什么是 SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用于定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
SVG 是万维网联盟的标准
在 HTML5 中,你能够直接将 SVG 元素嵌入 HTML 页面中。
要使用 SVG 绘制图形,你首先需要创建一个
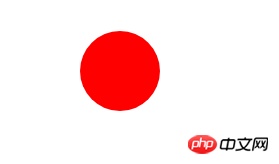
要创建一个圆形,需要添加一个
下面是 SVG 代码:
cx和cy属性定义圆点的x和y坐标。如果省略cx和cy,圆的中心会被设置为 (0, 0)。
r属性定义圆的半径。
运行显示结果如下图:

我们来看看 SVG 一些预定义的其他形状元素:
SVG 矩形 -
运行显示结果如下图:

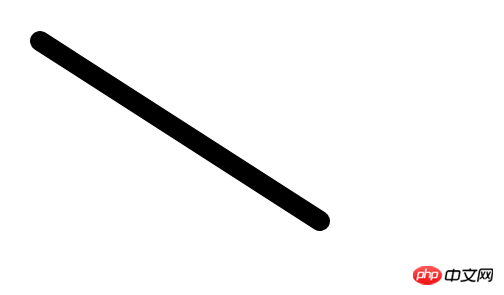
SVG 直线 -
运行显示结果如下图:

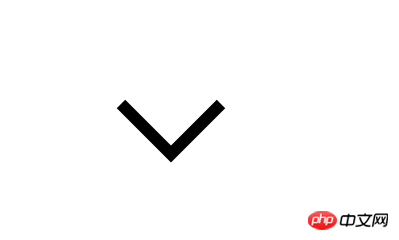
SVG 曲线 -
运行显示结果如下图:

SVG 椭圆 -
椭圆与圆很相似。不同之处在于椭圆有不同的x和y半径,而圆的x和y半径是相同的。
运行显示结果如下图:

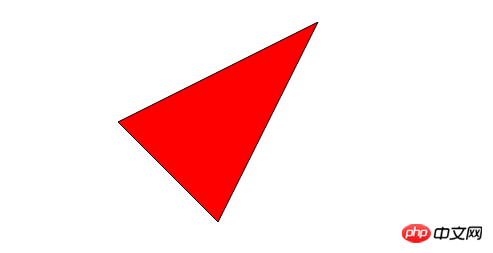
SVG 多边形 -
运行显示结果如下图: