栏目列表
相信大家通过上一章的学习,已经把所有的模板都初步处理好了,本章节呢主要给大家讲解栏目的列表页,与添加页面
先把我们上一节课分离出来的左侧栏目列表的名称与链接地址改一下
下面的代码是我们分离出来的左侧模板
<div class="sidebar-wrap"> <div class="sidebar-title"> <h1>菜单</h1> </div> <div class="sidebar-content"> <ul class="sidebar-list"> <li> <a href="#"><i class="icon-font"></i>常用操作</a> <ul class="sub-menu"> <li><a href="design.html"><i class="icon-font"></i>作品管理</a></li> <li><a href="design.html"><i class="icon-font"></i>博文管理</a></li> <li><a href="design.html"><i class="icon-font"></i>分类管理</a></li> <li><a href="design.html"><i class="icon-font"></i>留言管理</a></li> <li><a href="design.html"><i class="icon-font"></i>评论管理</a></li> <li><a href="design.html"><i class="icon-font"></i>友情链接</a></li> <li><a href="design.html"><i class="icon-font"></i>广告管理</a></li> </ul> </li> <li> <a href="#"><i class="icon-font"></i>系统管理</a> <ul class="sub-menu"> <li><a href="system.html"><i class="icon-font"></i>系统设置</a></li> <li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li> <li><a href="system.html"><i class="icon-font"></i>数据备份</a></li> <li><a href="system.html"><i class="icon-font"></i>数据还原</a></li> </ul> </li> </ul> </div> </div>
我们将作品管理改成栏目管理了,url链接地址改一下
<div class="sidebar-wrap"> <div class="sidebar-title"> <h1>菜单</h1> </div> <div class="sidebar-content"> <ul class="sidebar-list"> <li> <a href="#"><i class="icon-font"></i>常用操作</a> <ul class="sub-menu"> <li><a href="cate/cate_list.php"><i class="icon-font"></i>栏目管理</a></li> <li><a href="design.html"><i class="icon-font"></i>博文管理</a></li> <li><a href="design.html"><i class="icon-font"></i>分类管理</a></li> <li><a href="design.html"><i class="icon-font"></i>留言管理</a></li> <li><a href="design.html"><i class="icon-font"></i>评论管理</a></li> <li><a href="design.html"><i class="icon-font"></i>友情链接</a></li> <li><a href="design.html"><i class="icon-font"></i>广告管理</a></li> </ul> </li> <li> <a href="#"><i class="icon-font"></i>系统管理</a> <ul class="sub-menu"> <li><a href="system.html"><i class="icon-font"></i>系统设置</a></li> <li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li> <li><a href="system.html"><i class="icon-font"></i>数据备份</a></li> <li><a href="system.html"><i class="icon-font"></i>数据还原</a></li> </ul> </li> </ul> </div> </div>
然后打开我们的栏目列表页,打开之后的页面如

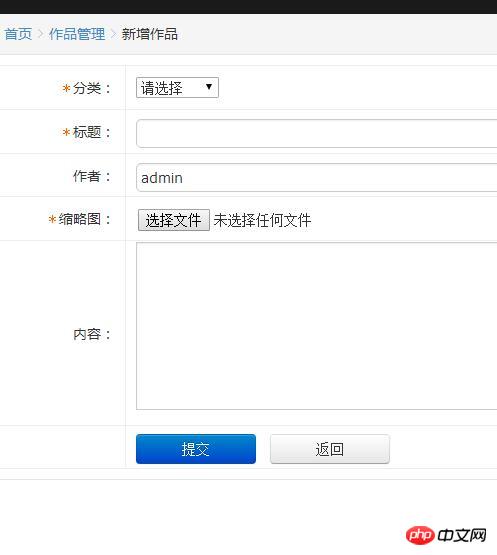
现在上面的内容都是模板自带的内容,我们先不管这个页面,我们点击新增作品,进入到新增作品页面,页面如下:

我们是要将数据添加到数据库中,所以数据库是不能少的,你在本地建立一个数据库,然后在数据库中建一张表,建表代码如下:
