


为了规范作业格式,快速提升写博水平,巩固学习成果,特做统一要求
标题具体到某个知识点,不能过于宽泛,语句通顺完整,一目了然,在准确概括文章主要内容的基础上,尽量做到新颖生动。
1. 核心知识点词语(选择2-3个)
如:html基础知识、html语法、html学习、html标签
2. 修饰语(组成完整句子)
如:感悟、总结、经验、心得、学习、汇总、步骤、图文详解、实例、技巧、深入、x个、小结、使用、初体验、入坑、方法
3. 字数限制(10-30字符)
标题不能过少或者过长
优秀标题:
标题简洁明了,有一定的浏览价值
html基础入门:html5文档架构与属性学习总结
css中常用的元素对齐方式汇总
VSCode下载安装使用图文详解
html5语义化元素使用技巧总结
Markdown学习初体验
严禁标题:
杜绝无意义标题,不用加日期,学号,班级等,提交的时候选择【作业】即可
20200404作业
我的第一课
第2天作业
Day2 作业
PHP11期作业4月3日
第0403课:html5常用元素
HTML常用元素(链接、列表、表格、表单)-------PHP十一期线上培 训班 学号:510251 04月03日作业
文章内容主题前后一致,逻辑清晰,丰富全面,在领域内有一定的专业性
1. 大于300字
2. 内容排版整齐,段落分明
3. 正文需要配图,特别是本地演示的效果图,一定要上传,另需保证图片清晰
4. 代码块需要用【代码语言】工具框起来
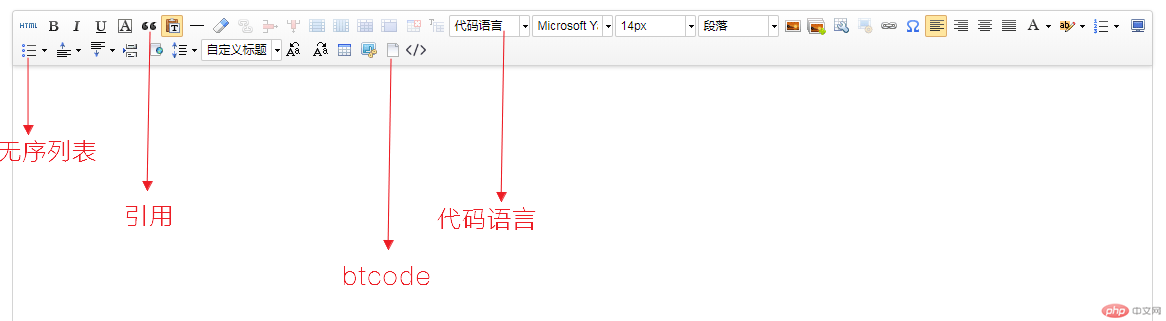
5. 擅用加粗、引用、无序列表、有序列表、斜体、btcode、段落h2标题等排版工具
6. 阅读时通顺流畅,没有错字、漏字的情况出现
参考优秀博客:
//m.sbmmt.com/blog/detail/19109.html
//m.sbmmt.com/blog/detail/20292.html

无序列表
效果:
无序列表01
无序列表02
无序列表03
引用
效果:
这是引用效果
btcode色块
效果:
主要针对特定标签变色,如float浮动
代码语言
效果:
注:本文演示的为【富文本编辑器】工具,博文也支持markdown语法,强烈建议使用【markdown编辑器】撰文
markdown学习教程:《程序员写作利器_Markdown使用指南》