本节涉及到的知识点主要有jQuery对元素的查找,jQuery中的parents()函数、animate()函数、confirm()函数、remove()函数、Date()函数、slideUp()函数、attr()函数。主要实现的功能是模仿微博的评论点赞功能。
以下是示例代码
实例
<!DOCTYPE html>
<html>
<head>
<title>评论功能练习</title>
<meta charset="utf-8">
<link rel="icon" type="image/x-icon" href="static/images/logo.png">
<link rel="stylesheet" type="text/css" href="static/style.css">
<script src="jquery-3.3.1.js"></script>
</head>
<body>
<div id="list">
<div class="box clearfix">
<!-- 删除说说按钮 close-->
<a class="close" href="javascript:;">×</a>
<img class="head" src="static/images/1.png" alt="">
<div class="content">
<div class="main">
<p class="txt">
<span class="user">西门大官人: </span>
~ All the luck is for you. ~
</p>
<img class="pic" src="static/images/img1.jpg" alt="">
</div>
<div class="info clearfix">
<span class="time">02-14 23:01</span>
<!-- 给说说点赞 praise -->
<a class="praise" href="javascript:;">赞</a>
</div>
<div class="praises-total" total="4" style="display: block;">4个人觉得很赞</div>
<!--评论内容-->
<div class="comment-list">
<!-- 每次评论要添加的内容跟标签 -->
<div class="comment-box clearfix" user="self">
<img class="myhead" src="static/images/4.jpg" alt="">
<div class="comment-content">
<p class="comment-text"><span class="user">我:</span>你说的都对……</p>
<p class="comment-time">
2019-01-19 14:36
<a href="javascript:;" class="comment-praise" total="1" my="0" style="display: inline-block">1赞</a>
<a href="javascript:;" class="comment-operate">删除</a>
</p>
</div>
</div>
<!--添加结束-->
</div>
<!--评论内容结束-->
<div class="text-box">
<textarea class="comment" placeholder="评论…"></textarea>
<button class="btn">回 复</button>
<span class="word"><span class="length">0</span>/140</span>
</div>
</div>
</div>
<div class="box clearfix">
<a class="close" href="javascript:;">×</a>
<img class="head" src="static/images/2.jpg" alt="" />
<div class="content">
<div class="main">
<p class="txt">
<span class="user">欧阳克 : </span>三亚的海滩很漂亮。
</p>
<img class="pic" src="static/images/img5.jpg" alt="" />
</div>
<div class="info clearfix">
<span class="time">02-14 23:01</span>
<a class="praise" href="javascript:;">赞</a>
</div>
<div class="praises-total" total="0" style="display: none;"></div>
<div class="comment-list">
<div class="comment-box clearfix" user="other">
<img class="myhead" src="static/images/3.png" alt="">
<div class="comment-content">
<p class="comment-text"><span class="user">韦小宝:</span>我也想去三亚。</p>
<p class="comment-time">
2019-01-19 14:36
<a href="javascript:;" class="comment-praise" total="0" my="0">赞</a>
<a href="javascript:;" class="comment-operate">删除</a>
</p>
</div>
</div>
</div>
<div class="text-box">
<textarea class="comment" placeholder="评论…"></textarea>
<button class="btn">回 复</button>
<span class="word"><span class="length">0</span>/140</span>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function() {
//on()方法可以在被选元素及子元素上添加一个或多个事件处理程序;绑定事件 动态绑定
$('.comment').on('keyup', function() {
var len = $(this).val().length //文本框里面的信息内容字符的长度
$(this).parents('.text-box').find('.length').text(140 - len)
})
$(document).on('click', '.btn', function() {
var val = $(this).prev().val() //文本框里面的信息内容
if (val == '') {
alert('对不起,留言不能为空!')
