Events
您可以编写事件触发执行的Javascript代码,例如用户单击HTML元素,移动鼠标或提交表单时。
当目标元素发生事件时,执行处理函数。
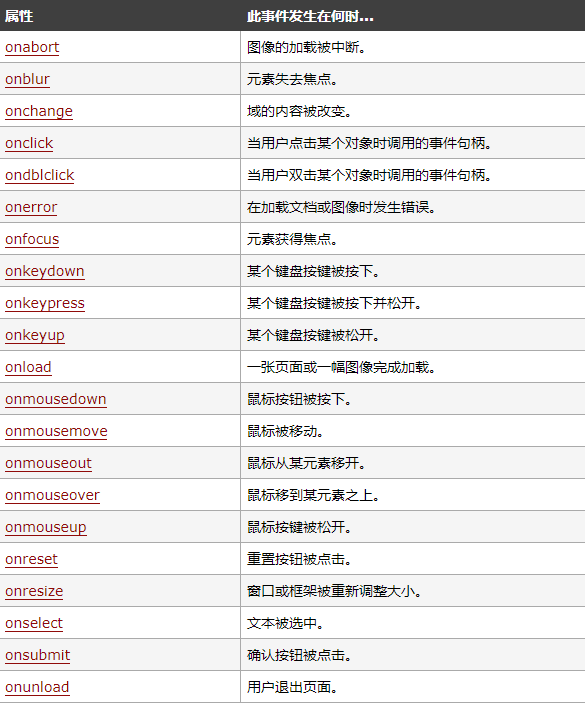
常见的HTML事件包括:

提示: 相应的事件可以添加到HTML元素作为属性。
例如:
<p onclick="someFunc()">一些文字</p>
处理事件
当用户单击指定的按钮时,我们将显示一个提醒弹出窗口:
<button onclick="show()">点击我</button>
<script>
function show() {
alert("你好,我在这里!");
}
</script>可以给元素绑定事件监听:
var x = document.getElementById("demo");
x.onclick = function () {
document.body.innerHTML = Date();
}<button="()"> 点击 </button>
Event
当用户进入或离开页面时,触发 onload 和 onunload 事件。在页面加载后执行操作时,这些操作非常有用。
<body onload="doSomething()">
类似地,window.onload 事件可以用于在整个页面加载之后运行代码。
window.onload = function() {
//这里写代码
}onchange 事件主要用于文本框。当文本框内的文本发生变化并且焦点从元素中丢失时,调用事件处理程序。
例如:
<input type="text" id="name" onchange="change()">
<script>
function change() {
var x = document.getElementById("name");
x.value= x.value.toUpperCase();
}
</script>以上程序在用户名发生改变时,将其值转成大写.
<body ="">
</body>
事件监听
addEventListener() 方法将事件处理程序附加到元素,而不会覆盖现有的事件处理程序。您可以向一个元素添加许多事件处理程序。
您还可以将许多同一类型的事件处理程序添加到一个元素,即两个“点击”事件。
element.addEventListener(event, function [, useCapture]);
第一个参数是事件的类型(如“点击”或“鼠标按下”)。
第二个参数是事件发生时要调用的函数。
第三个参数是一个布尔值,指定是否使用事件冒泡或事件捕获。此参数是可选的,将在下一课中进行说明。
提示:在添加事件类型的时候没有on 如:click 而不是 onclick
element.addEventListener("click", myFunction);
element.addEventListener("mouseover", myFunction);
function myFunction() {
alert("Hello W3Cschool");
}这会向元素添加两个事件侦听器。
我们可以删除其中一个监听器:
element.removeEventListener("mouseover", myFunction);我们创建一个事件处理程序,在执行后会自动删除:
<button id="demo">开始</button>
<script>
var btn = document.getElementById("demo");
btn.addEventListener("click", myFunction);
function myFunction() {
alert(Math.random());
btn.removeEventListener("click", myFunction);
}
</script>单击按钮后,将显示带有随机数的警报,并删除事件侦听器。
提示: Internet Explorer版本8及更低版本不支持 addEventListener() 和 removeEventListener() 方法。但是,您可以使用 document.attachEvent() 方法在Internet Explorer中附加事件处理程序。