网页的定位主要有四种:静态定位、相对定位、绝对定位和固定定位。本作业主要通过绝对定位实现窗口遮罩功能、固定定位制作广告位。
以下是一些示例代码:
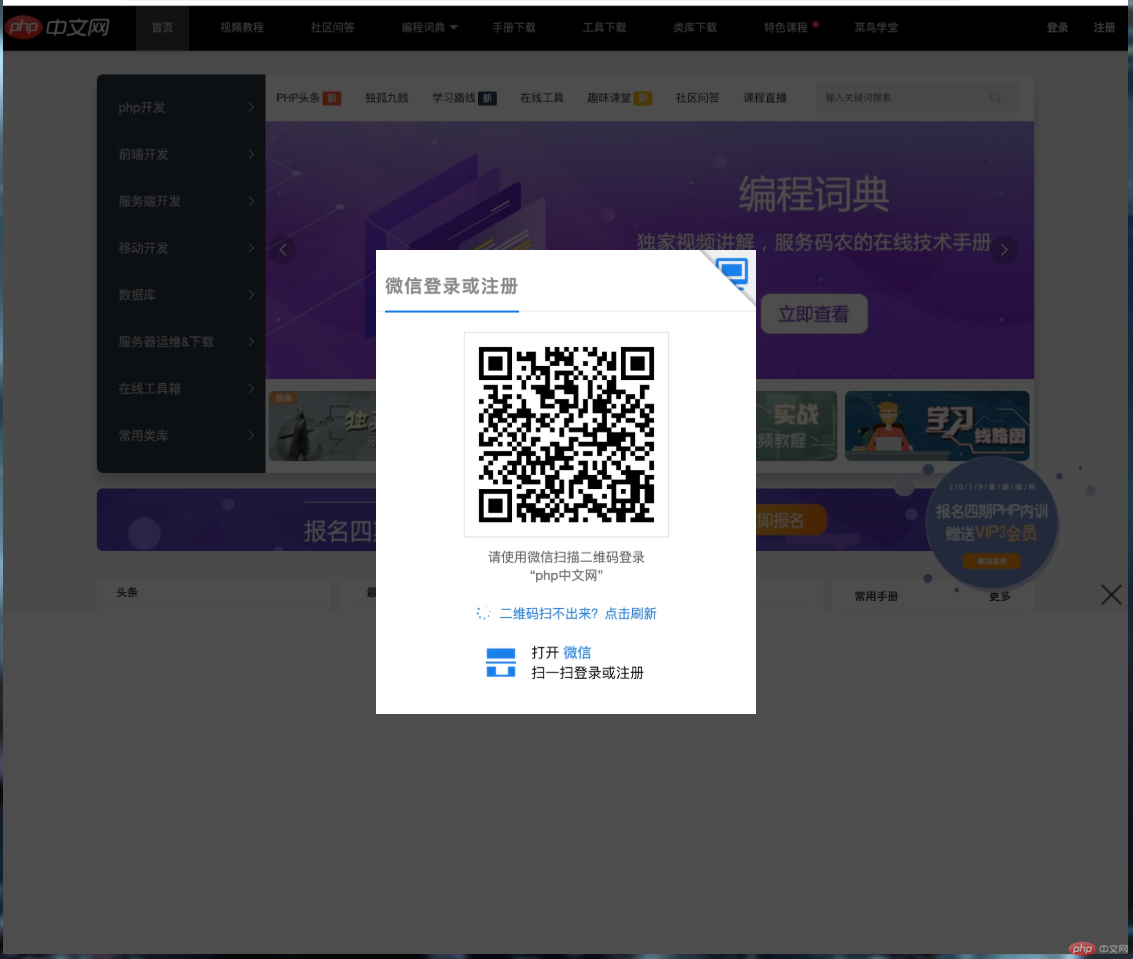
1、绝对定位实现窗口遮罩功能
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- <link rel="stylesheet" href="static/css/style08.css"> -->
<style>
body {
margin: 0;
background-image: url(static/images/php.jpg);
background-size: cover;
background-repeat: no-repeat;
}
/* 设置遮罩 */
.shade {
/* 遮罩绝对定位,并自动伸展到整个窗口 */
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
/* 将背景设置为纯黑,并设置透明度为0.7 */
background-color: black;
opacity: 0.7;
}
/* 设置登录窗口.背景色为白色,定位方式为绝对定位,相对当前页面右移50%、下移50%。
内边距左移190px、上移230px。 */
.login {
background-color: white;
position: absolute;
left: 50%;
top: 50%;
margin-left: -190px;
margin-top: -230px;
}
/* 设置登录框大小 */
.login img {
width: 380px;
height: 460px;
}
</style>
<title>绝对定位之遮罩</title>
</head>
<body>
<div class="shade">
</div>
<div class="login">
<img src="static/images/login.jpg" alt="">
