ASP.NET MVC- Internet 应用程序
为了学习 ASP.NET MVC,我们将构建一个 Internet 应用程序。
第 1 部分:创建应用程序。
我们将构建什么
我们将构建一个支持添加、编辑、删除和列出数据库存储信息的 Internet 应用程序。
我们将做什么
Visual Web Developer 提供了构建 Web 应用程序的不同模板。
我们将使用Visual Web Developer来创建一个带HTML5 标记的空的 MVC Internet 应用程序。
当这个空白的 Internet 应用程序被创建之后,我们将逐步向该应用添加代码,直到全部完成。我们将使用C#作为编程语言,并使用最新的Razor服务器代码标记。
沿着这个思路,我们将讲解这个应用程序的内容、代码和所有组件。
创建 Web 应用程序
如果您已经安装了 Visual Web Developer ,请启动 Visual Web Developer 并选择New Project来新建项目。 否则您就只能通过阅读教程来学习了。

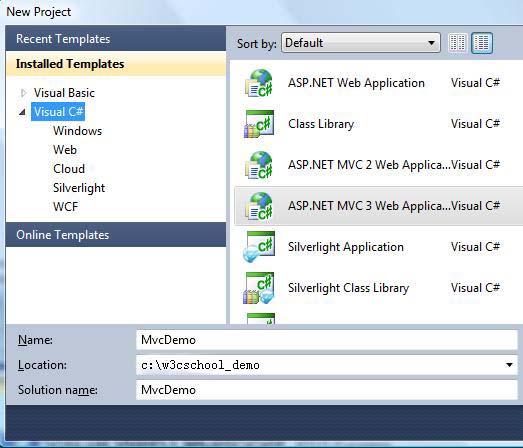
在 New Project 对话框中:
- 打开Visual C#模板
- 选择模板ASP.NET MVC 3 Web Application
- 设置项目名称为MvcDemo
- 设置磁盘位置,比如c:\w3cschool_demo
- 点击OK
当 New Project 对话框打开时:
- 选择Internet Application模板
- 选择Razor Engine(Razor 引擎)
- 选择HTML5 Markup(HTML5 标记)
- 点击OK
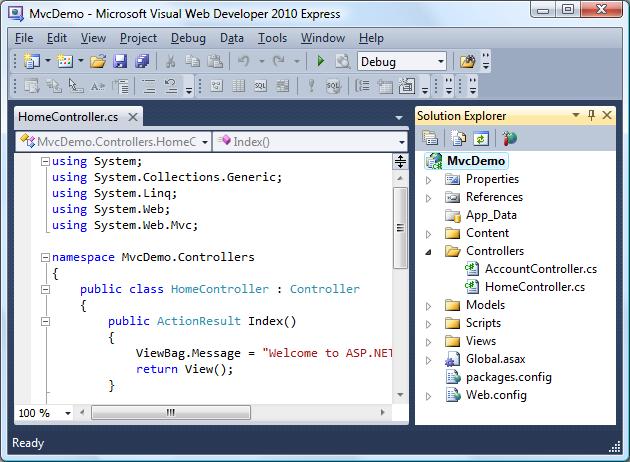
Visual Studio Express 将创建一个如下所示的类似项目:

我们将在本教程的下一章中探究有关文件和文件夹的内容。

