超文本标记语言(外国语简称:HTML)标记标签通常被称为HTML标签,HTML标签是HTML语言中最基本的单位,HTML标签是HTML(标准通用标记语言下的一个应用)最重要的组成部分。HTML标签的大小写无关的,例如“主体”<body>跟<BODY>表示的意思是一样的,推荐使用小写。
这里有一段相对完整的HTML代码示例如下:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>请用HTML与我对话</title> <link rel="stylesheet" href="static/css/style01.css"> </head> <body style="height:3000px;"> <!-- 元素是用标签来表示的 --> <!-- 双标签:它的内容来自当前文档 --> <h3>请用HTML与我对话</h3> <!-- 单标签:它的内容通常是引用外部资源,例如图片、文件等 --> <img src="static/images/zly.jpg" alt="颖***" width="200"> <script src="static/js/js01.js"> </script> <!-- 块级标签 --> <!-- 1.标题与段落 --> <div style="background:red;"> <h1>不靠谱的承诺</h1> <h2>不靠谱的承诺</h2> <h3>不靠谱的承诺</h3> <p>hello</p> <p>你好</p> </div> <!-- 水平分隔线 --> <!-- 2.文本修饰 --> <hr> <div> <p>说好一起<strong style="background-color:black;color:white;">白头</strong>,你却偷偷焗了油</p> <p>说好一起当<em style="color:red;">学渣</em>,你却偷偷当学霸</p> </div> <!-- 3.列表 --> <div> <h3>购物清单</h3> <!-- 无序列表 --> <ul> <li>1.暖手宝一个,30元,被窝太冷</li> <li>2.笔记本电脑一台,5000,学php编程</li> <li>3.充气娃娃一个(波波款),2000,孤枕难眠</li> </ul> <!-- 有序列表 --> <ol> <li>1.暖手宝一个,30元,被窝太冷</li> <li>2.笔记本电脑一台,5000,学php编程</li> <li>3.充气娃娃一个(波波款),2000,孤枕难眠</li> </ol> <!-- 定义列表,类似于名词解释,常用来做友情链接 --> <dl> <dt>猪哥</dt> <dd>小猪cms的开发者,php中文网的创始人</dd> <dt>朱老师</dt> <dd>php中文网的讲师,猥琐的大叔</dd> </dl> </div> <hr> <!-- 4.表格 --> <!-- 完整表格涉及标签:table(表哥),caption,thead,tbody,tfoot,tr(行),th/td(单元格) --> <table border="1" cellpadding="5" cellspacing="0" width="500" height="150"> <caption style="font-size:1.2rem;margin-bottom:10px;font-weight:bold;">购物车</caption> <!-- 表头 --> <thead> <tr bgcolor="lightblue"> <th>序号</th> <th>名称</th> <th>价格</th> <th>用途</th> </tr> </thead> <tbody> <tr> <td align="center">1</td> <td align="center">暖手宝</td> <td align="center">1</td> <td align="center">被窝太冷</td> </tr> <tr align="center"> <td>2</td> <td>笔记本电脑</td> <td>1</td> <td>学php编程</td> </tr> <tr align="center"> <td>3</td> <td>充气娃娃</td> <td>1</td> <td>孤枕难眠</td> </tr> </tbody> </table> <hr> <!-- 5.表单,控件 --> <!