Add new member
1. Add a new controller

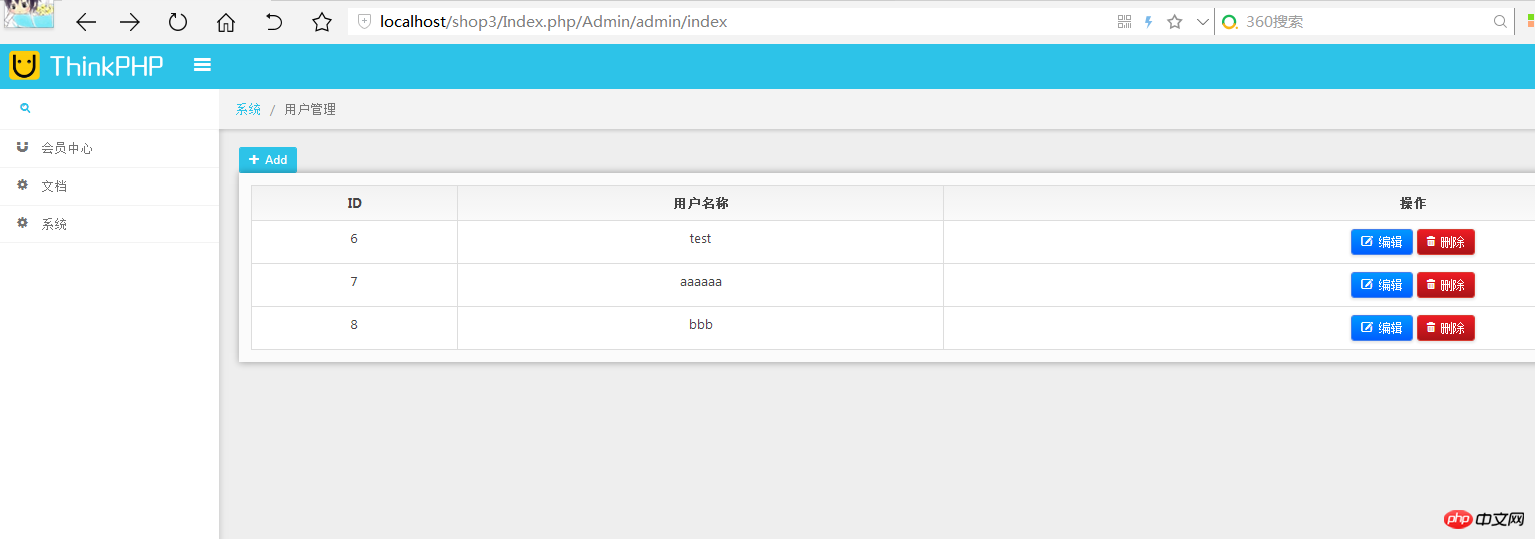
Build the list page in the template

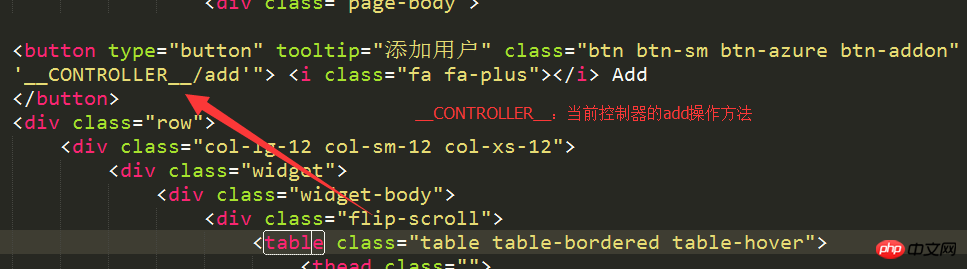
Modify the access path of add

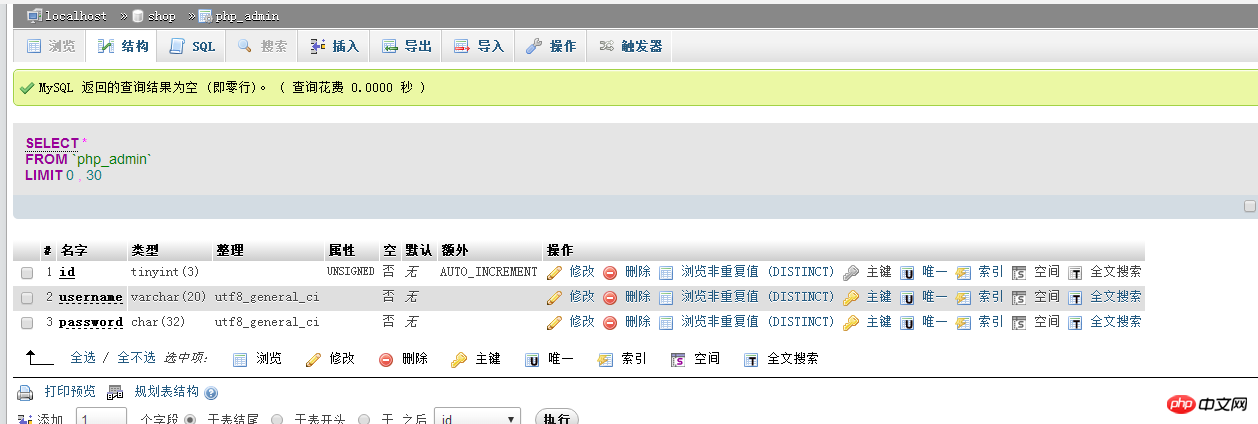
Create a new member database

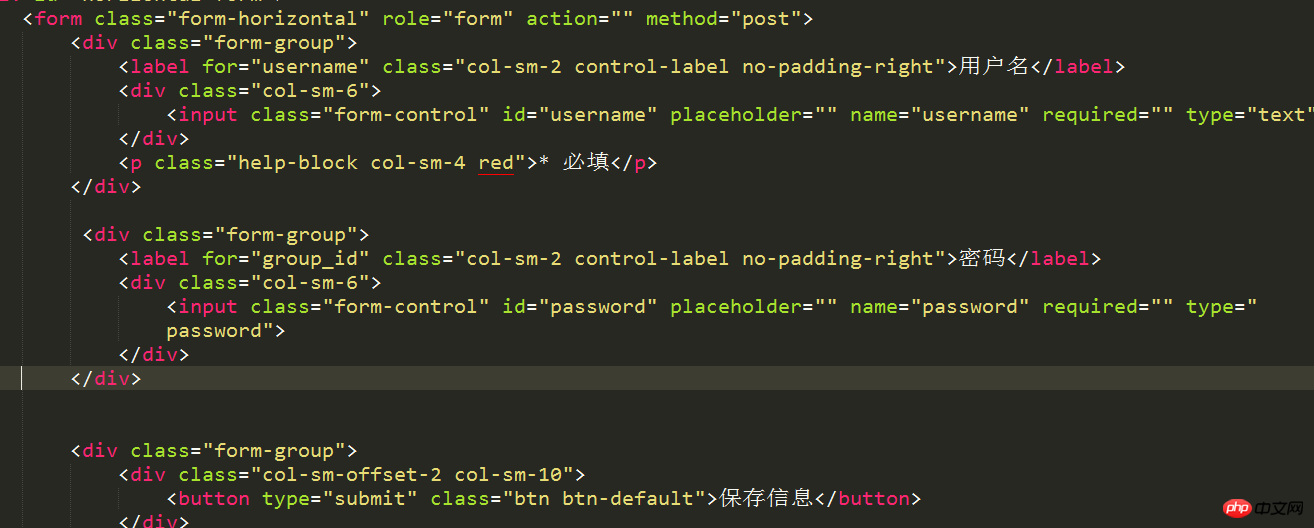
