Use the reset button to reset form information
When the user needs to reset the form information to the initial state, for example, after the user enters "user name" and finds a writing error, he can use the Reset button to restore the input box to the initial state. Just set type to "reset".
grammar:
<input type="reset" value="Reset">
type: Only when the type value is set to reset, the button has a reset function
value: The text displayed on the button
Example:

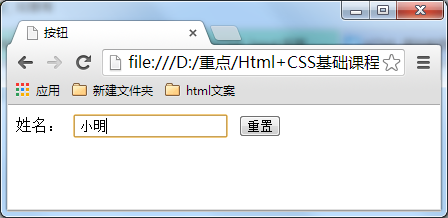
Results displayed in browser:

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>重置按钮</title>
</head>
<body>
<form action="save.php" method="post" >
<laber>你觉得我帅吗?</laber><br />
<select>
<option value="哎呀妈呀,贼帅了!"selected>哎呀妈呀,贼帅了!</option>
<option value="最帅!">最帅!</option>
<option value="宇宙无敌了!">宇宙无敌了!</option>
<option value="无人能比了!">无人能比了!</option>
</select>
<input type="submit" value="确定" />
<input type="reset" value="重置" />
</form>
</body>
</html>






![Front-end project-Shangyou [HTML/CSS/JS technology comprehensive practice]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Zero-based front-end course [Vue advanced learning and practical application]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![WEB front-end tutorial [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Apipost practical application [api, interface, automated testing, mock]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
