


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="/css/demo-1503.css">
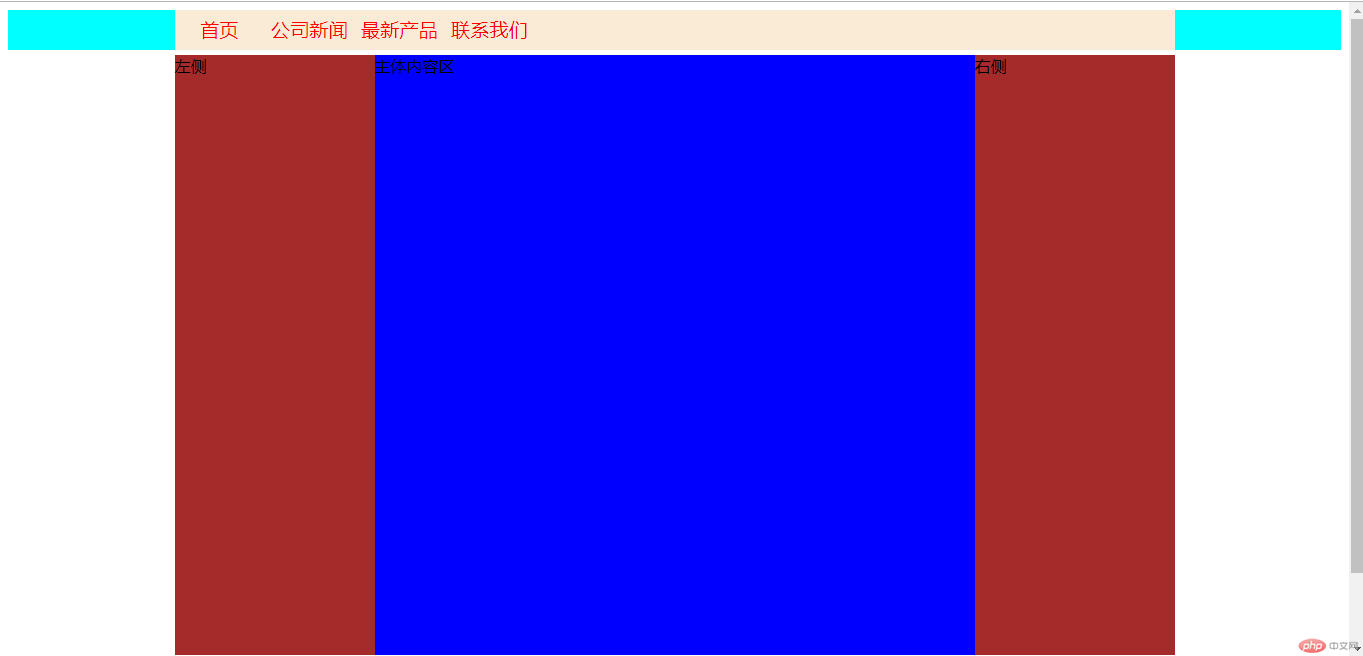
<title>双飞翼布局</title>
</head>
<body>
<!--头部-->
<div class="header">
<div class="content">
<ul class="nav">
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">公司新闻</a></li>
<li class="item"><a href="">最新产品</a></li>
<li class="item"><a href="">联系我们</a></li>
</ul>
</div>
</div>
<!--中间主体内容-->
<div class="container">
<div class="wrap">
<div class="main">主体内容区</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<!--底部-->
<div class="footer">
<div class="content">
<P>
<a href="">© php中文网版权所有</a>|
<a href="">123456</a>|
<a href="">晋ICP20191223-1</a>
</P>
</div>
</div>
</body>
</html>
样式文件如下:
.header{
width: 100%;
background-color: aqua;
}
.header .content{
/*头部内容区,应该居中显示,所以要有宽度*/
width: 1000px;
height: 40px;
background-color: antiquewhite;
margin: 0 auto;
}
.header .content .nav{
margin:0;
padding: 0;
}
.header .content .nav .item{
list-style-type: none;
}
.header .content .nav .item a {
/*一定要讲浮动设置到链接标签<a>上面,否则无法实现导航区的点击和高亮*/
float: left;
/*设置最小宽度和最小高度,以适应导航文本的变化*/
min-width: 90px;
min-height: 40px;
line-height: 40px;
color:red;
font-size:1.2rem;
padding: 0,15px;
text-decoration: none;
text-align: center;
}
.header .content .nav .item a:hover{
/*当鼠标移动到导航栏上时,背景色与文本前景色改变,实现高亮功能*/
background-color: black;
color: beige;
}
.container{
width:1000px;
min-height:600px;
background-color: gray;
margin:5px auto;
}
.wrap{
width:inherit;
min-height: inherit;
background-color: blue;
}
.left{
width: 200px;
min-height: 600px;
background-color: brown;
}
.right{
width: 200px;
min-height: 600px;
background-color: brown;
}
.wrap,.left,.right{
float: left;
}
.left{
margin-left: -100%;
}
.right{
margin-left: -200px;
}
.main{
padding-left: 200px;
padding-right:200px;
}
.footer{
width: 100%;
background-color: aqua;
}
.footer .content{
/*头部内容区,应该居中显示,所以要有宽度*/
width: 1000px;
height: 60px;
background-color: antiquewhite;
margin: 0 auto;
}
.footer .content p{
text-align: center;
line-height: 60px;
}
.footer .content p a{
text-decoration: none;
color: black;
}
.footer .content a:hover{
text-decoration: underline;
color:green;
}

重点:1、双飞翼布局的主体必须先写中间部分;
2、主体必须要放在wrap中;