CREATE TABLE `cate` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `name` varchar(30) NOT NULL DEFAULT '' COMMENT '栏目分类名称', `pid` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '上级分类', `modelid` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '所属模型', `type` tinyint(4) NOT NULL DEFAULT '0' COMMENT '类别', `keywords` varchar(50) DEFAULT '' COMMENT '关键字', `content` text COMMENT '内容', `status` tinyint(1) unsigned NOT NULL DEFAULT '0' COMMENT '显示', `sort` smallint(6) NOT NULL DEFAULT '100' COMMENT '排序', PRIMARY KEY (`id`), KEY `pid` (`pid`) ) ENGINE=MyISAM AUTO_INCREMENT=612 DEFAULT CHARSET=utf8 COMMENT='栏目分类表';
建完表之后,将我们的添加页面修改一下,代码如下
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="../../public/style/css/common.css"/>
<link rel="stylesheet" type="text/css" href="../../public/style/css/main.css"/>
<script type="text/javascript" src="../../public/style/js/libs/modernizr.min.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/lang/zh-cn/zh-cn.js"></script>
</head>
<body>
<?php include_once("../../common/top.php"); ?>
<div class="container clearfix">
<?php include("../../common/left.php"); ?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="../index.php">首页</a><span class="crumb-step">></span><a class="crumb-name" href="cate_list.php">栏目管理</a><span class="crumb-step">></span><span>新增作品</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="cate_add_form.php" method="post" id="myform" name="myform" enctype="multipart/form-data">
<table class="insert-tab" width="100%">
<tbody><tr>
<th width="120"><i class="require-red">*</i>分类:</th>
<td>
<select name="pid" id="catid" class="required">
<option value="0"> |--顶级栏目</option>
<?php
foreach($rs as $k=>$v){
?>
<option value='<?php echo $v['id']; ?>' ><?php echo $v['name']; ?> </option>
<?php
}
?>
</select>
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目标题:</th>
<td>
<input class="common-text required" id="title" name="name" size="50" value="" type="text">
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目类型:</th>
<td>
<select name="modelid" class="form-control">
<option value="1">文章模型</option>
<option value="2">单页模型</option>
<option value="3">产品模型</option>
<option value="4">图片模型</option>
</select>
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目状态:</th>
<td>
<input type="radio" name="status" value="1" checked="checked">显示
<input type="radio" name="status" value="0">隐藏
</td>
<tr>
<th>关键词:</th>
<td>
<input class="common-text required" id="title" name="keywords" size="50" value="" type="text">
</td>
</tr>
<tr>
<th>内容:</th>
<td><textarea name="content" class="common-textarea" id="content" cols="30" style="width: 98%;" rows="10"></textarea></td>
</tr>
<tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" type="submit">
<input class="btn btn6" onclick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>
<script type="text/javascript">
UE.getEditor('content',{initialFrameWidth:1100,initialFrameHeight:400,});
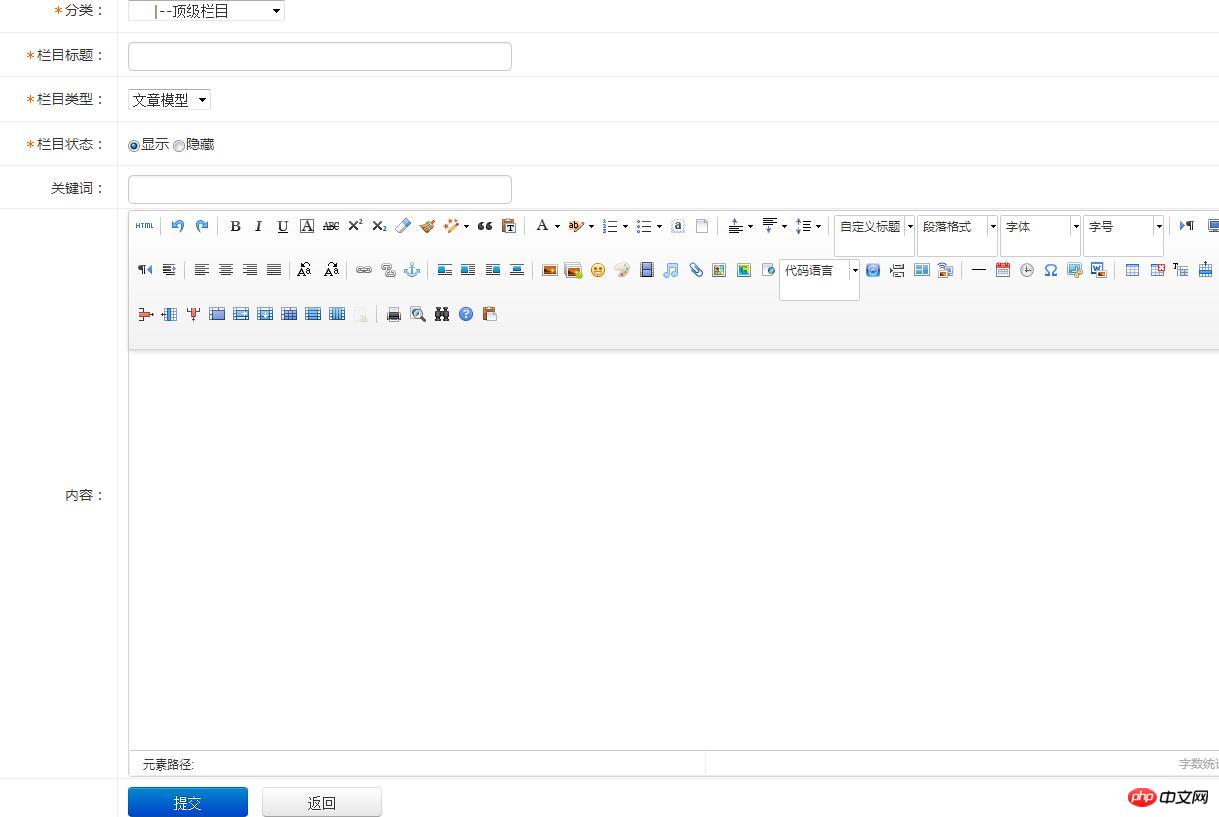