Modify the member addition interface

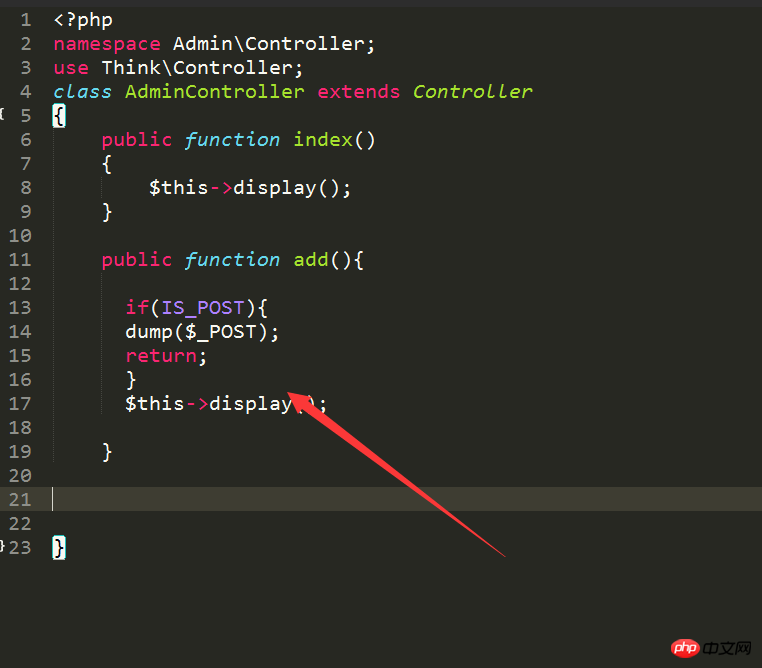
Write the controller to print the results

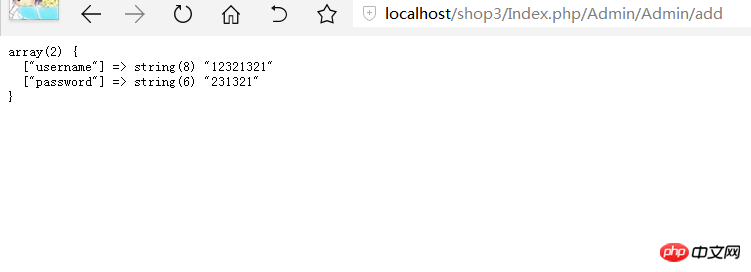
View the printed results

<?php
namespace Admin\Controller;
use Think\Controller;
class AdminController extends Controller
{
public function index()
{
$this->display();
}
