动画
现在我们知道如何选择和更改DOM元素,我们可以创建一个简单的动画。
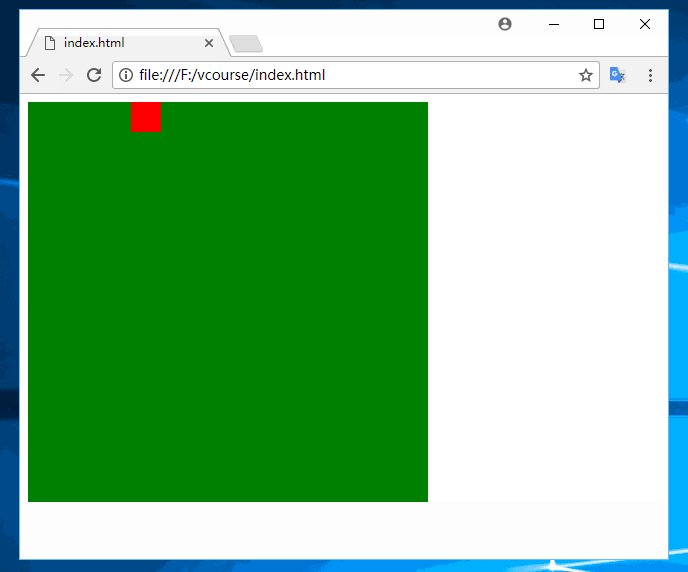
让我们创建一个简单的HTML页面,其中包含将使用JS动画的框元素。
<style>
#container {
width: 400px;
height: 400px;
background: green;
position: relative;
}
#box {
width: 30px;
height: 30px;
background: red;
position: absolute;
}
</style>
<div id="container">
<div id="box"> </div>
</div>我们的box元素在容器元素的内部。注意用于元素的 position 属性:
容器是相对的,盒子是绝对的。这将允许我们创建相对于容器的动画。

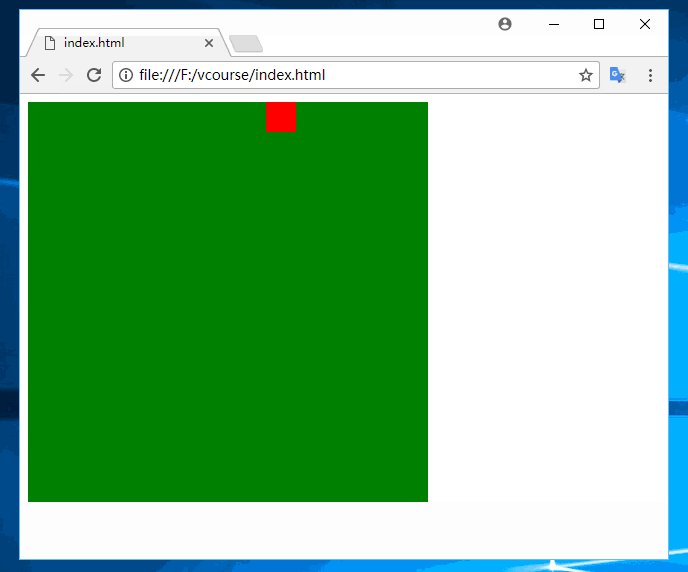
我们将动画红色框,使其移动到容器的右侧。
提示: 您需要熟悉CSS才能更好地理解提供的代码。
动画
要创建动画,我们需要以较小的时间间隔更改元素的属性。
我们可以通过使用 setInterval() 方法来实现这一点,它允许我们创建一个定时器并调用一个以定义的间隔(以毫秒为单位)反复更改属性的函数。
例如:
var t = setInterval(move, 500);
此代码创建一个每500毫秒调用一个 move() 函数的计时器。
现在我们需要定义 move() 函数,改变框的位置。
// 定义开始的位置
var pos = 0;
// 获取box元素
var box = document.getElementById("box");
function move() {
pos += 1;
box.style.left = pos+"px"; //px = pixels
}提示: move() 函数在每次调用时将box元素的left属性增加1。
动画
以下代码定义了每10毫秒调用 move() 函数的定时器:
var t = setInterval(move, 10);
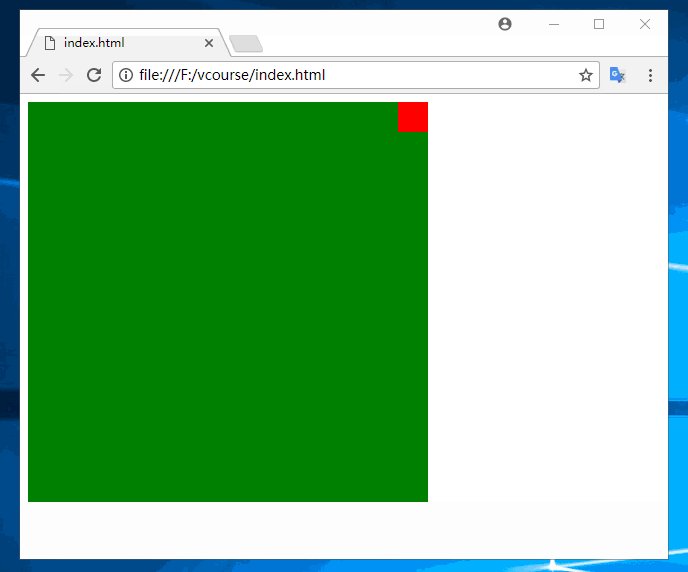
然而,这使得我们的盒子永远向右移动。要在盒子到达容器的末端时停止动画,我们向 move() 函数添加一个简单的检查,并使用 clearInterval() 方法来停止定时器。
function move() {
if(pos >= 370) {
clearInterval(t);
}
else {
pos += 1;
box.style.left = pos+"px";
}
}当箱子的 left 属性到值400时,盒子到达容器的末端,容器宽度为400px,盒子宽为30px 。
var pos = 0;
// 盒子元素
var box = document.getElementById("box");
var t = setInterval(move, 10);
function move() {
if(pos >= 370) {
clearInterval(t);
}
else {
pos += 1;
box.style.left = pos+"px";
}
}提示: 恭喜,您刚刚创建了您的第一个JavaScript动画!