JavaScript提供三种类型的弹出框,Alert, Prompt, 和 Confirm。
Alert 警告框
当弹出警报框时,用户必须单击“确定”继续。
警报功能采用单个参数,即弹出框中显示的文本。
例如:
alert("你好,这是一个警告框,你必须点确定?");
要在警告框中显示换行可以使用 \n :
alert("Hello\nHow are you?");
提示: 使用 alert 弹出框,将阻塞整个页面的运行,点击确定后才继续运行.
Prompt 框
通常使用提示框来让用户输入一个值。
当弹出提示框时,输入输入值后,用户将不得不单击“确定”或“取消”继续。
如果用户单击确定,该框将返回输入值。如果用户单击取消,该框将返回null。
prompt() 方法有两个参数
- 第一个是要在文本框中显示的标签。
- 第二个是在文本框中显示的默认字符串(可选)。
例子:
var user = prompt("请输入你的名字:");
alert(user);
var name =("你的名字是:");alert();
Confirm 框
经常使用 confirm 让用户验证或接受某些内容。
当弹出确认框时,用户必须单击“确定”或“取消”继续。
如果用户单击确定,该框将返回 true。如果用户单击取消,该框将返回 false。
例子:
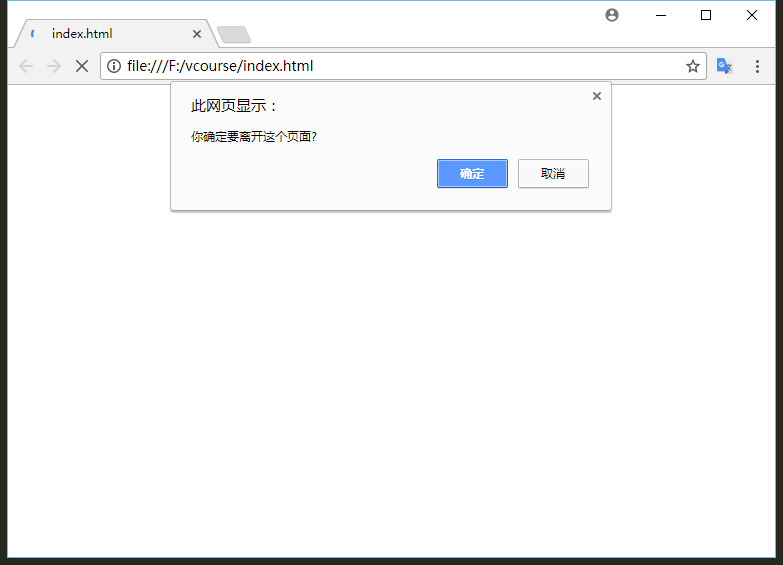
var result = confirm("你确定要离开这个页面?");
if (result == true) {
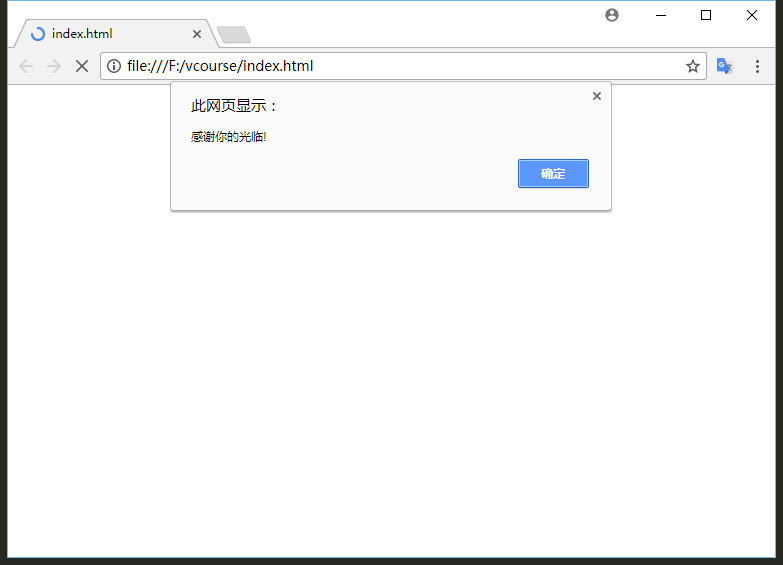
alert("感谢你的光临!");
}
else {
alert("感谢你继续使用我们的服务!");
}
当选择确定时:

当选择取消时: