Correction status:qualified
Teacher's comments:



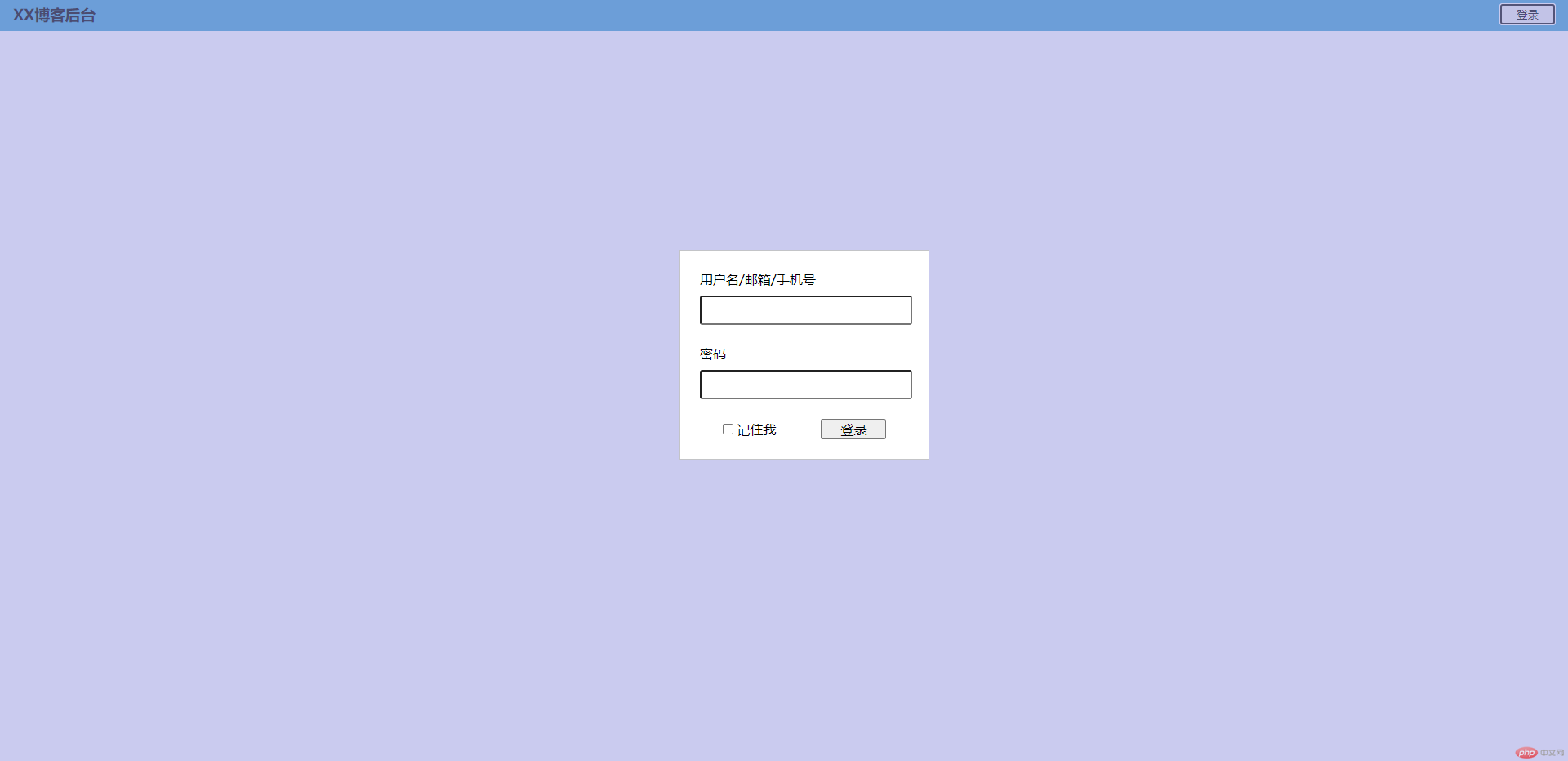
* {margin: 0;padding: 0;}header {background-color: rgb(66, 164, 209);padding: 0.5em 1em;display: flex;}header button {margin-left: auto;width: 5em;}.container {position: relative;display: none;}.bg {position: fixed;top: 0;left: 0;right: 0;bottom: 0;background-color: rgba(150, 151, 223, 0.5);}.login {width: 16em;padding: 1.5em;background-color: white;border: 1px solid #c3c4c7;position: fixed;top: 50%;left: 50%;margin-top: -10em;margin-left: -8em;}#user_login,#user_pass {font-size: 1.5em;line-height: 1.33333333;width: 100%;margin: 10px 0 24px 0;border-radius: 3px;}.button {display: flex;justify-content: space-around;align-items: baseline;}.button button {width: 5em;font-size: 1em;}
<header><h3>XX博客后台</h3><button onclick="document.querySelector('.container').style.display='block'">登录</button></header><div class="container"><div class="bg" onclick="this.parentNode.style.display='none'"></div><div class="login"><form action="login.php" method="post"><div class="user"><p><label for="user_login">用户名/邮箱/手机号</label></p><input type="text" id="user_login" name="user_login" required autofocus /></div><div class="pwd"><p><label for="user_pass">密码</label></p><input type="password" id="user_pass" name="pwd" required /></div><div class="button"><p><input type="checkbox" name="rememberme" id="rememberme" value="rememberme" /><label for="rememberme">记住我</label></p><button>登录</button></div></form></div></div>