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
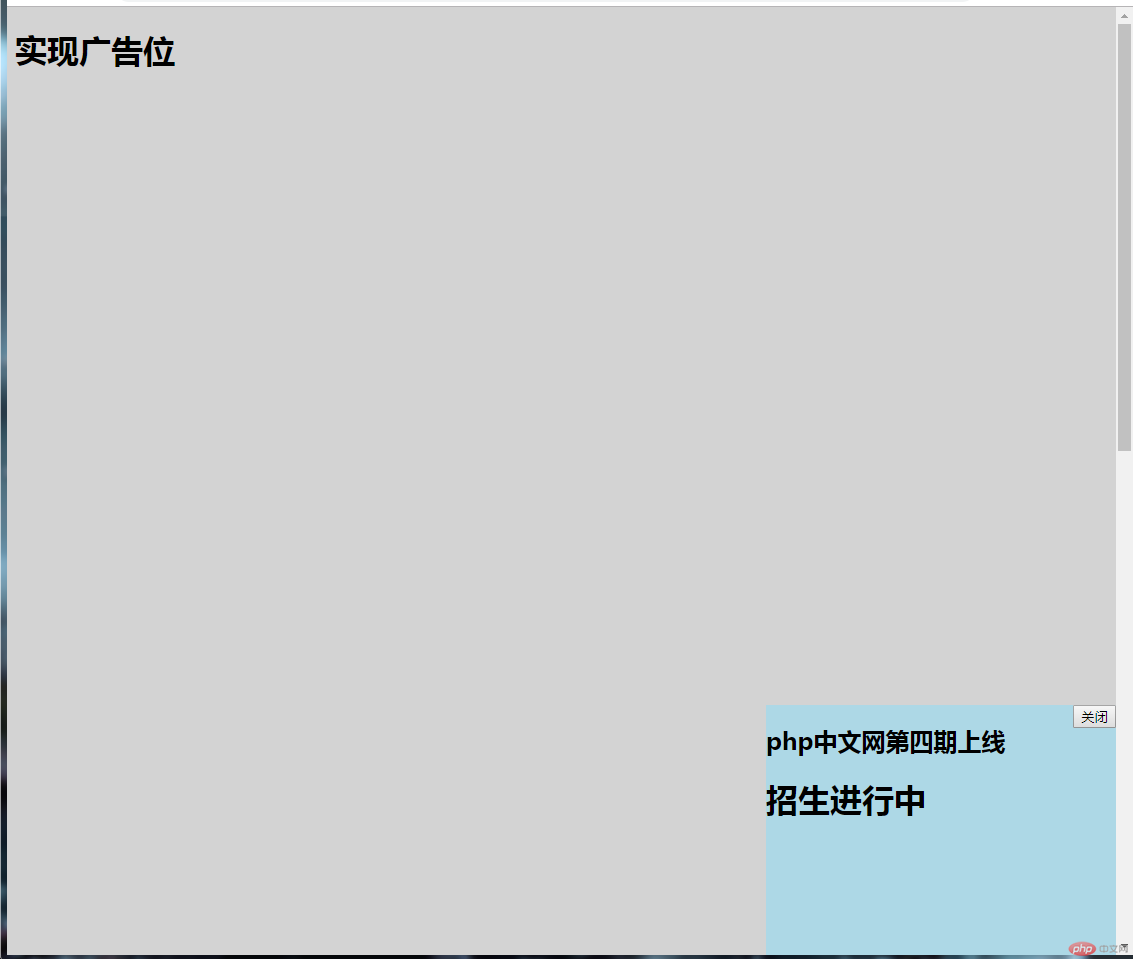
2、固定定位制作广告位
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- <link rel="stylesheet" href="static/css/style09.css"> -->
<style>
/* 设置网页背景为浅灰色,高度为2000px; */
body {
background-color: lightgray;
height: 2000px;
}
/* 设置广告区域宽度为350px,高度为250px,背景色为浅蓝色,定位方式为固定定位,
距离右边为0px,距离底部为0px。 */
.ads {
width: 350px;
height: 250px;
background-color: lightblue;
position: fixed;
right: 0;
bottom: 0;
}
/* 广告按钮向右浮动 */
.ads button {
float: right;
}
</style>
<title>固定定位</title>
</head>
<body>
<h1>实现广告位</h1>
<div class="ads">
<button onclick="this.parentNode.style.display='none'">关闭</button>
<h2>php中文网第四期上线</h2>
<h1>招生进行中</h1>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果
1、绝对定位实现窗口遮罩功能

2、固定定位制作广告位

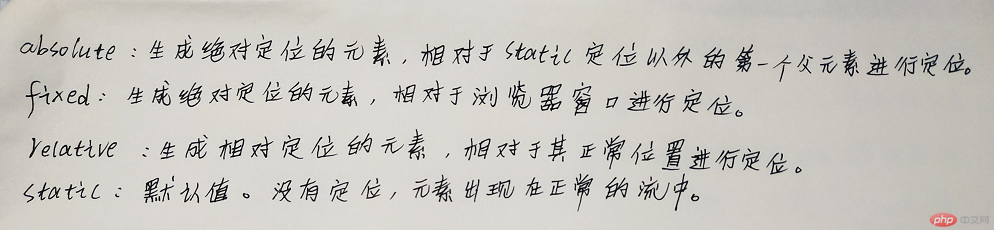
手写代码

总结
1.静态定位:浏览器默认方式。
2.相对定位:元素并未脱离文档流,只是相对于它原来的位置,做相对移动。
3.绝对定位:元素脱离文档流,不论元素之前是什么类型,全部转为块元素,支持宽高。
4.固定定位:始终相对于浏览器的窗口做为定位父级,进行定位。






