
(3).farthest-side:指定径向渐变的半径长度为从圆心到离圆心最远的边。
(4).farthest-corner:指定径向渐变的半径长度为从圆心到离圆心最远的角。
(5).contain:包含,指定径向渐变的半径长度为从圆心到离圆心最近的点。类同于closest-side。
(6).cover:覆盖,指定径向渐变的半径长度为从圆心到离圆心最远的点。类同于farthest-corner。
图示如下:
 相信不用多说,通过这张图就很容易理解。
相信不用多说,通过这张图就很容易理解。
当然我们也可以使用自定义的径向渐变的半径长度,代码实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.circle{
background:radial-gradient(circle 100px,#ace, #f96, #1E90FF);
}
.ellipse{
background:radial-gradient(ellipse 100px 50px,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="circle"></div>
<div class="ellipse"></div>
</body>
</html>
上面的代码认为的设置径向渐变的半径尺寸,注意,圆形的只需要一个参数就可以,椭圆形需要两个,这个显而易见。
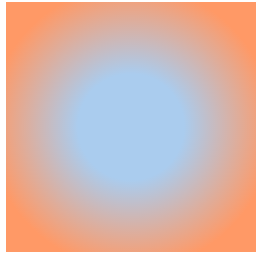
和线性渐变同样的道理,我们也可以规定渐变的区域,原理是一样的,代码实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:250px;
height:250px;
}
.circle{
background:radial-gradient(circle,#ace 30%, #f96 80%);
}
</style>
</head>
<body>
<div class="circle"></div>
</body>
</html>
上面的代码规定了渐变线30%-80%之间为渐变区域,其他为实色。






![Front-End-Projekt-Shangyou [umfassende Praxis der HTML/CSS/JS-Technologie]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Nullbasierter Front-End-Kurs [Vue fortgeschrittenes Lernen und praktische Anwendung]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![WEB-Frontend-Tutorial [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Praktische Anwendung von Apipost [API, Schnittstelle, automatisiertes Testen, Mock]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
