动态伪类选择器
动态伪类选择器为伪类选择器的一种,其语法如下:
E: pseudo-class {property:value}其中E为HTML中的元素,pseudo-class是CSS的伪类选择器名称,property是CSS的属性, value为CSS属性值。
动态伪类并不存在于HTML中,只有当用户和网站交互的时候才能体现出来。动态伪类包含两种,第一种是在链接中常看到的锚点伪类,另一种为用户行为伪类。
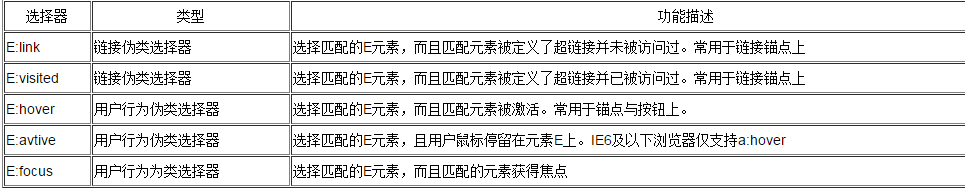
其支持的详细语法如下:

除了E:active和E:focus需要IE8和以上版本支持外,其他的动态伪类选择器所有浏览器都支持。
用如下代码测试动态伪类选择器,实现按钮在被选中和点击时候的效果:
<!DOCTYPE HTML>
<HTML lang="en-US">
<HEAD>
<META charset="UTF-8">
<TITLE>使用动态伪类选择器美化按钮</TITLE>
<STYLE type="text/css">
.download-info {
text-align: center;
}
/*默认状态下的按钮效果*/
.btn {
background-color: #0074cc;
*background-color: #0055cc;
/*CSS渐变制作背景图片*/
background-image: -ms-linear-gradient(top, #0088cc, #0055cc);
background-image: -webkit-gradient(linear, 0, 0, 0 100%, from(#0088cc), to(#0055cc));
background-image: -webkit-linear-gradient(top, #0088cc, #0055cc);
background-image: -o-linear-gradient(top, #0088cc, #0055cc);
background-image: -moz-linear-gradient(top, #0088cc, #0055cc);
background-image: linear-gradient(top, #0088cc, #0055cc);
background-repeat: repeat-x;
display: inline-block;
*display: inline;
border: 1px solid #cccccc;
*border: 0;
border-color: #ccc;
/*CSS3的色彩模块*/
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
border-radius: 6px;
color: #ffffff;
cursor: pointer;
font-size: 20px;
font-weight: normal;
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#0088cc', endColorstr='#0055cc', GradientType=0);
filter: progid:dximagetransform.microsoft.gradient(enabled=false);
line-height: normal;
padding: 14px, 24px;
/*CSS3文字阴影特性*/
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
text-decoration: none;
vertical-align: middle;
*zoom: 1;
}
/*悬浮状态下按钮效果*/
.btn:hover {
background-position: 0 -15px;
background-color: #0055cc;
*background-color: #004ab3;
color: #ffffff;
text-shadow: 0, -1px 0 rgba(0, 0, 0, 0.25);
/*CSS3动画效果*/
-webkit-transition: background-position 0.1s linear;
-moz-transition: background-position 0.1s lineaar;
-ms-transition: background-position 0.1s linear;
-0-transition: background-position 0.1s linear;
transition: background-position 0.1s linear;
}
/*点击时按钮效果*/
.btn:active {
background-color: #0055cc;
*background-color: #004ab3;
background-color: #004099 \9;
background-image: none;
outline: 0;
/*CSS3盒子阴影特性*/
box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.15);
color: rgba(255, 255, 255, 0.75);
}
/*获得焦点按钮效果*/
.btn: focus {
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
</STYLE>
</HEAD>
<BODY>
<div class="download-info">
<a hred="#" class="btn">View project on GitHub</a>
</div>
</BODY>
</HTML>显示效果如下(使用的是.btn默认样式):

当光标放在按钮上的时候的效果(使用的是.btn:hover时候的样式):

当按钮被点击时候的效果(使用的是.btn:active对应的样式):

爱恨原则(LoVe/HAte):
锚点伪类的设置必须遵守一个“爱恨原则”LoVe/HAte, 也就是link-visited-hover-active.(L-V-H-A),另外在IE6, IE7, IE8中a:hover, a:active, a:visited并没有按照规范描述的算法来计算它们的针对性(specificity),
而是根据链接的实际状态来决定使用哪个规则集里面的声明。
IE6 IE7(Q) IE8(Q) 中 A 元素的 :visited :hover :active 伪类未按规范要求的算法来计算针对性






![Front-End-Projekt-Shangyou [umfassende Praxis der HTML/CSS/JS-Technologie]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Nullbasierter Front-End-Kurs [Vue fortgeschrittenes Lernen und praktische Anwendung]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![WEB-Frontend-Tutorial [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Praktische Anwendung von Apipost [API, Schnittstelle, automatisiertes Testen, Mock]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