</script>现在的添加页面是这样的,如下图

在添加页面中我们引入了百度编辑器,你如果想要引用百度编辑器,你需要下载编辑器安装包,下载链接如下:
解压之后将里面的文件在代码中引入一下,首先引入JS文件之类的
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.all.min.js"></script> <script type="text/javascript" charset="utf-8" src="../../public/ueditor/lang/zh-cn/zh-cn.js"></script>
然后再在代码的底部加上下面的代码,
<script type="text/javascript">
UE.getEditor('content',{initialFrameWidth:1100,initialFrameHeight:400,});
</script>这样就行了,在添加页面中我们运用了无限极分类,无限极分类代码如下:
<?php
function getList($pid=0,&$result=array(),$spac=0)
{
$conn=mysqli_connect("localhost","root","root","company")or die('数据库连接失败');
mysqli_set_charset($conn,'utf8'); //设定字符集
$spac +=4;
$sql = "select * from cate where pid = $pid";
$res = mysqli_query($conn,$sql);
while($rows=mysqli_fetch_array($res))
{
$rows["name"] = str_repeat(' ',$spac).'|--'.$rows["name"];
$result[] = $rows;
getList($rows['id'],$result,$spac);
}
return $result;
}
$rs=getList();
//print_r($rs);
//die;
?>将无限极分类代码加在页面的最上方就可以,完整的添加页面代码如下:
<?php
function getList($pid=0,&$result=array(),$spac=0)
{
$conn=mysqli_connect("localhost","root","root","company")or die('数据库连接失败');
mysqli_set_charset($conn,'utf8'); //设定字符集
$spac +=4;
$sql = "select * from cate where pid = $pid";
$res = mysqli_query($conn,$sql);
while($rows=mysqli_fetch_array($res))
{
$rows["name"] = str_repeat(' ',$spac).'|--'.$rows["name"];
$result[] = $rows;
getList($rows['id'],$result,$spac);
}
return $result;
}
$rs=getList();
//print_r($rs);
//die;
?>
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="../../public/style/css/common.css"/>
<link rel="stylesheet" type="text/css" href="../../public/style/css/main.css"/>
<script type="text/javascript" src="../../public/style/js/libs/modernizr.min.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/lang/zh-cn/zh-cn.js"></script>
</head>
<body>
<?php include_once("../../common/top.php"); ?>
<div class="container clearfix">
<?php include("../../common/left.php"); ?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="../index.php">首页</a><span class="crumb-step">></span><a class="crumb-name" href="cate_list.php">栏目管理</a><span class="crumb-step">></span><span>新增作品</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="cate_add_form.php" method="post" id="myform" name="myform" enctype="multipart/form-data">
<table class="insert-tab" width="100%">
<tbody><tr>
<th width="120"><i class="require-red">*</i>分类:</th>
<td>
<select name="pid" id="catid" class="required">
<option value="0"> |--顶级栏目</option>
<?php
foreach($rs as $k=>$v){
?>
<option value='<?php echo $v['id']; ?>' ><?php echo $v['name']; ?> </option>
<?php
}
?>
</select>
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目标题:</th>
<td>
