Konfigurieren Sie globale Variablen und Absatzvariablen
1, allgemeine Variablen aus der Konfigurationsdatei lesen
Erstellen Sie eine neue Smarty.conf-Datei im Konfigurationsordner
Variablen hineinschreiben:
pageTitle = "This is mine" bodyBgColor = "#eeeeee"
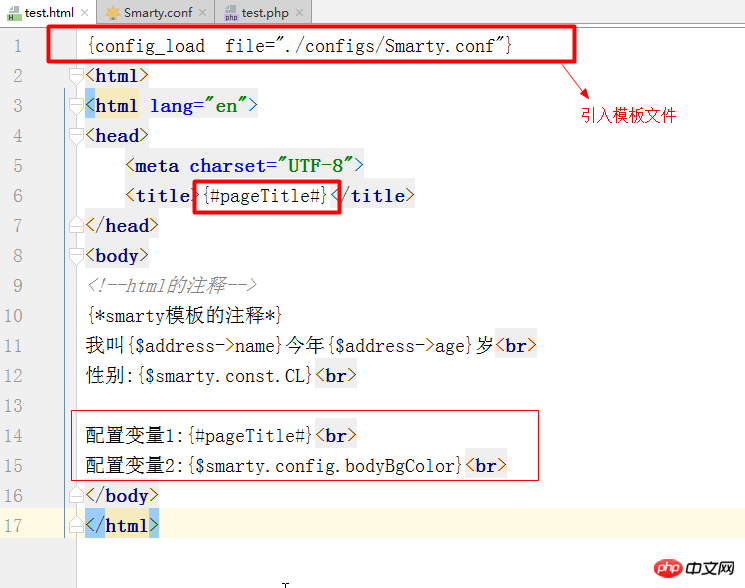
Vorstellung von Vorlagendateien:

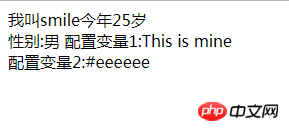
Ergebnisse ausführen Wie folgt:

2. Verwendung von Absatzvariablen :
Smarty.conf-Datei:
#注释 pageTitle = "This is mine" bodyBgColor = "#eeeeee" tableBorderSize = "3" tableBgColor = "#bbbbbb" rowBgColor = "#cccccc" #段落变量 [firstStyle] color='#00f' width='200px' height='300px' [.secondStyle] color='#eee' width='400px' height='500px' [other] other='这是其他'
test.html:
{* 加上section *}
{config_load file='./configs/Smarty.conf' section='firstStyle'}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{#pageTitle#}</title>
</head>
<body>
<!--html的注释-->
{*smarty模板的注释*}
我叫{$address->name}今年{$address->age}岁<br>
性别:{$smarty.const.CL}<br>
配置变量1:{#color#}<br>
配置变量2:{$smarty.config.width}<br>
配置变量3:{$smarty.config.height}<br>
配置变量4:{$smarty.config.other}<br>
</body>
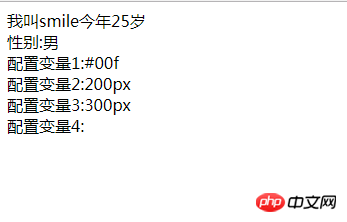
</html>Laufergebnisse:

Hinweis:
1. Wenn die globale Variable denselben Variablennamen wie die geladene Absatzvariable hat, überschreibt der Wert des Absatznamens den Wert der globalen Variablen.
2. Wenn eine Absatzvariable denselben Variablennamen enthält, überschreibt der Wert der letzten Variablen den vorherigen Wert.
3. In der gesamten smarty.conf-Datei haben Punkte (.) relativ hohe Berechtigungen. Die Funktion des Punktes besteht darin, eine Variable oder einen ganzen Absatz auszublenden und kann nicht verwendet werden.
3. Einfache Anwendung von Absatzvariablen: (praktisch, um den Div-Stil zu ändern Formel)
test.html:
{config_load file='./configs/Smarty.conf' section='firstStyle'}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>smarty test1</title>
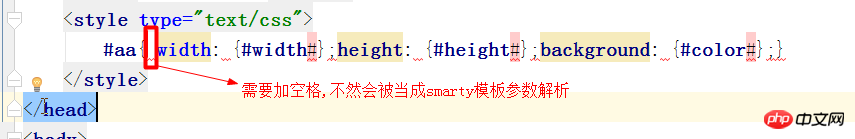
<style type="text/css">
#aa{ width: {#width#};height: {#height#};background: {#color#};}
</style>
</head>
<body>
<div id='aa'>
这是一个div<br/><br/>
{#content#}
</div>
</body>Es ist zu beachten, dass: {} Zahlen werden standardmäßig in Smarty-Vorlagen analysiert

Smart y.conf:
#段落变量 #第一种颜色风格 [firstStyle] color='#00f' width='300px' height='300px' content='第一种风格' #第二种颜色风格 [secondStyle] color='#0f0' width='500px' height='500px' content='第二种风格'
firstStyle display:

SecondStyle-Anzeige:




![Smarty Template Engine [Grundlagen]](https://img.php.cn/upload/course/000/000/068/62567ac03df54222.png)

![Smarty Template Engine [Funktion]](https://img.php.cn/upload/course/000/000/068/62554919bac5d558.png)