} else {
var date = new Date()
var yy = date.getFullYear() + '-' + (date.getMonth() + 1) + '-' + date.getDate() + ' ' + date.getHours() + ':' + date.getMinutes() + ':' + date.getSeconds()
var html =
' <div class="comment-box clearfix" user="self"><img class="myhead" src="static/images/4.jpg" alt=""><div class="comment-content"><p class="comment-text"><span class="user">我:</span>' + val + '</p><p class="comment-time">' + yy +
'<a href="javascript:;" class="comment-praise" total="1" my="0" style="display: inline-block">1赞</a><a href="javascript:;" class="comment-operate">删除</a></p></div></div>'
$(this).parents('.box').find('.comment-list').append(html) //添加评论
$(this).parents('.box').find('.comment').val('')//清空输入框
$(this).parents('.box').find('.length').text('0')//剩余输入字数清零
$(this).prev().height(20)//评论完后,评论框恢复初始状态
}
})
$('.comment').click(function(){
$(this).height(80)//评论开始后,评论框高度设置为80
})
//点赞功能
//给说说点赞
$('.praise').on('click',function(){
$(this).attr('class','praise_2')
})
//给评论点赞
$(document).on('click','.comment-praise',function(){
var num=parseInt($(this).attr('total'))+1
$(this).attr('total',num)
$(this).html(num+'赞')
})
$(document).on('click','.comment-operate',function(){
if(confirm('确定删除吗')){
$(this).parents('.comment-box').remove()
}
})
$(document).on('click','.close',function(){
if(confirm('确定删除吗')){
$(this).parents('.box').remove()
}
})
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
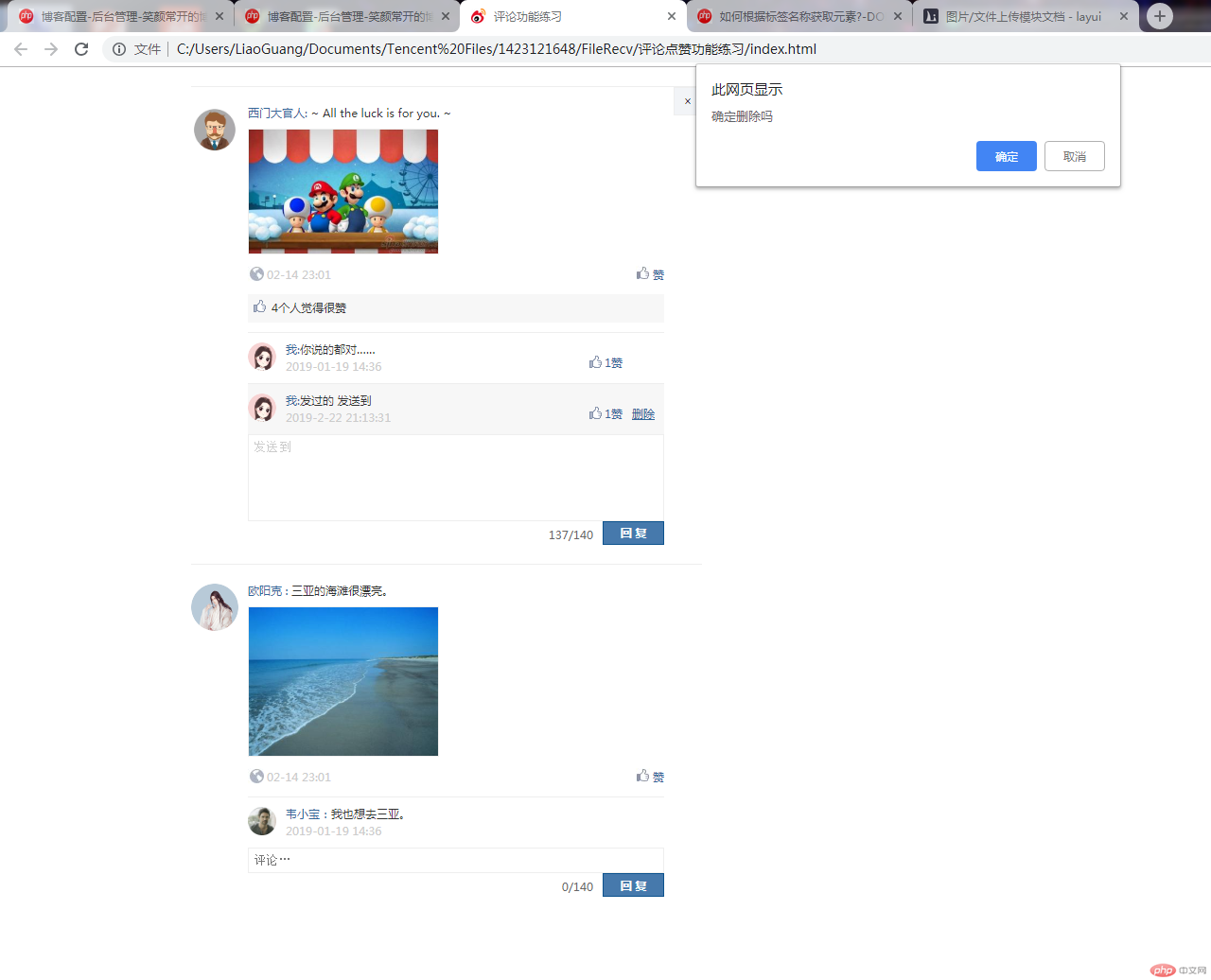
运行结果

手写代码

总结
jQuery 事件方法:
事件方法会触发匹配元素的事件,或将函数绑定到所有匹配元素的某个事件。
触发实例:
$("button#demo").click()
上面的例子将触发 id="demo" 的 button 元素的 click 事件。
绑定实例:
$("button#demo").click(function(){$("img").hide()})
上面的例子会在点击 id="demo" 的按钮时隐藏所有图像。
还有其他方法:
bind() 向匹配元素附加一个或更多事件处理器
blur() 触发、或将函数绑定到指定元素的 blur 事件
change() 触发、或将函数绑定到指定元素的 change 事件
