jQuery DOM operation wrapInner()
If you want to wrap all the child elements inside the elements in the collection with other elements and treat them as child elements of the specified element, for such processing, JQuery provides a wrapInner method
.wrapInner( wrappingElement ): Add a wrapped HTML structure to the interior of the matching elements in the collection
You may not understand it after reading the text introduction. Let’s demonstrate a piece of code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wrapInner()</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<p>php中文网</p>
<p>php.cn</p>
<script>
$("p").wrapInner("<div></div>");
</script>
</body>
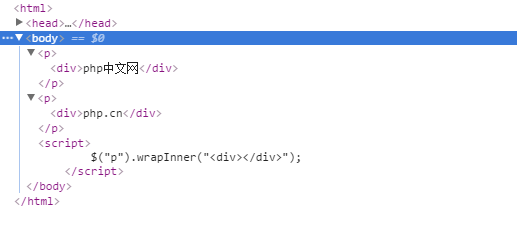
</html>Everyone You can press F12 to view the effect as follows:

As you can see, the internal elements of the two p tags are wrapped by div tags






![Front-end project-Shangyou [HTML/CSS/JS technology comprehensive practice]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Zero-based front-end course [Vue advanced learning and practical application]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![WEB front-end tutorial [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Apipost practical application [api, interface, automated testing, mock]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
