JavaScript shopping cart development tutorial: Shopping cart HTML page creation
Use HTML to implement the content of the shopping cart
Let’s take a look at what parts a general shopping cart consists of (you can refer to Taobao and JD.com) Shopping cart structure)
Product name
Unit price
Quantity
Subtotal
Delete operation
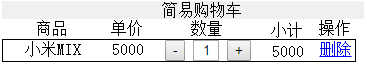
The final effect we want to achieve is as follows:

Use the layout method of DIV+CSS as follows:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no" /> <title>简易购物车</title> <meta charset="utf-8" /> </head> <body> <!--购物车标题--> <div class="shop"> <div class="title">简易购物车</div> <div class="goods">商品</div> <div class="price">单价</div> <div class="number">数量</div> <div class="subtotal">小计</div> <div class="delete">操作</div> </div> <!--商品内容--> <div class="shop2" id="shop2"> <form> <div class="goods">小米MIX </div> <div class="price" id="price">5000</div> <div class="number"> <input type="button" value="-" /> <input type="tetx" value="1" class="text" id="text" /> <input type="button" value="+" /> </div> <div class="subtotal" id="subtotal">5000</div> <div class="delete"><a href="#">删除</a></div> <form> </div> </body> </html>
The interface is as shown on the right. It has not yet achieved the effect we want. The next section will modify it with CSS















