CSS 轮廓(outline)属性
CSSOutlines
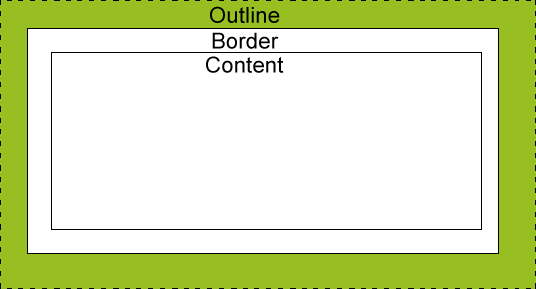
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
轮廓(outline)属性指定了样式,颜色和外边框的宽度。
CSS 轮廓(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。

所有CSS 轮廓(outline)属性
"CSS" 列中的数字表示哪个CSS版本定义了该属性(CSS1 或者CSS2)。
| 属性 | 说明 | 值 | CSS |
|---|---|---|---|
| outline | 在一个声明中设置所有的外边框属性 | outline-color outline-style outline-width inherit |
2 |
| outline-color | 设置外边框的颜色 | color-name hex-number rgb-number invert inherit |
2 |
| outline-style | 设置外边框的样式 | none dotted dashed solid double groove ridge inset outset inherit |
2 |
| outline-width | 设置外边框的宽度 | thin medium thick length inherit |
2 |
用法可以查看我们的css参考手册
实例
在元素周围画线
php中文网(php.cn) 注意: 如果只有一个!DOCTYPE指定IE8支持 outline属性。
运行程序尝试一下
实例
设置轮廓的宽度
php中文网(php.cn) This is some text in a paragraph.
This is some text in a paragraph.
运行程序尝试一下













