网友评论 |
评论:[!--title--] |
| |||||||
[!--empirenews.listtemp--]
[!--listpage--] 网友评论仅供网友表达个人看法,并不表明本站同意其观点或证实其描述 | |||||||


In terms of the comments and message system functions that come with Empire CMS, you can simply modify its style.
Modify content page comments:
1. Public template - comment js call template
[!--empirenews.listtemp--][!--empirenews.listtemp--]
[!--pltime--] [!--username--]
[!--pltext--]
2. Public template variable - manage public Template-[!--temp.pl--] Find the comment form
3. Comment list template-Manage comment template
[!--pagetitle--]
网友评论
评论:[!--title--]
网友评论 [!--empirenews.listtemp--]
[!--username--] [!--pltext--] [!--empirenews.listtemp--]
[!--listpage--]
网友评论仅供网友表达个人看法,并不表明本站同意其观点或证实其描述
4. Message board Location: Public template-Message board
The avatar image is stored in /e/tool/images/
[!--bname--] [!--temp.header--][!--temp.footer--] [!--bname--]
[!--empirenews.listtemp--][!--start.regbook--]

[!--name--]
[!--lytext--]
[!--end.regbook--] [!--empirenews.listtemp--]
站长回复:[!--retext--]
5. css Add the following css, the path of jxhx is in /skin/jxhx/css/base.css
/* The following pictures are stored in skin/html/images */
.saying { line-height: 30px; color: #a9a6a6; } .saying span { float: right } .saying span a { color: #de1513; } img#plKeyImg { display: inline-block; } .yname { margin: 10px 10px 10px 0 } .yname span, .yzm span { padding-right: 10px; } .yzm { margin: 0 10px 10px 0 } .gbox input[type="submit"] { display: block; background: #303030; color: #fff; border: 0; line-height: 30px; padding: 0 20px; border-radius: 5px; float: right; } #plpost textarea#saytext { width: 100%; } #plpost input[type="submit"] { display: block; background: #040404; color: #fff; border: 0; line-height: 30px; padding: 0 20px; border-radius: 5px; float: right; } .gbox { padding: 0; overflow: hidden; } .gbox p { margin-bottom: 10px; overflow: hidden; } p.fbtime { color: #000; } .fbtime span { float: right; color: #999; font-size: 12px; overflow: hidden; white-space: nowrap; } p.fbinfo { margin: 10px 0; } .fb ul { margin: 10px 0; padding: 20px 10px; border-bottom: #ececec 1px solid; } span.tximg { display: block; float: left; margin-right: 10px; } .gbox i { display: block; float: left; margin-right: 10px; } .gbox i input { margin: 10px auto; display: block; } .hf ul { padding: 10px 10px; background: #f9f9f9; } .hf { padding-bottom: 20px; border-bottom: #dedddd 1px dashed; } textarea#lytext { width: 99%; } .gbox input[type="submit"] { display: block; background: #040404; color: #fff; border: 0; line-height: 30px; padding: 0 20px; border-radius: 5px; float: right; } .ecomment { border: #dedcdc 1px solid; padding: 10px; margin-bottom: 10px; } span.ecommentauthor { color: #b5b5b5; font-size: 14px; margin-bottom: 5px; display: block; } .gbook .fb ul { margin: 10px 10px; padding: 10px 10px 10px 70px; border-bottom: #ececec 1px solid; } .gbook .fb:nth-child(8n-7) ul { background: url(../../../e/tool/images/tx10.jpg) no-repeat top 20px left 10px; } .gbook .fb:nth-child(8n-6) ul { background: url(../../../e/tool/images/tx9.jpg) no-repeat top 20px left 10px; } .gbook .fb:nth-child(8n-5) ul { background: url(../../../e/tool/images/tx8.jpg) no-repeat top 20px left 10px; } .gbook .fb:nth-child(8n-4) ul { background: url(../../../e/tool/images/tx7.jpg) no-repeat top 20px left 10px; } .gbook .fb:nth-child(8n-3) ul { background: url(../../../e/tool/images/tx6.jpg) no-repeat top 20px left 10px; } .gbook .fb:nth-child(8n-2) ul { background: url(../../../e/tool/images/tx5.jpg) no-repeat top 20px left 10px; } .gbook .fb:nth-child(8n-1) ul { background: url(../../../e/tool/images/tx4.jpg) no-repeat top 20px left 10px; } .gbook .fb:nth-child(8n) ul { background: url(../../../e/tool/mages/tx3.jpg) no-repeat top 20px left10px; } .gbook .fb:first-child ul { background: url(../../../e/tool/images/tx2.jpg) no-repeat top 20px left 10px; } .gbook .fb:last-child ul { background: url(../../../e/tool/images/txHow to make comments on empire cms) no-repeat top 20px left 10px; }

6. Download the compressed package and transfer it to /e/tool/images/ (no directory Just create the directory)
7. Modify the content template
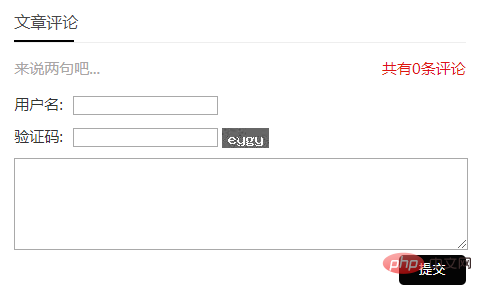
文章评论
[!--temp.pl--]
8. After modification, refresh the content page and dynamic page.
Recommended:Empire cms website building tutorial
The above is the detailed content of How to make comments on empire cms. For more information, please follow other related articles on the PHP Chinese website!