CSS box model
In CSS, the Box Model is called the box model (or box model). The Box Model specifies how the element box handles element content, padding, border and margin. . In HTML documents, each element has a box model, so in the Web world (especially page layout), Box Model is everywhere.
CSS box model:The W3C organization recommends that all objects on the web page be placed in a box (when defining the width and height of the box, consider The existence of inner padding, borders, and boundaries)

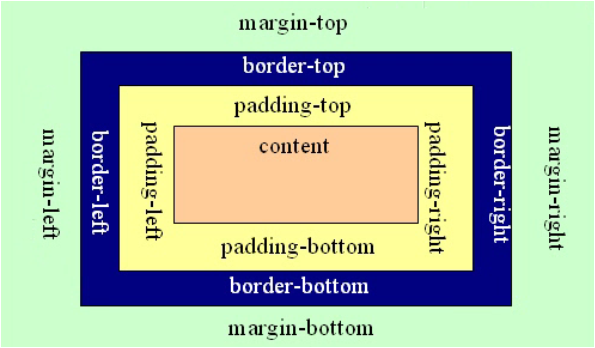
Description: In the above figure, from the inside to the outside, they are the element content (content), the inner edge moment (padding-top, padding-right, padding-bottom, padding-left), borders (border-top, border-right, border-bottom, border-left) and margins (marging-top, margin-right, margin-bottom, margin-left) ).

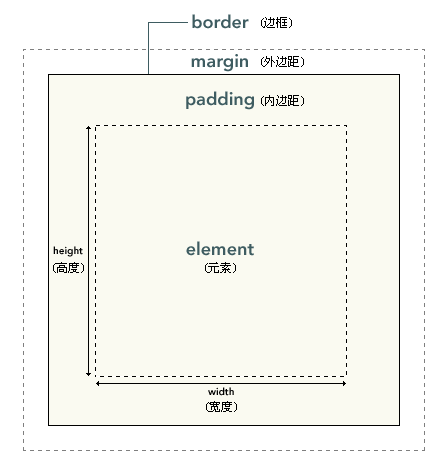
Like the first picture, in the above picture, the innermost part of the element box is the actual content (element); what directly surrounds the content is the inner Padding, the padding presents the background of the element; the edge of the padding is the border; outside the border is the margin, which is transparent by default, so it will not block it Any element after (in fact, the margin of an element is the padding of its parent element). The element's background is applied to the area consisting of content and padding and borders.
The composition of a box:
Contents in the box: content
Border of the box: border
Box border and content The distance between: called padding ---padding inner margin (inner patch)
If there are multiple boxes, the distance between boxes: called border ---margin, outer margin (outer patch) )
The width of the entire box model in the web page: left border + left border + left padding + content + right padding + right border + right border
CSS box model Attributes:
Content attributes: width=width height=height
Inner padding attributes (distance between content and border): padding
Outer margin attributes: margin (pay attention to browsing when using this attribute Compatibility of the device)
Rules for inner padding and borders:
If there are four parameters: it means top, right, bottom, left, you can also specify a certain direction
If there is only one parameter: it means top, right, bottom, left
If there are two parameters: the first parameter represents up and down, the second parameter represents left and right
If there are three parameters: represents top, left, right and bottom
Border attribute: border
Example:
php中文网(php.cn)













