字体颜色背景色的设置
代码如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css</title>
<style type="text/css">
div{
background-color:red;
color:yellow;
}
</style>
</head>
<body text="red">
<h3>静夜思</h3>
<div>窗前明月光</div>
<p>疑是地上霜</p>
<div>举头望明月</div>
<p>低头思故乡</p>
</body>
</html>div设置字体颜色div{color:颜色}
body里面设置字体颜色body{text:'颜色'}
背景色都是backgroud-color:颜色
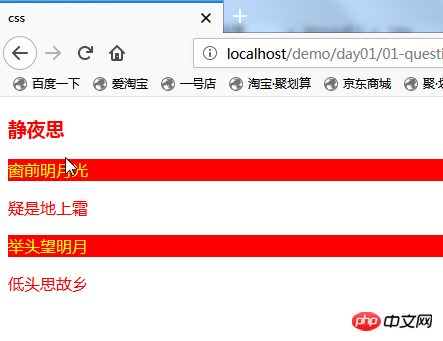
效果展示:

<h1 style="background-color:gray;color:blue">设置背景颜色为灰色,文本颜色为蓝色</h1>
展示:
