<input class="common-text required" id="title" name="name" size="50" value="" type="text">
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目类型:</th>
<td>
<select name="modelid" class="form-control">
<option value="1">文章模型</option>
<option value="2">单页模型</option>
<option value="3">产品模型</option>
<option value="4">图片模型</option>
</select>
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目状态:</th>
<td>
<input type="radio" name="status" value="1" checked="checked">显示
<input type="radio" name="status" value="0">隐藏
</td>
<tr>
<th>关键词:</th>
<td>
<input class="common-text required" id="title" name="keywords" size="50" value="" type="text">
</td>
</tr>
<tr>
<th>内容:</th>
<td><textarea name="content" class="common-textarea" id="content" cols="30" style="width: 98%;" rows="10"></textarea></td>
</tr>
<tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" type="submit">
<input class="btn btn6" onclick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>
<script type="text/javascript">
UE.getEditor('content',{initialFrameWidth:1100,initialFrameHeight:400,});
</script>PS:注意form表单中的input字段一定要和数据库的字段相对应,下面我们就只要将form的数据库发送到接收页面,将数据保存到数据库中就行了,代码如下:
<?php
include_once('../../common/config.php');
if($_POST){
$name=$_POST['name'];
$pid=$_POST['pid'];
$modelid=$_POST['modelid'];
$status=$_POST['status'];
$keywords=$_POST['keywords'];
$content=$_POST['content'];
$sql= "INSERT INTO cate(pid,name,modelid,status,keywords,content) VALUES ('$pid','$name','$modelid','$status','$keywords','$content')";
$que=mysqli_query($conn,$sql);
if($que){
echo "<script>alert('发布成功,返回栏目列表页');location.href='cate_list.php';</script>";
}else{
echo "<script>alert('发布失败');location='" . $_SERVER['HTTP_REFERER'] . "'</script>";
exit;
}
}上方的config.php是一个链接数据库的公共文件,里面是数据库连接语句
<?php
session_start();
define('ROOTURL','http://localhost/company/');
header("content-type:text/html;charset=utf8");
$conn=mysqli_connect("localhost","root","root","company")or die('数据库连接失败');
mysqli_set_charset($conn,'utf8'); //设定字符集到目前,就能把数据保存到数据库中路,下面处理我们的栏目列表,
这个页面就只要将我们存到数据库里面的数据取出来就可以了,完整代码如下:
<?php
include_once('../../common/config.php');
include_once('../login/session.php');
function getList($pid=0,&$result=array(),$spac=0)
{
global $conn;
$spac +=4;
$sqlfy = "select * from cate where pid = $pid ";
$res = mysqli_query($conn,$sqlfy);
while($rows=mysqli_fetch_array($res))
{
$rows["name"] = str_repeat(' ',$spac).'|--'.$rows["name"];
$result[] = $rows;
getList($rows['id'],$result,$spac);
}
return $result;
}
$rs=getList();
?>
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>栏目管理-后台管理</title>
<link rel="stylesheet" type="text/css" href="../../public/style/css/common.css"/>
<link rel="stylesheet" type="text/css" href="../../public/style/css/main.css"/>