public function add(){
$admin=D('admin');
if(IS_POST){
if($admin->create()){
if($admin->add()){
$this->success('管理员添加成功!',U('index'));
}else{
$this->error('管理员添加失败!');
}
}else{
$this->error($admin->getError());
}
return;
}
$this->display();
}
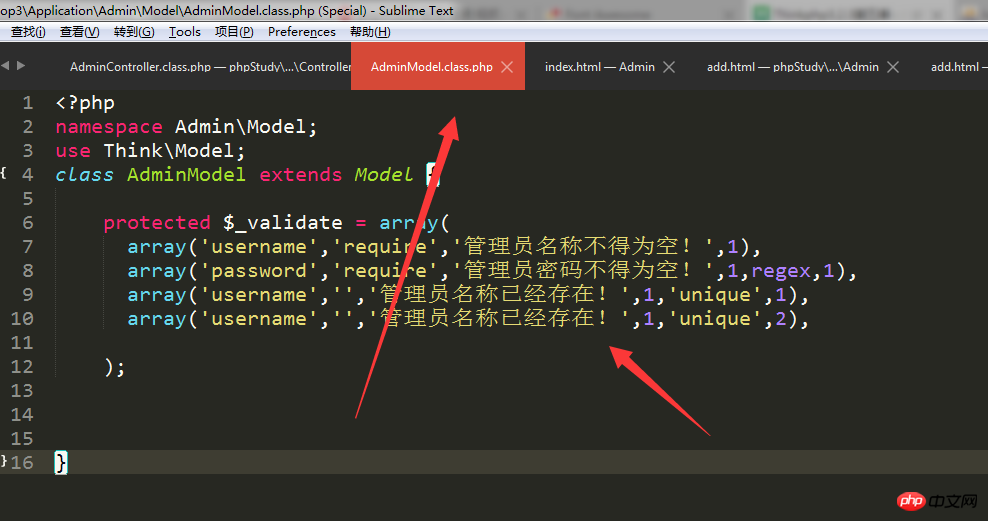
}Add validation at the model layer