click() 触发、或将函数绑定到指定元素的 click 事件
dblclick() 触发、或将函数绑定到指定元素的 double click 事件
delegate() 向匹配元素的当前或未来的子元素附加一个或多个事件处理器
die() 移除所有通过 live() 函数添加的事件处理程序。
error() 触发、或将函数绑定到指定元素的 error 事件
event.isDefaultPrevented() 返回 event 对象上是否调用了 event.preventDefault()。
event.pageX 相对于文档左边缘的鼠标位置。
event.pageY 相对于文档上边缘的鼠标位置。
event.preventDefault() 阻止事件的默认动作。
event.result 包含由被指定事件触发的事件处理器返回的最后一个值。
event.target 触发该事件的 DOM 元素。
event.timeStamp 该属性返回从 1970 年 1 月 1 日到事件发生时的毫秒数。
event.type 描述事件的类型。
event.which 指示按了哪个键或按钮。
focus() 触发、或将函数绑定到指定元素的 focus 事件
keydown() 触发、或将函数绑定到指定元素的 key down 事件
keypress() 触发、或将函数绑定到指定元素的 key press 事件
keyup() 触发、或将函数绑定到指定元素的 key up 事件
live() 为当前或未来的匹配元素添加一个或多个事件处理器
load() 触发、或将函数绑定到指定元素的 load 事件
mousedown() 触发、或将函数绑定到指定元素的 mouse down 事件
mouseenter() 触发、或将函数绑定到指定元素的 mouse enter 事件
mouseleave() 触发、或将函数绑定到指定元素的 mouse leave 事件
mousemove() 触发、或将函数绑定到指定元素的 mouse move 事件
mouseout() 触发、或将函数绑定到指定元素的 mouse out 事件
mouseover() 触发、或将函数绑定到指定元素的 mouse over 事件
mouseup() 触发、或将函数绑定到指定元素的 mouse up 事件
one() 向匹配元素添加事件处理器。每个元素只能触发一次该处理器。
ready() 文档就绪事件(当 HTML 文档就绪可用时)
resize() 触发、或将函数绑定到指定元素的 resize 事件
scroll() 触发、或将函数绑定到指定元素的 scroll 事件
select() 触发、或将函数绑定到指定元素的 select 事件
submit() 触发、或将函数绑定到指定元素的 submit 事件
toggle() 绑定两个或多个事件处理器函数,当发生轮流的 click 事件时执行。
trigger() 所有匹配元素的指定事件
triggerHandler() 第一个被匹配元素的指定事件
unbind() 从匹配元素移除一个被添加的事件处理器
undelegate() 从匹配元素移除一个被添加的事件处理器,现在或将来
unload() 触发、或将函数绑定到指定元素的 unload 事件
animate() 创建自定义的动画
stop() 用于停止动画或效果,在它们完成之前,该方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画
slideUp(speed,callback) 通过高度的变化,向上减小的动态效果 上滑效果
slideDown(speed,callback) 通过高度的变化,向下增大的动态效果 下滑效果
fadeIn(speed,callback) 用于淡入已隐藏的元素
fadeOut(speed,callback) 用于淡出可见元素
fadeTo(speed,opacity,callback) 把所有匹配到元素的不透明度以渐进发方式调整到指定的不透明度
show(speed,callback) 显示隐藏的元素
hide(speed,callback) 隐藏显示的元素






