在HTML中,如果想引用图片,通常会使用类似以下的URL:
https://www.fgba.net/static/image/common/logo.png
如果将以上URL改成这样,你觉得图片还能正常显示吗?
//www.fgba.net/static/image/common/logo.png
实际上这是可行的,省略URL的协议声明,浏览器照样可以正常引用相应的资源,这项解决方案称为protocol-relative URL,暂且可译作 协议相对 URL。那这么写有什么好处呢?
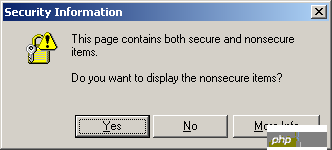
如果当前的页面是通过HTTPS协议来浏览的,那么网页中的资源也只能通过HTTPS协议来引用,否则IE浏览中就会出现"页面同时包含安全和非安全的项目"的警告信息:

如果使用协议相对 URL,无论你是使用HTTPS,还是HTTP访问页面,浏览器都会以与你相同的协议请求页面中的资源,避免弹出这样的警告信息,同时可以节省5字节的数据量,何乐而不为呢?维基百科也全面启用了这项技术,可以看看他们的网页源代码。
同样,只要涉及到链接,我们都可以使用协议相对 URL:
//www.fgba.net/static/js/forum.js
//www.fgba.net/data/cache/style_1_common.css
//www.fgba.net
我们也可以在css中使用协议相对 URL:
//www.fgba.net/static/image/common/logo.png
需要注意的是:在IE7 / IE8中,使用 或者 @import 来引用样式表时,会出现样式表文件被下载两次的情况。除了这点,协议相对 URL都是可以正常工作的。
参考资料
The protocol-relative URL
Why you need protocol-relative URLs now





