Registrierungsseite
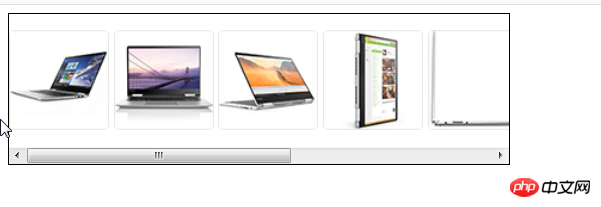
Im vorherigen Abschnitt wurde erwähnt, wie mehrere Produkte in einer kleinen Benutzeroberfläche angezeigt werden. Der Code lautet wie folgt:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>溢出处理作业</title>
<style type="text/css">
#img-list{
/* 宽度,高度 */
width:500px;
height:150px;
/*边框*/
border:1px solid #000;
/*横向溢出使用滚动条 (auto || scroll)*/
overflow:auto;
}
#img-list>p{
/* 宽度,高度 背景色 */
width:800px;
height:100px;
}
#img-list>p>img{
width:100px;
/*鼠标悬停之前,增加边框,颜色设置为透明*/
border-radius:5px;
/*border:2px solid transparent;*/
}
/*鼠标悬停时,显示边框*/
#img-list>p>img:hover{
border-color:#f00;
box-shadow:3px 3px 0px 0px #ddd;
}
</style>
</head>
<body>
<!-- 1、创建一个 500px*150px 的div,id : img-list -->
<div id="img-list">
<!-- 2、创建一个 800px*100px 的p元素 -->
<p>
<img src="p_small_001.jpg">
<img src="p_small_002.jpg">
<img src="p_small_003.jpg">
<img src="p_small_004.jpg">
<img src="p_small_005.jpg">
<img src="p_small_006.jpg">
<img src="p_small_007.jpg">
</p>
</div>
</body>
</html>Die laufenden Ergebnisse sind wie folgt folgt:

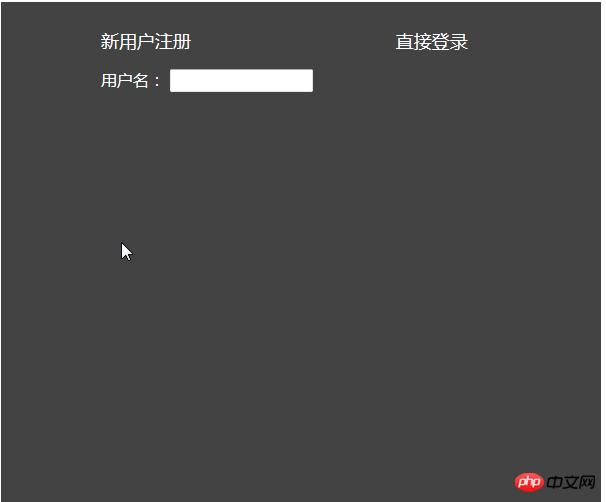
Schreiben Sie in diesem Abschnitt eine Registrierungsseite:
Der Code lautet wie folgt :
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>新用户注册</title>
<style type="text/css">
#container{
width:600px;
height:500px;
background-color:#434343;
padding:10px 10px;
color:white;
box-sizing:border-box;
}
#title>span{
font-size:18px;
}
#load{
text-decoration:none;
color:white;
font-size:18px;
margin-left:200px;
}
</style>
</head>
<body>
<div id="container">
<p id="title">
<span>新用户注册</span>
<a href="#" id="load">直接登录</a>
</p>
<p>
用户名:
<input type="text" id="uname" name="uname">
</p>
</div>
</body>
</html>Die Laufergebnisse sind wie folgt:







![Front-End-Projekt-Shangyou [umfassende Praxis der HTML/CSS/JS-Technologie]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Nullbasierter Front-End-Kurs [Vue fortgeschrittenes Lernen und praktische Anwendung]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![WEB-Frontend-Tutorial [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Praktische Anwendung von Apipost [API, Schnittstelle, automatisiertes Testen, Mock]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
