要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。HTML页面中的元素就是通过CSS选择器进行控制的。每一条css样式定义由两部分组成,形式如下: [code] 选择器{样式} [/code] 在{}之前的部分就是“选择器”。 “选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素常用选择器有标签选择器、类选择器和id选择器。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="static/css/style02.css">
<title>常用选择器与优先级(selector)</title>
<!-- 如果将css写到当前的html文档的style标签中只适用于当前文档 -->
<style>
/* 标签选择器 */
h3 {
/* 设置背景色 */
background-color: lightgreen;
color: red;
}
/* 类选择器 */
.bg-blue {
background-color: lightblue;
}
/* id选择器 */
#bg-yellow {
background-color: yellow;
}
</style>
</head>
<body>
<!-- 选择器优先级:标签<class<id<style<js代码 -->
<h3>样式规则=样式选择器+声明</h3>
<h3 class="bg-blue">样式规则=样式选择器+声明</h3>
<h3 class="bg-blue" id="bg-yellow">样式规则=样式选择器+声明</h3>
<h3 class="bg-blue" id="bg-yellow" style="background-color: pink">样式规则=样式选择器+声明</h3>
<hr>
<script>
document.getElementById("bg-yellow").backgroundColor = "cyan";
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
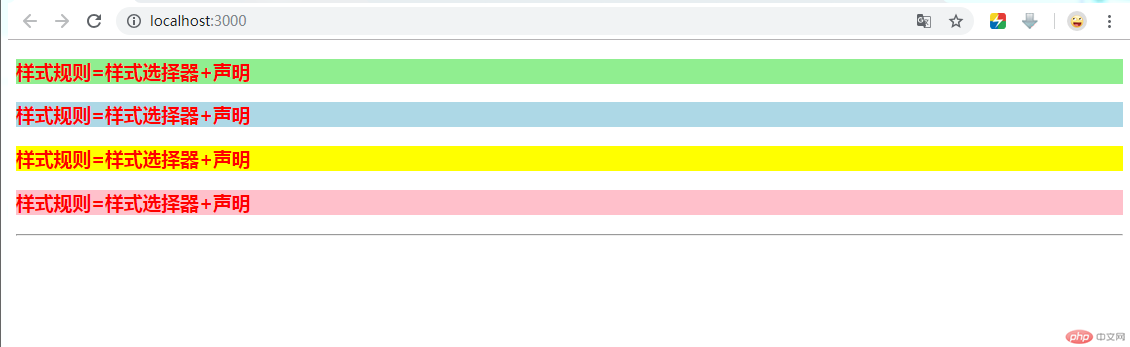
运行结果图片

手写代码

上述代码中涉及知识点注释总结:
1.选择器优先级:标签<class<id<style<js代码 。
2.HTML中主要的选择器有(主要用到的是前三个选择器):
body{} 指的是标记选择器 标签选择器
#box{} #指的是id选择器
.main{} .表示class选择器 类选择器(类名选择器的优先级要低于ID选择器)
a[]{} 表示属性选择器
div a{} 表示派生选择器
3.(1)类选择器
实例
类选择器根据类名来选择。根据类名来选择前面以”.”来标志,在样式里面可以这样定义:
.demoDiv{
color:#FF0000;
}
在HTML中,元素可以定义一个class的属性。
如:
<div class="demoDiv">
这个区域字体颜色为红色
</div>运行实例 »
点击 "运行实例" 按钮查看在线实例
(2)标签选择器
标签选择器,则是决定哪些标签采用相应的CSS样式。在样式里面可以这样定义:
p{
font-size:12px;
background:#900;
color:090;
}
页面中所有p标签的背景都是#900(红色),文字大小均是12px,颜色为#090(绿色)
,这在后期维护中,如果想改变整个网站中p标签背景的颜色,只需要修改
background属性就可以了,十分方便。运行实例 »
点击 "运行实例" 按钮查看在线实例
(3)ID选择器
实例
ID 选择器可以为标有特定 ID 的 HTML 元素指定特定的样式。 前面以”#”号来标志,在样式里面可以这样定义:
#demoDiv{
color:#FF0000;
}运行实例 »
点击 "运行实例" 按钮查看在线实例






