PHP开发简单新闻发布系统之新闻发布前端页面
在前一节我们创建好了数据库和表,做了一些前期的准备工作,这一节我们就要做一个简单添加新闻页面
添加新闻就是向数据库里面添加数据,并在后面新闻列表页面展示。

管理员在表单中填写新闻的内容,包括: 标题title, 作者author, 内容content 。
使用<form>表单<input>文本框来输入内容。
页面中<textarea></textarea> 中的内容是用来得到 content 字段内容的,因为此字段中的内容太多,所以只能用这个标签了。
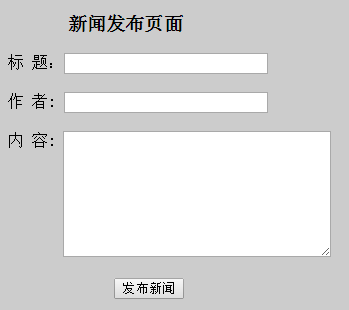
下面是简单的新闻发布页的HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>新闻发布页面</title>
<style type="text/css">
span{display:inline-block; float: left; width: 55px}
input[type="submit"]{margin-left: 30%;}
</style>
</head>
<body bgcolor="#ccc">
<form name="article" method="post" action="publish.php" style="">
<h3 style="margin-left: 60px;">新闻发布页面</h3>
标 题:<input type="text" name="title" style="width:200px"/>
<br/><br/>
作 者: <input type="text" name="author" style="width:200px"/>
<br/><br/>
<span>内 容:</span>
<textarea cols=35 rows=8 name="content"></textarea><br/><br/>
<input type="submit" value="发布新闻"/>
</form>
</body>
</html>可以把这个页面命名为:new.php






![Front-End-Projekt-Shangyou [umfassende Praxis der HTML/CSS/JS-Technologie]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Nullbasierter Front-End-Kurs [Vue fortgeschrittenes Lernen und praktische Anwendung]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![WEB-Frontend-Tutorial [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Praktische Anwendung von Apipost [API, Schnittstelle, automatisiertes Testen, Mock]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
