Correction status:Uncorrected
Teacher's comments:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>购物车案例</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<style>
*{
margin:0px auto;
padding:0px;
}
.top{
width: 402px;
height: 35px;
line-height: 35px;
text-align: center;
margin-top: 50px;
background: #c40000;
color: #fff;
}
.main{
width: 400px;
height: 400px;
border: 1px solid #c40000;
}
p{
width: 400px;
height: 26px;
margin-top: 10px;
}
b{
width: 90px;
height: 26px;
line-height: 26px;
text-align: center;
font-size: 12px;
color: #838383;
border:1px solid #ccc;
float: left;
margin-left: 5px;
}
span{
width:90px;
height: 26px;
line-height: 26px;
text-align: center;
font-size: 12px;
color:#838383;
border: 1px solid #ccc;
display:block;
float:left;
margin-left: 5px;
}
span:hover {cursor:pointer;}
button{
width: 120px;
height: 35px;
background: #c40000;
color: white;
border: 0px;
}
button:hover{
cursor:pointer;
}
.notic{
border:0px;
}
.select{
border: 2px solid red;
width: 88px;
height: 24px;
line-height: 24px;
color: red;
}
</style>
</head>
<body>
<div class="top">请选择信息后加入购物车</div>
<div class="main">
<p class="item" name="version">
<b class="notice">版本</b>
<span>ONE A2001</span>
<span>ONE A0001</span>
<span>ONE A1001</span>
</p>
<p class="item" name="color">
<b class="notice">机身颜色</b>
<span>白色</span>
<span>黑色</span>
<span>金色</span>
</p>
<p class="item" name="type">
<b class="notice">套餐类型</b>
<span>标配</span>
<span>套餐一</span>
<span>套餐二</span>
</p>
<p class="item" name="ram">
<b class="notice">运行内存</b>
<span>2GB</span>
<span>3GB</span>
<span>4GB</span>
</p>
<p class="item" name="rom">
<b class="notice">机身内存</b>
<span>16GB</span>
<span>32GB</span>
<span>64GB</span>
</p>
<p class="item" name="location">
<b class="notice">产地</b>
<span>中国大陆</span>
<span>港澳台</span>
</p>
<p class="item" name="price">
<b class="notice">价格</b>
<span>999元抢购</span>
</p>
<p class="item1" name="num">
<b class="notice">数量</b>
<input type="number" value="1" style="width:40px;height:26px;">
</p>
<p style="margin-top:30px;margin-left:95px;">
<button class="bu1" id='sub'>加入购物车</button>
</p>
</div>
<script type="text/javascript">
$(function(){
$('span').click(function(){
if($(this).hasClass('select')){
//匹配span中是否带有class为select
$(this).removeClass('select')
}else{
$(this).addClass('select').siblings('span').removeClass('select')
}
})
$('#sub').click(function(){
let form = {}//创建一个对象,用来存取选中的数据
let flag=true //判断能不能加入购物车
//判断是否每个选项都被选中,如果没被选中就弹窗警告;选中了哪项则数据加进form
$('.item').each(function(){//each()方法规定为每个匹配元素规定运行的函数
if($(this).children('span.select').length!=1){
flag=false;
}else{
let key=$(this).attr('name')
let value=$(this).children('span.select').html()
form[key]=value //将键与值一一对应
}
})
//判断数量最少为1
if($('.item1 input').val()<=0){
alert('数量最少为1')
flag=false;
} else{
form['num']=$('item1 input').val()
console.log('form')
}
if(flag){
alert('可以加入购物车啦')
}else{
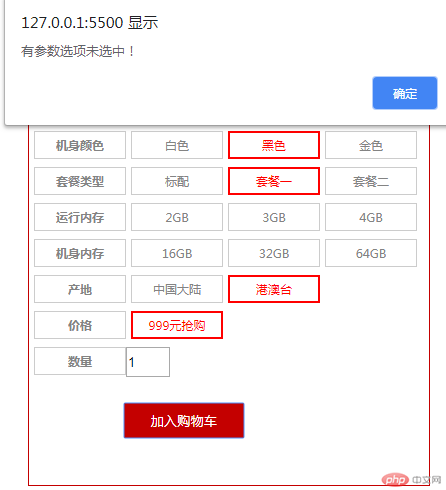
alert('有参数选项未选中!')
}
})
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

未解决问题:当参数未选和数量不对时,出现两个弹窗!