<script type="text/javascript" src="../../public/style/js/libs/modernizr.min.js"></script>
</head>
<body>
<?php include_once("../../common/top.php"); ?>
<div class="container clearfix">
<?php include("../../common/left.php"); ?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="../index.php">首页</a><span class="crumb-step">></span><span class="crumb-name">栏目管理</span></div>
</div>
<div class="search-wrap">
<div class="search-content">
<form action="" method="post">
<table class="search-tab">
<tr>
<th width="120">选择分类:</th>
<td>
<select name="search-sort" id="">
<option value="">全部</option>
<option value="19">标题</option>
<option value="20">id</option>
</select>
</td>
<th width="70">关键字:</th>
<td><input class="common-text" placeholder="关键字" name="kws" value="" id="" type="text"></td>
<td><input class="btn btn-primary btn2" name="sub" value="查询" type="submit"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="result-wrap">
<form name="myform" id="myform" method="post" action="">
<div class="result-title">
<div class="result-list">
<a href="cate_add.php"><i class="icon-font"></i>新增栏目</a>
<!-- <a id="updateOrd" href="cate_sort.php"><i class="icon-font"></i>更新排序</a>-->
</div>
</div>
<div class="result-content">
<table class="result-tab" width="100%">
<tr>
<th>ID</th>
<th>名称</th>
<th>所属模型</th>
<th>显示</th>
<th>排序</th>
<th>操作</th>
</tr>
<?php
foreach($rs as $k=>$v){
?>
<tr>
<td><?php echo $v['id'];?></td>
<td><?php echo $v["name"]?></td>
<td><?php if($v['modelid']==1){
echo"文章模型";
}elseif($v['modelid']==2){
echo "单页模型";
}elseif($v['modelid']==3)
{
echo "产品模型";
}else{
echo "图片模型";
}
?></td>
<td><?php if($v['status']==1){
echo "显示";
}else{
echo "隐藏";
}
?></td>
<td><input type="text" name="sort" size="5" value="<?php echo $v['sort']; ?>"></td>
<td>
<a class="link-update" href="cate_edit.php?id=<?php echo $v['id'];?>">修改</a>
<a class="link-del" onclick="return confirm('确定删除当前数据?')" href="cate_del.php?id=<?php echo $v['id']; ?>">删除</a>
</td>
</tr>
<?php }
?>
</table>
</div>
</form>
</div>
</div>
<!--/main-->
</div>
</body>
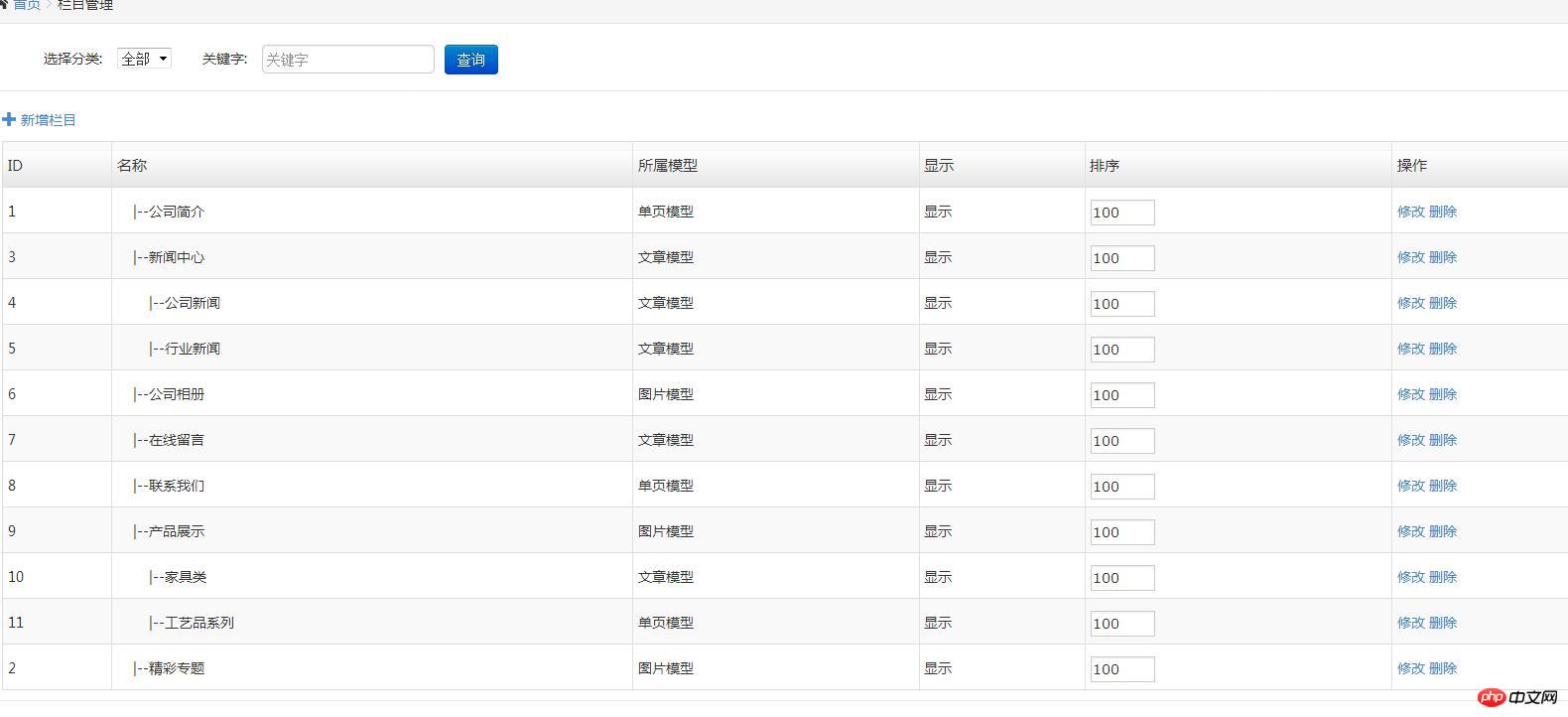
</html>最终的页面效果如下:

我们代码中的修改与删除链接中,已经给了相应栏目的id,为我们下面的删除与修改做准备。






![Front-End-Projekt-Shangyou [umfassende Praxis der HTML/CSS/JS-Technologie]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Nullbasierter Front-End-Kurs [Vue fortgeschrittenes Lernen und praktische Anwendung]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![WEB-Frontend-Tutorial [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Praktische Anwendung von Apipost [API, Schnittstelle, automatisiertes Testen, Mock]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