Add member

Database prompts that there is data

Member production completed
##Application\Admin\View\Admin
##add.html <!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<title>PHP中文网:交流群374224296</title>
<meta name="description" content="Dashboard">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--Basic Styles-->
<link href="__PUBLIC__/style/bootstrap.css" rel="stylesheet">
<link href="__PUBLIC__/style/font-awesome.css" rel="stylesheet">
<link href="__PUBLIC__/style/weather-icons.css" rel="stylesheet">
<!--Beyond styles-->
<link id="beyond-link" href="__PUBLIC__/style/beyond.css" rel="stylesheet" type="text/css">
<link href="__PUBLIC__/style/demo.css" rel="stylesheet">
<link href="__PUBLIC__/style/typicons.css" rel="stylesheet">
<link href="__PUBLIC__/style/animate.css" rel="stylesheet">
</head>
<body>
<!-- 头部 -->
<include file="Common/header" />
<!-- /头部 -->
<div class="main-container container-fluid">
<div class="page-container">
<!-- Page Sidebar -->
<include file="Common/left" />
<!-- /Page Sidebar -->
<!-- Page Content -->
<div class="page-content">
<!-- Page Breadcrumb -->
<div class="page-breadcrumbs">
<ul class="breadcrumb">
<li>
<a href="#">系统</a>
</li>
<li>
<a href="#">用户管理</a>
</li>
<li class="active">添加用户</li>
</ul>
</div>
<!-- /Page Breadcrumb -->
<!-- Page Body -->
<div class="page-body">
<div class="row">
<div class="col-lg-12 col-sm-12 col-xs-12">
<div class="widget">
<div class="widget-header bordered-bottom bordered-blue">
<span class="widget-caption">新增用户</span>
</div>
<div class="widget-body">
<div id="horizontal-form">
<form class="form-horizontal" role="form" action="" method="post">
<div class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">用户名</label>
<div class="col-sm-6">
<input class="form-control" id="username" placeholder="" name="username" required="" type="text">
</div>
<p class="help-block col-sm-4 red">* 必填</p>
</div>
<div class="form-group">
<label for="group_id" class="col-sm-2 control-label no-padding-right">密码</label>
<div class="col-sm-6">
<input class="form-control" id="password" placeholder="" name="password" required="" type="password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">保存信息</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /Page Body -->
</div>
<!-- /Page Content -->
</div>
</div>
<!--Basic Scripts-->
<script src="__PUBLIC__/style/jquery_002.js"></script>
<script src="__PUBLIC__/style/bootstrap.js"></script>
<script src="__PUBLIC__/style/jquery.js"></script>
<!--Beyond Scripts-->
<script src="__PUBLIC__/style/beyond.js"></script>
</body></html>
index.html
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<title>PHP中文网:交流群374224296</title>
<meta name="description" content="Dashboard">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--Basic Styles-->
<link href="__PUBLIC__/style/bootstrap.css" rel="stylesheet">
<link href="__PUBLIC__/style/font-awesome.css" rel="stylesheet">
<link href="__PUBLIC__/style/weather-icons.css" rel="stylesheet">
<!--Beyond styles-->
<link id="beyond-link" href="__PUBLIC__/style/beyond.css" rel="stylesheet" type="text/css">
<link href="__PUBLIC__/style/demo.css" rel="stylesheet">
<link href="__PUBLIC__/style/typicons.css" rel="stylesheet">
<link href="__PUBLIC__/style/animate.css" rel="stylesheet">
</head>
<body>
<!-- 头部 -->
<include file="Common/header" />
<!-- /头部 -->
<div class="main-container container-fluid">
<div class="page-container">
<!-- Page Sidebar -->
<include file="Common/left" />
<!-- /Page Sidebar -->
<!-- Page Content -->
