一、在线相册实例展示
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>相册</title> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="js/jquery-3.3.1.js"></script> <script type="text/javascript" src="js/myjs.js"></script> </head> <body> <div class="wrap"> <header id="header" class=""> <h2>在线相册</h2> <p> <label for="">请输入图片地址</label> <input type="text" name="" placeholder="images/***.jpg" id='img_url'> </p> <p> <label for="">请选择图片类型</label> <input type="radio" name="types" checked="" value="0"><label for="">直角</label> <input type="radio" name="types" value="20%"><label for="">圆角</label> <input type="radio" name="types" value="50%"><label for="">圆型</label> </p> <p> <label for="">是否添加效果</label> <select name="" > <option value="0" selected="">不添加</option> <option value="1">添加</option> </select> </p> <p> <button class="add">添加图片</button> </p> </header><!-- /header --> <div class="main"> <ul></ul> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
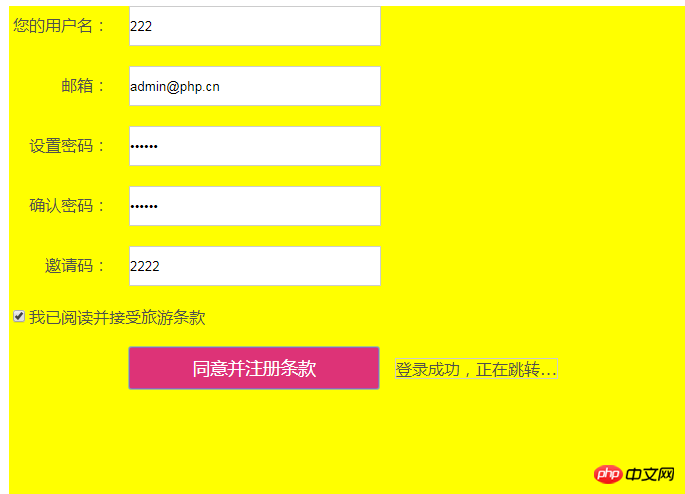
效果图

二、Ajax实现的注册登录
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>注册</title>
</head>
<style type="text/css">
.regesiter_main{
width:710px;
height:600px;
margin:auto;
background-color:yellow;
}
.regesiter_main ul {
width:100%;
height:100%;
/* margin:50px 50px; */
padding:0;
margin:0;
}
.regesiter_main li {
/* text-align:left; */
font-size:1em;
margin-top:20px;
position:relative;
}
label {
padding-right:10px;
width:100px;
text-align:right;
margin:0;
display:inline-block;
}
/* li:nth-child(4) ~ * */
li :nth-child(1) ~ *{
text-align:left;
margin-left:10px;
border:1px solid #CCCCCC;
width:250px;
height:36px;
}
button {
width:250px;
height:42px;
background-color:#d37;
border-radius:3px;
border:none;
cursor: pointer;
color:#fff;
margin-left:120px;
font-size:1.1em;
}
</style>
<body>
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/common.css">
<!-- 注册头部 -->
<div class="top">
<div class="left"></div>
<div class="right"></div>
</div>
<!-- 主体表单区 -->
<div class="regesiter_main">
<form action="api/check.php" method="post" accept-charset="utf-8">
<ul>
<li><label>您的用户名:</label><input type="text" name="name" required /></li>
<li><label >邮箱:</label><input type="email" name="email" id="email" required/></li>
<li><label>设置密码:</label><input type="password" name="password1" id="password" required/></li>
<li><label>确认密码:</label><input type="password" name="password2" required/></li>
<li><label>邀请码:</label><input type="text" required/></li>
<li><input type="checkbox" />我已阅读并接受旅游条款</li>
<li><button>同意并注册条款</button>
<span id="tips" style=""></span>
</li>
</ul>
</form>
</div>
</body>
</html>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$('button:first').click (function(){
// 设置提交地址
var url = 'api/user.php?m=login'
var data = {
"email" : $('#email').val(),
"password": $('#password').val()
}
console.log(data)
var success = function(res){
if(res=='1'){
$('#tips').text('登录成功,正在跳转...')
setTimeout(function(){
location.href = 'api/index.php'
},2000)
}else{
$('#tips').text('输入错误,重新输入...')
$('#email').focus()
setTimeout("$('#tips').empty()",2000)
}
}
var dataType = 'json'
$.post(url, data, success, dataType)
return false
})
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例


手写代码: