CSS3文本效果
1.text-shadow属性使用方法
text-shadow属性使用方法如下所示。
text-shadow:length length length color
其中,前面三个length分别指阴影离开文字的横方向距离、阴影离开文字的纵方向距离和阴影的模糊半径,color指阴影的颜色。
下面是一个text-shadow属性的使用示例。在该示例中给一段红色文字绘制灰色阴影。其中阴影离开文字的横方向距离和纵方向距离均为5个像素。
.wrap{
text-shadow:5px 5px 5px gray;
color:red;font-size:50px;
font-weight:bold;
}2.指定多个阴影
可以使用text-shadow属性来给文字指定多个阴影,并且针对每个阴影使用不同颜色。
指定多个阴影时使用逗号将多个阴影进行分隔。到目前为止,只有Firefox浏览器、Chrome浏览器及Opera浏览器对这个功能提供支持。
示例代码
为文字依次指定了桔色、黄色及绿色阴影,同时也为这些阴影指定了适当的位置。
.wrap {
text-shadow:10px 10px #f39800,40px 35px #fff100,70px 60px #c0ff00;
color:navy;
font-size:50px;
font-weight:bold;
}自动换行
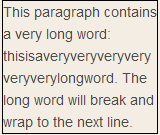
单词太长的话就可能无法超出某个区域:

在 CSS3 中,word-wrap 属性允许您允许文本强制文本进行换行 - 即使这意味着会对单词进行拆分:

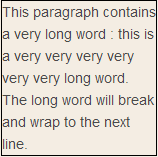
允许对长单词进行拆分,并换行到下一行:
p {word-wrap:break-word;}
新文本属性
属性 描述 CSS
hanging-punctuation 规定标点字符是否位于线框之外。 3
punctuation-trim 规定是否对标点字符进行修剪。 3
text-align-last 设置如何对齐最后一行或紧挨着强制换行符之前的行。 3
text-emphasis 向元素的文本应用重点标记以及重点标记的前景色。 3
text-justify 规定当 text-align 设置为 "justify" 时所使用的对齐方法。 3
text-outline 规定文本的轮廓。 3
text-overflow 规定当文本溢出包含元素时发生的事情。 3
text-shadow 向文本添加阴影。 3
text-wrap 规定文本的换行规则。 3
word-break 规定非中日韩文本的换行规则。 3
word-wrap 允许对长的不可分割的单词进行分割并换行到下一行。 3















