Correction status:qualified
Teacher's comments:



ID选择器的特殊性值,0,1,0,0。
类选择器、属性选择器或伪类,0,0,1,0。
元素和伪元素,0,0,0,1。
通配选择器*对特殊性没有贡献,即0,0,0,0。
最后比较特殊的一个标志!important(权重),它没有特殊性值,但它的优先级是最高的
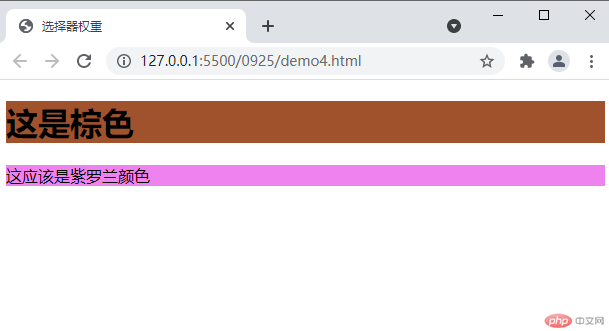
style="background-color:sienna"class="ccc"id="ttt">这是棕色 class="aaa"id="bbb">这应该是紫罗兰颜色

>.list>li选择 .list 后代直接子元素
class="list"> item1item2class="item">item3 item4item5item6item7item8
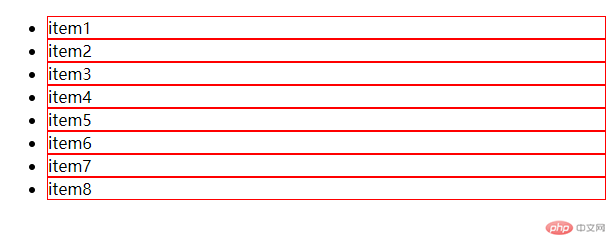
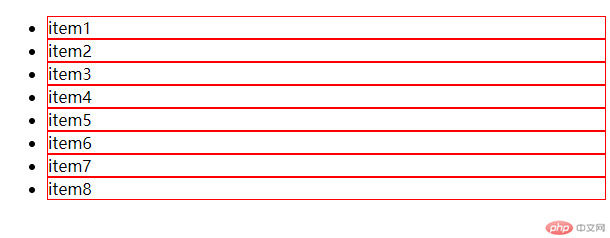
/* 子元素选择器 > */.list>li{border:1pxsolid red;}

空格.list li选择 .list 后代的所有 li 元素
/* 后代选择器 空格 */.list li{border:1pxsolid red;}

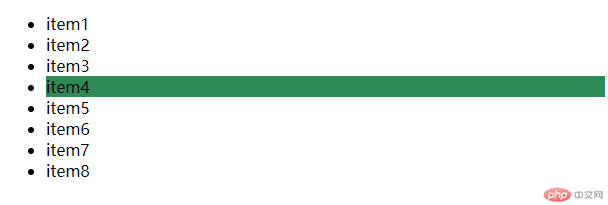
+.list .item + *的后续下一个兄弟元素
/* 相邻选择器 next 下一个 */.list.item+*{background-color:seagreen;}

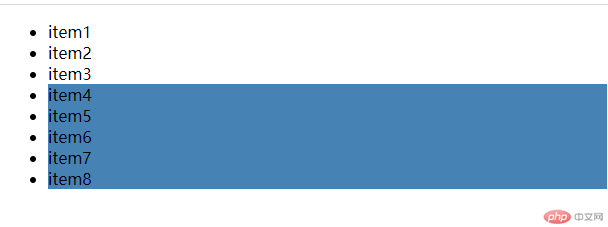
~.list .item ~ *: 选择 .list 的后续兄弟元素*号为通用标识符
/*所有兄弟选择器*/.list.item~*{background-color:steelblue;}