JavaScript 变量
变量是用于存储信息的"容器",变量的值可以在整个程序中被修改。
JavaScript 使用 var 声明变量
var x = 5;
在上面的例子中,变量x被赋值为5
注意: JavaScript区分大小写。例如,变量 lastName 和 lastname 是两个不同的变量。
“赋值”运算符
在JavaScript中,等号 = 称为“赋值”运算符,而不是“等于”运算符。
例如,x = y 将y分配给x。
变量可以被声明为没有值。比如:该变量的值可能需要一些计算或稍后才提供(用户输入)的时候。 一个声明为没有值的变量默认值为 undefined 。
<html> <head> <script> var x = '你好 PHP中文网'; document.write(x); </script> </head> <body> </body> </html>

使用变量在很多方面都很有用。您可能有一千行代码可能包含变量x。当您更改x的值时,它将在您使用它的所有地方自动更改。
JavaScript语句以分号分隔。
my_variable = 25;
变量的命名
JavaScript区分大小写。例如,变量lastName和lastname是两个不同的变量。 var x = 100;document.write(X); // -> undefined
变量的命名规则
变量必须以字母开头
变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
变量名称对大小写敏感(y 和 Y 是不同的变量)
变量名称不能包含空格
变量命名不允许使用连字符(-),它被保留用于减法。
变量的命名
命名JavaScript变量时还有其他一些规则:
- 您不能使用任何特殊符号,如我的#num,%num等
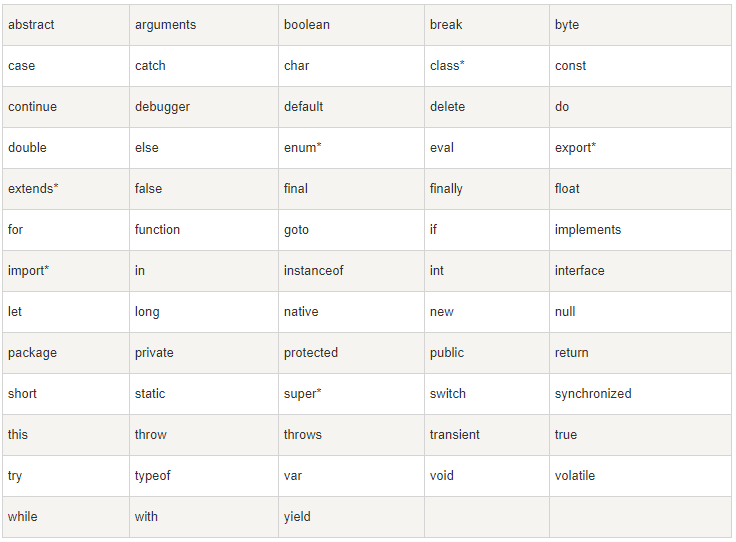
- 确保您不使用以下任何JavaScript保留字。

当您更加熟悉JavaScript时,记住这些关键字将会更容易。