PHP 登录注册之注册
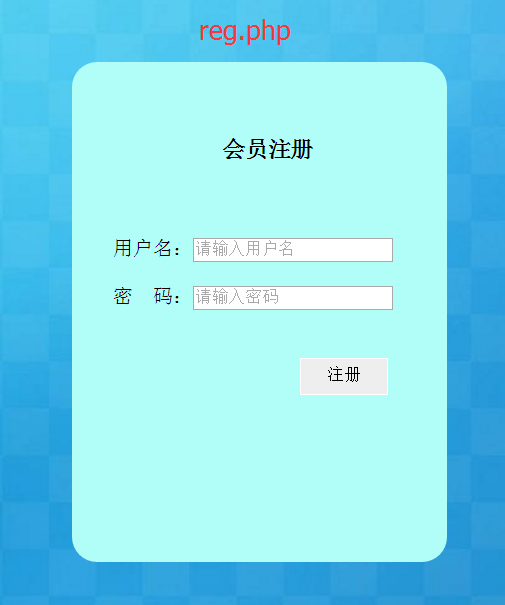
前面的课程我们将到了点击注册页面,跳转到reg.php

表单提交到regin.php 文件
下面我们来看一下注册的步骤
连接数据库
获取表单信息
判断表单是否为空
编写sql语句,向数据库添加内容
判断注册是否成功
注意:这里我们需要注意的是第三步,当数据库存在表单提交的信息时,这时就不应该能够注册成功,讲的通俗点,例如 张三 已经注册过,当你在使用 张三 这个用户名时,我们就应该给出该用户名已经被注册的信息
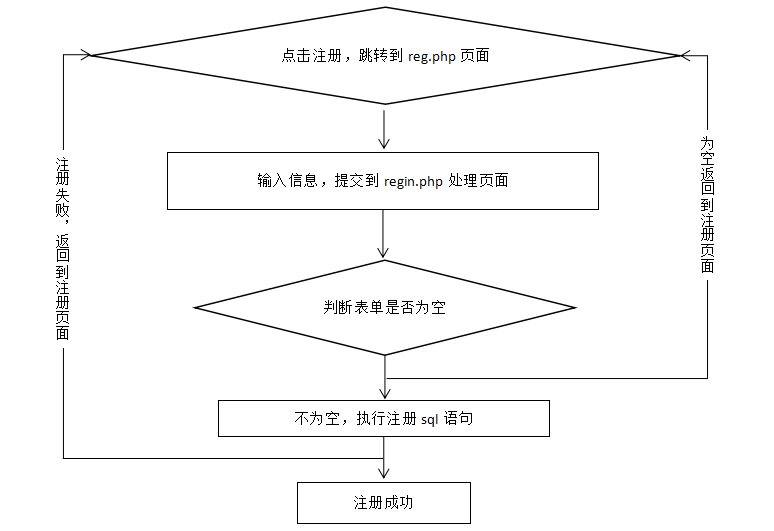
下面我们就来详细讲解,我们先来看一下流程图:

连接数据库,和注册页面是一样的,引入我们conn.php 这个文件即可
获取表单信息,我们可以做一些过滤的操作,比如去除空格 trim() 函数 对密码进行加密,使用md5()
代码去下:
$name=trim($_POST['username']);
$password=$_POST['password'];
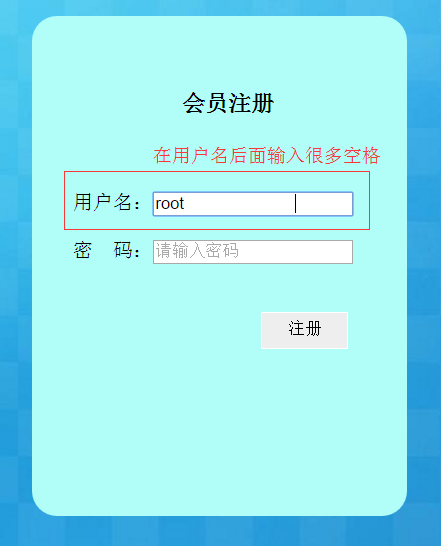
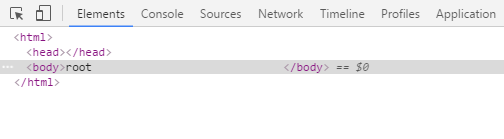
trim函数,过滤空格,如果不加,我们在用户名后面添加很多空格,提交表单,打开firebug调试工具,我们可以到输入的用户名后面会有很多空格,使用trim函数,我们可以把表单中空格给过滤掉
如下图所示

没使用trim()函数 提交之后我们可以看到有很多空格,

使用之后效果如下

md5()加密 输出后大家会看到一段32位的密文

用户名张三,密码123456,点击注册

出现这样的密文,这样对我们账户的安全性有一定的作用
下面我们要判断用户名是否被注册过
先获取表单的信息,然后去数据库表中查询是否存在
代码如下
$sql = "select * from user where username='$name'";
$info = mysql_query($sql);
$res = mysql_num_rows($info);
然后对$res 进行判断,如果存在,就提示用户已被注册,跳转到注册页面
没有则进行注册操作
在做注册操作之前,我们还要判断表单的信息是不是空,是空则返回到注册页面,给出提示信息
代码如下:
if(empty($name)){
echo "<script>alert('用户名不能为空');location.href='reg.php';</script>";
}else if(empty($password)){
echo "<script>alert('密码不能为空');location.href='reg.php';</script>";
}else{
//注册操作
}
注册操作代码如下:
$sql1 ="insert into user(username,password) values('".$name."','" .$password."')";
$result = mysql_query($sql1);
if($result){
echo "<script>alert('注册成功')</script>";
}else{
echo "<script>alert('注册失败')</script>";
}
完整源码如下:
<?php
require_once("conn.php");//首先链接数据库
$name=trim($_POST['username']);
//trim函数,过滤空格,如果不加,我们在用户名后面添加很多空格,提交表单,打开firebug
//调试工具,我们可以到输入的用户名后面会有很多空格,使用trim函数,我们可以把表单中空格给过滤掉
$password=$_POST['password'];
$sql = "select * from user where username='$name'";
$info = mysql_query($sql);
$res = mysql_num_rows($info);
if(empty($name)){
echo "<script>alert('用户名不能为空');location.href='reg.php';</script>";
}else if(empty($password)){
echo "<script>alert('密码不能为空');location.href='reg.php';</script>";
}else{
if($res){
echo "<script>alert('用户名已存在');location.href='reg.php';</script>";
}else{
$sql1 ="insert into user(username,password) values('".$name."','" .md5($password)."')";
$result = mysql_query($sql1);
if($result){
echo "<script>alert('注册成功')</script>";
}else{
echo "<script>alert('注册失败')</script>";
}
}
}
?>这样我们一个简单的登录注册就已经完成了,大家去新建几个文件,把代码复制到本地可以测试下






![Front-End-Projekt-Shangyou [umfassende Praxis der HTML/CSS/JS-Technologie]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Nullbasierter Front-End-Kurs [Vue fortgeschrittenes Lernen und praktische Anwendung]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![WEB-Frontend-Tutorial [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Praktische Anwendung von Apipost [API, Schnittstelle, automatisiertes Testen, Mock]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
