外形尺寸
可以使用width()和height()方法来获取和设置HTML元素的宽度和高度。
让我们将div的宽度和高度设置为100px,并为其设置背景颜色:
$("div").css("background-color", "red"); $("div").width(100); $("div").height(100);
$("").();
带边距的外形尺寸
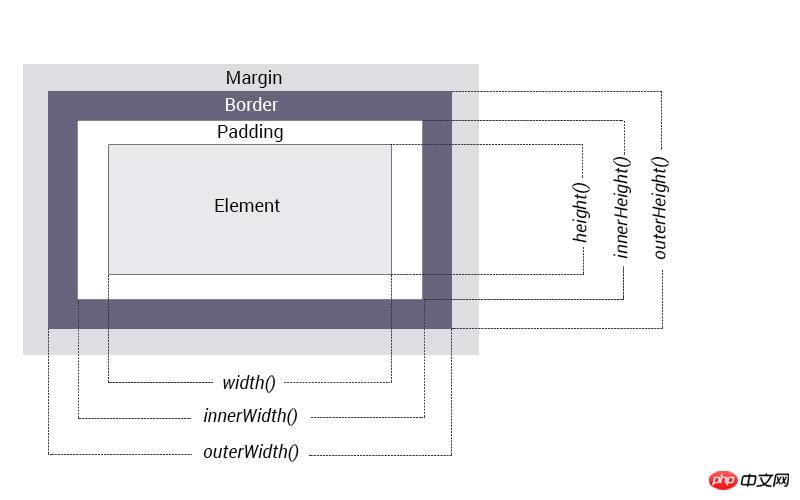
width()和height()方法获取并设置尺寸,而不需要填充,边框和边距。
innerWidth()和innerHeight()方法也包括填充。
outerWidth()和outerHeight()方法包括填充和边框。
查看这张图片了解他们的工作原理:

以下示例演示了该方法的工作原理:
HTML:
CSS:
div { width: 300px; height: 100px; padding: 10px; margin: 20px; border: 3px solid blue; background-color: red; color: white; }
JS:
$(function() { var txt = ""; txt += "width: " + $("div").width() + " "; txt += "height: " + $("div").height() + "
"; txt += "innerWidth: " + $("div").innerWidth() + " "; txt += "innerHeight: " + $("div").innerHeight() + "
"; txt += "outerWidth: " + $("div").outerWidth() + " "; txt += "outerHeight: " + $("div").outerHeight(); $("div").html(txt); });
运行代码以查看维度方法返回的值。