-- 表单涉及form,label,input,select,textarea,button标签 --> <h2>用户注册</h2> <form action="" method="GET"> <label for="username">用户名:</label> <input type="text" id="username" name="username" value="admin" placeholder="用户名不能为空"> <div> <label>密码:<input type="password" name="password" placeholder="密码必须包括数字和字母" size="30"></label> </div> <div> <label>确认密码:<input type="password" name="password" placeholder="密码必须包括数字和字母" size="30"></label> </div> <div> <!-- 单选按钮,每一组的name属性必须相同 --> <input type="radio" name="gender" value="male" id="male"><label for="male">男</label> <input type="radio" name="gender" value="female" id="female" checked><label for="female">女</label> </div> <!-- 复选按钮 --> <div> <input type="checkbox" name="hobby[]" value="game" id="game" checked><label for="game">打游戏</label> <input type="checkbox" name="hobby[]" value="smoke" id="game"><label for="game">抽烟</label> <input type="checkbox" name="hobby[]" value="programma" id="game" checked><label for="game">撸代码</label> </div> <!-- 下拉选择框 --> <div> <label for="edu">你的学历:</label> <select class="" name="edu" id="edu" value="3"> <option value="1" selected>幼儿园算吗</option> <option value="2">小学没毕业</option> <option value="3">不好意思,博士后</option> </select> </div> <div> <label for="common">留言框</label> <textarea name="common" rows="30" cols="10" placeholder="不超过100字"></textarea> </div> <input type="submit" value="注册"> <input type="reset" value="注册"> <button type="button">提交</button> </form> <!--6.图片与多媒体 --> <img src="static/images/zly.jpg" alt="颖***" width="200"> <!-- 视频 --> <video src="static/images/demo.mp4" controls="controls" width="400"></video> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
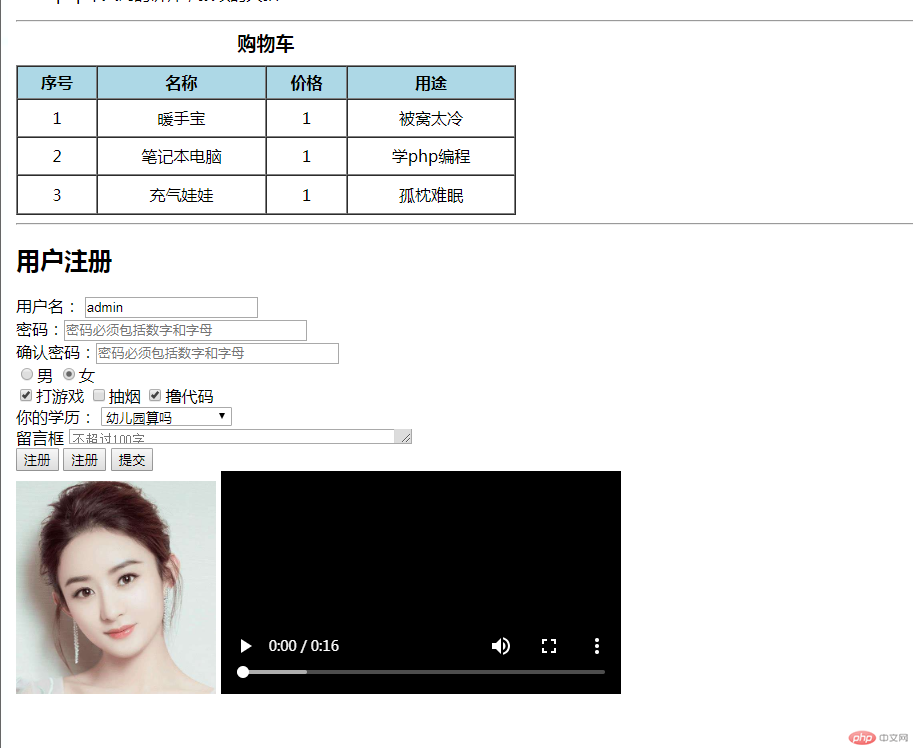
运行结果图片


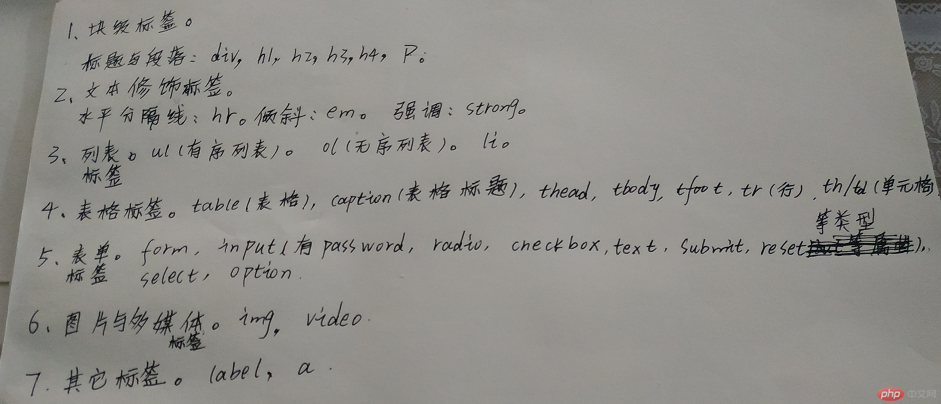
手写代码

上述代码中涉及知识点注释总结:
一、<DOCTYPE html> 除html类型外,还有xml 、xhtml。(声明文档类型)
二、<head>中常用的标签:
<title> 定义网页文档标题
<meta> 定义网页信息,如文档编码:utf-8
<link>链接外部文件
1. 链接样式表 <link rel=“stylesheet” type=“text/css” href=“路径”>
2. 链接缩略图标<link rel = “shotcut-icon” type=“image/x-icon” href =“路径”>
rel 定义文档与文件的关系 type 文件类型 href 文件路径
<style> 定义内部样式
三、<body>中常用的标签:
<a> 定义超链接
<div> 定义区块
<img> 定义图片