<div class="page-content">
<!-- Page Breadcrumb -->
<div class="page-breadcrumbs">
<ul class="breadcrumb">
<li>
<a href="__MODULE__/index/index">系统</a>
</li>
<li class="active">用户管理</li>
</ul>
</div>
<!-- /Page Breadcrumb -->
<!-- Page Body -->
<div class="page-body">
<button type="button" tooltip="添加用户" class="btn btn-sm btn-azure btn-addon" onClick="javascript:window.location.href = '__CONTROLLER__/add'"> <i class="fa fa-plus"></i> Add
</button>
<div class="row">
<div class="col-lg-12 col-sm-12 col-xs-12">
<div class="widget">
<div class="widget-body">
<div class="flip-scroll">
<table class="table table-bordered table-hover">
<thead class="">
<tr>
<th class="text-center">ID</th>
<th class="text-center">用户名称</th>
<th class="text-center">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td align="center">6</td>
<td align="center">test</td>
<td align="center">
<a href="/admin/user/edit/id/6.html" class="btn btn-primary btn-sm shiny">
<i class="fa fa-edit"></i> 编辑
</a>
<a href="#" onClick="warning('确实要删除吗', '/admin/user/del/id/6.html')" class="btn btn-danger btn-sm shiny">
<i class="fa fa-trash-o"></i> 删除
</a>
</td>
</tr>
<tr>
<td align="center">7</td>
<td align="center">aaaaaa</td>
<td align="center">
<a href="/admin/user/edit/id/7.html" class="btn btn-primary btn-sm shiny">
<i class="fa fa-edit"></i> 编辑
</a>
<a href="#" onClick="warning('确实要删除吗', '/admin/user/del/id/7.html')" class="btn btn-danger btn-sm shiny">
<i class="fa fa-trash-o"></i> 删除
</a>
</td>
</tr>
<tr>
<td align="center">8</td>
<td align="center">bbb</td>
<td align="center">
<a href="/admin/user/edit/id/8.html" class="btn btn-primary btn-sm shiny">
<i class="fa fa-edit"></i> 编辑
</a>
<a href="#" onClick="warning('确实要删除吗', '/admin/user/del/id/8.html')" class="btn btn-danger btn-sm shiny">
<i class="fa fa-trash-o"></i> 删除
</a>
</td>
</tr>
</tbody>
</table>
</div>
<div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /Page Body -->
</div>
<!-- /Page Content -->
</div>
</div>
<!--Basic Scripts-->
<script src="__PUBLIC__/style/jquery_002.js"></script>
<script src="__PUBLIC__/style/bootstrap.js"></script>
<script src="__PUBLIC__/style/jquery.js"></script>
<!--Beyond Scripts-->
<script src="__PUBLIC__/style/beyond.js"></script>
</body></html>Application\Admin\ControllerAdminController.class.php
<?php
namespace Admin\Controller;
use Think\Controller;
class AdminController extends Controller
{
public function index()
{
$this->display();
}
public function add(){
$admin=D('admin');
if(IS_POST){
if($admin->create()){
if($admin->add()){
$this->success('管理员添加成功!',U('index'));
}else{
$this->error('管理员添加失败!');
}
}else{
$this->error($admin->getError());
}
return;
}
$this->display();
}
}Application\Admin\ModelAdminModel.class.php
<?php
namespace Admin\Model;
use Think\Model;
class AdminModel extends Model {
protected $_validate = array(
array('username','require','管理员名称不得为空!',1),
array('password','require','管理员密码不得为空!',1,regex,1),
array('username','','管理员名称已经存在!',1,'unique',1),
array('username','','管理员名称已经存在!',1,'unique',2),
);
}






![Front-end project-Shangyou [HTML/CSS/JS technology comprehensive practice]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Zero-based front-end course [Vue advanced learning and practical application]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![WEB front-end tutorial [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Apipost practical application [api, interface, automated testing, mock]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
